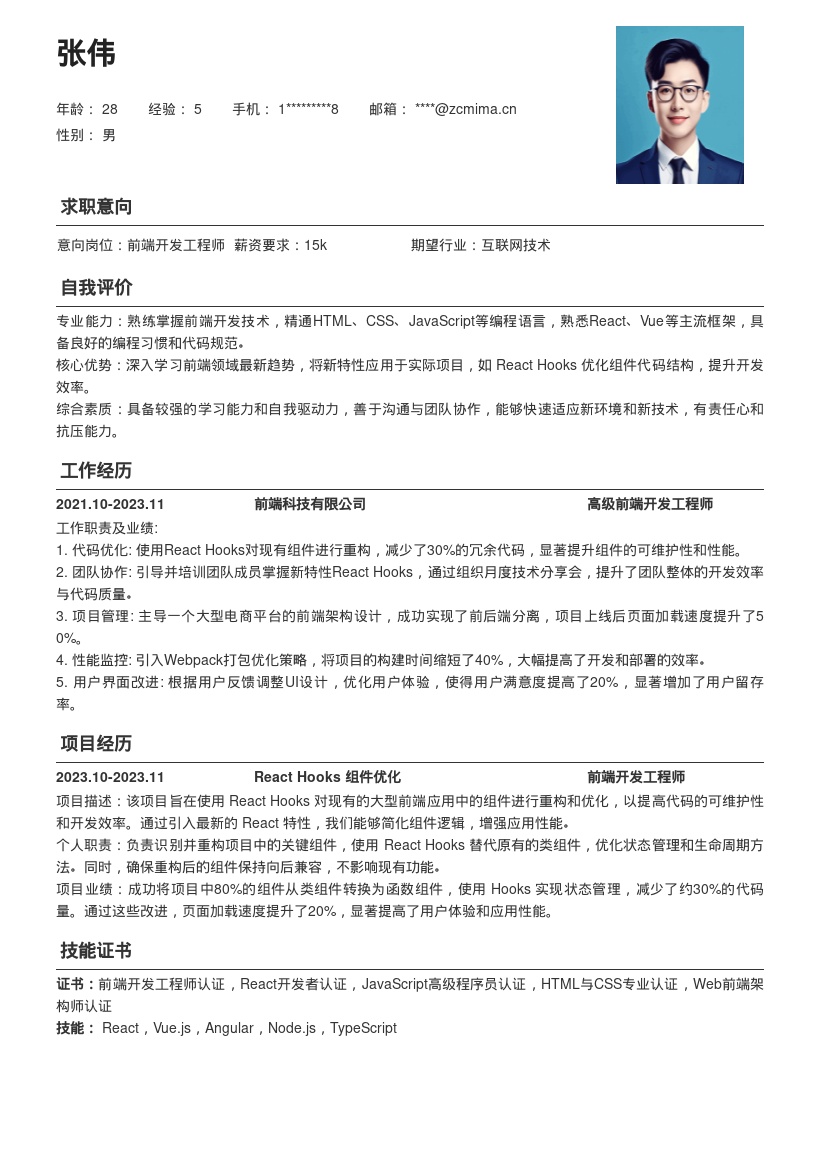
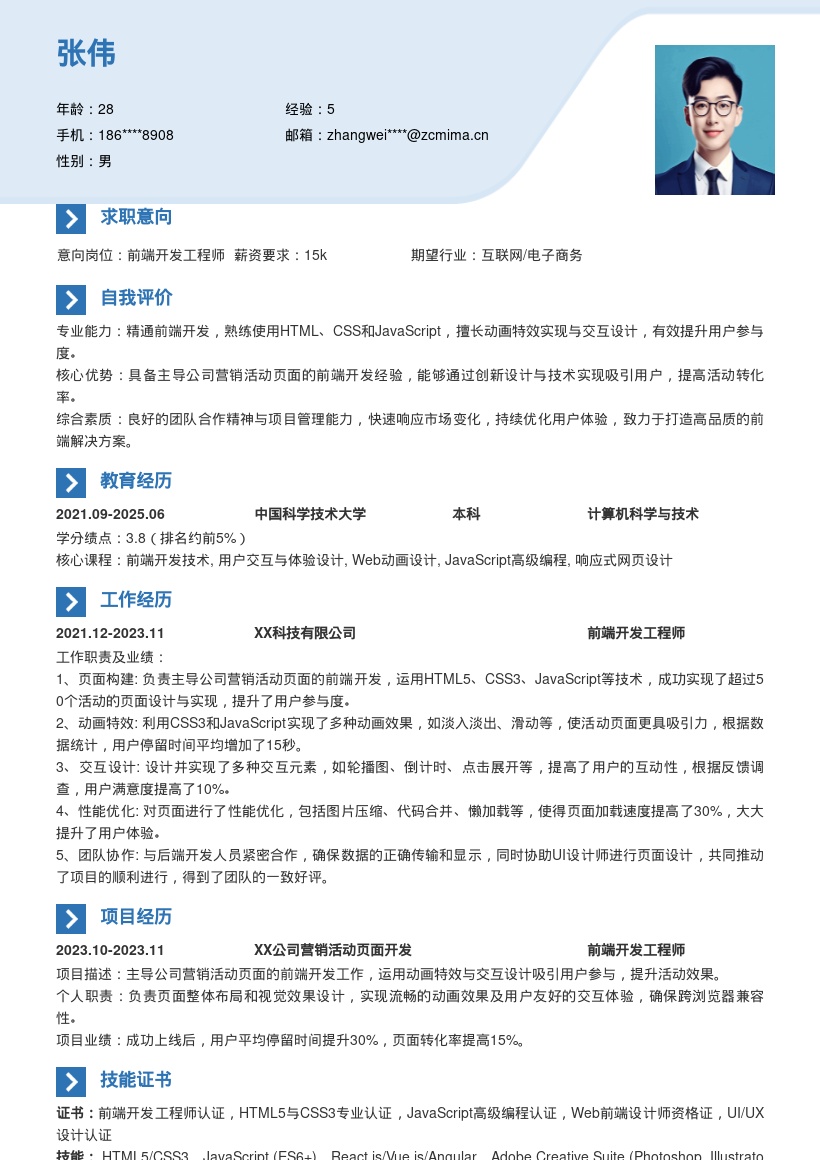
