【HR诊断】零工作经验的移动开发工程师怎么利用实习匹配目标岗位
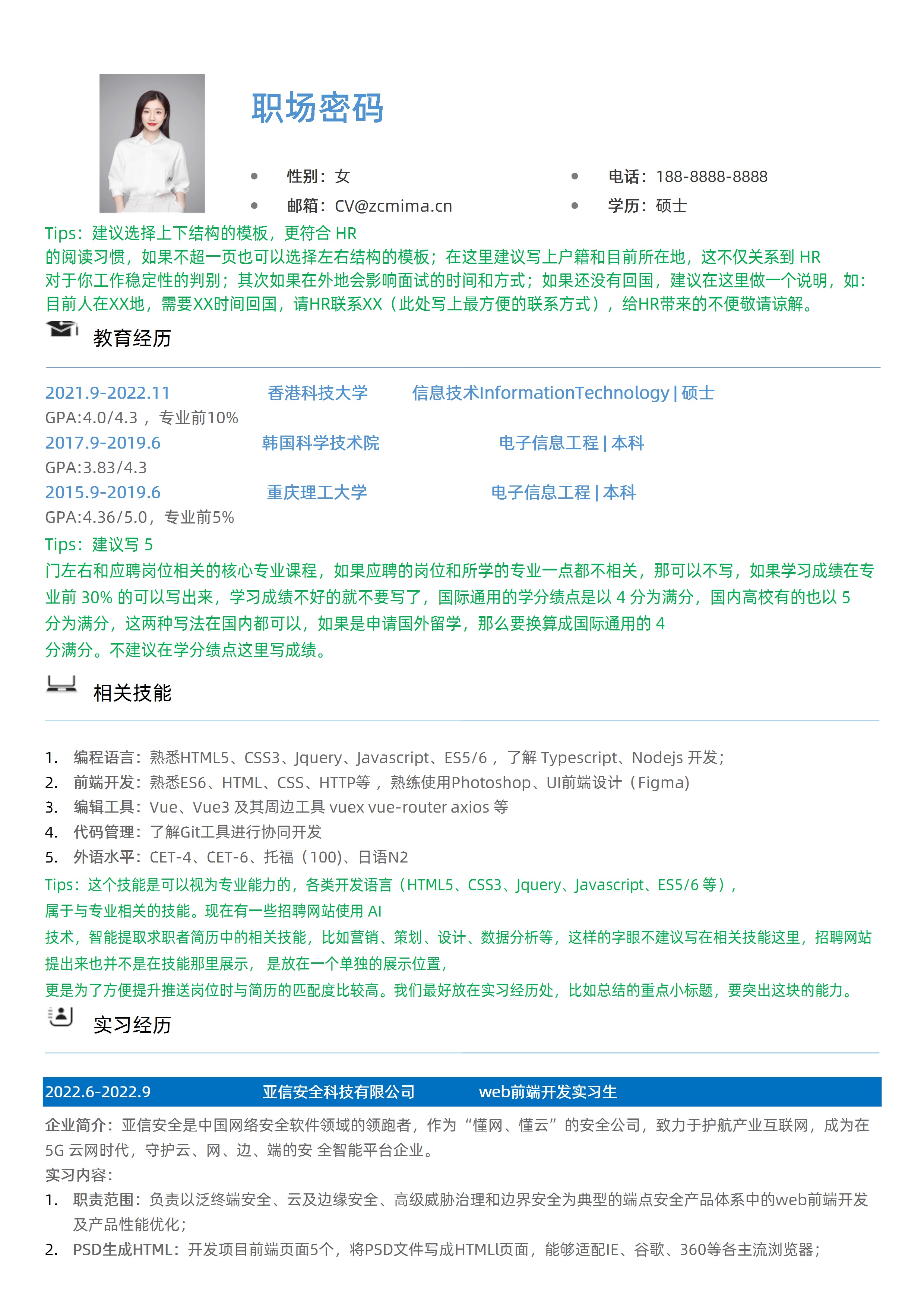
实习经历:职责范围:负责以泛终端安全、云及边缘安全、高级威胁治理和边界安全为典型的端点安全产品体系中的web前端开发及产品性能优化;PSD生成HTML:开发项目前端页面5个,将PSD文件写成HTMLl页面,能够适配IE、谷歌、360等各主流浏览器;页面布局:通过flex+grid轻量易用、灵活快捷的高性能表格控件,实现页面元素的布局,使代码更加简洁, 同时可高性能动态加载数据,加载 100 万行
应用介绍



实习经历:
职责范围:负责以泛终端安全、云及边缘安全、高级威胁治理和边界安全为典型的端点安全产品体系中的web前端开发及产品性能优化;
PSD生成HTML:开发项目前端页面5个,将PSD文件写成HTMLl页面,能够适配IE、谷歌、360等各主流浏览器;
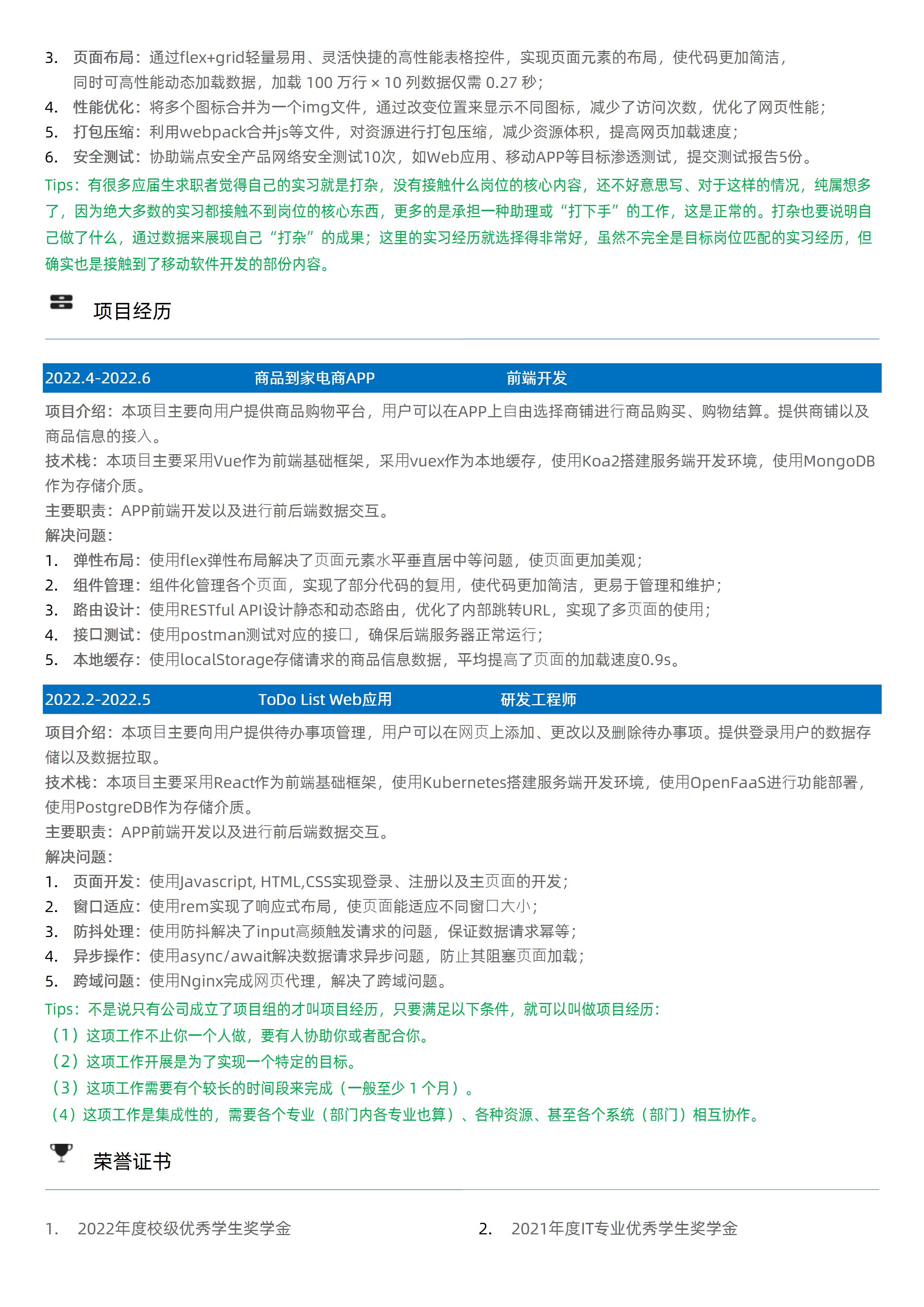
页面布局:通过flex+grid轻量易用、灵活快捷的高性能表格控件,实现页面元素的布局,使代码更加简洁, 同时可高性能动态加载数据,加载 100 万行 × 10 列数据仅需 0.27 秒;
性能优化:将多个图标合并为一个img文件,通过改变位置来显示不同图标,减少了访问次数,优化了网页性能;
打包压缩:利用webpack合并js等文件,对资源进行打包压缩,减少资源体积,提高网页加载速度;
安全测试:协助端点安全产品网络安全测试10次,如Web应用、移动APP等目标渗透测试,提交测试报告5份。
Tips:有很多应届生求职者觉得自己的实习就是打杂,没有接触什么岗位的核心内容,还不好意思写、对于这样的情况,纯属想多了,因为绝大多数的实习都接触不到岗位的核心东西,更多的是承担一种助理或“打下手”的工作,这是正常的。打杂也要说明自己做了什么,通过数据来展现自己“打杂”的成果;这里的实习经历就选择得非常好,虽然不完全是目标岗位匹配的实习经历,但确实也是接触到了移动软件开发的部份内容。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 【HR诊断】零工作经验的移动开发工程师怎么利用实习匹配目标岗位