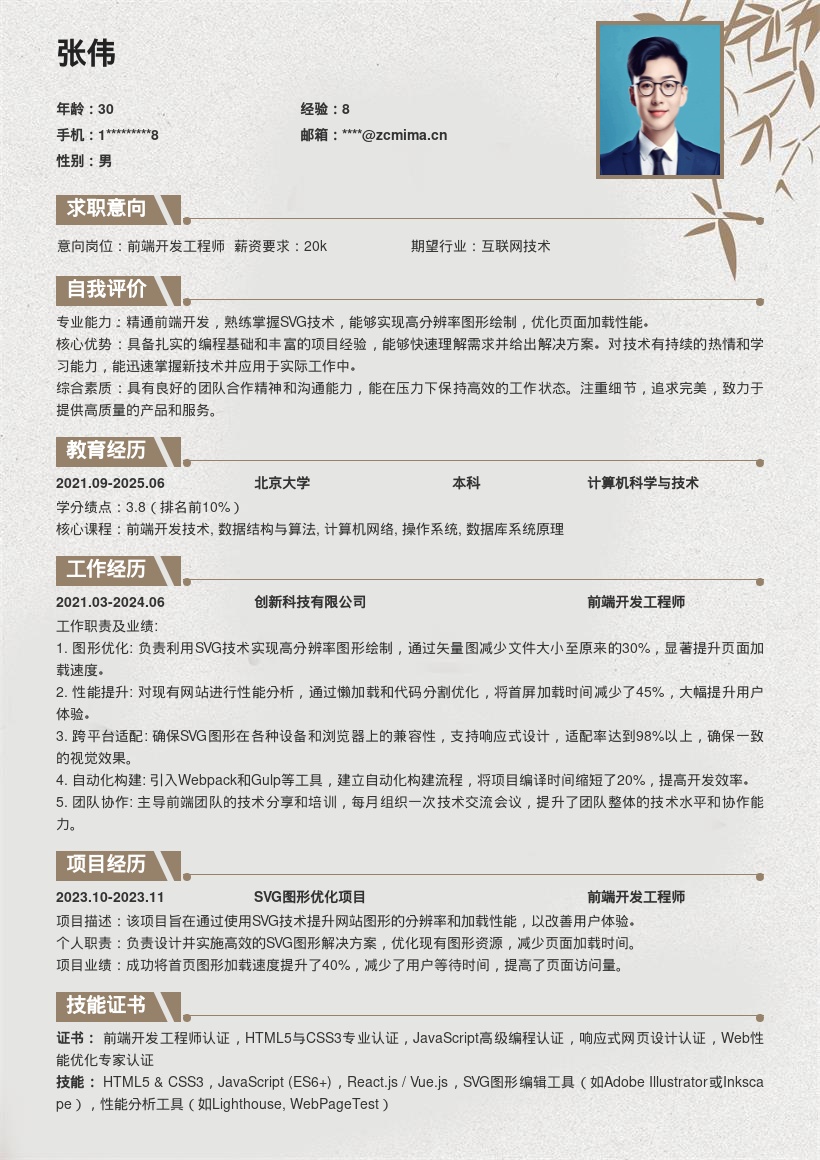
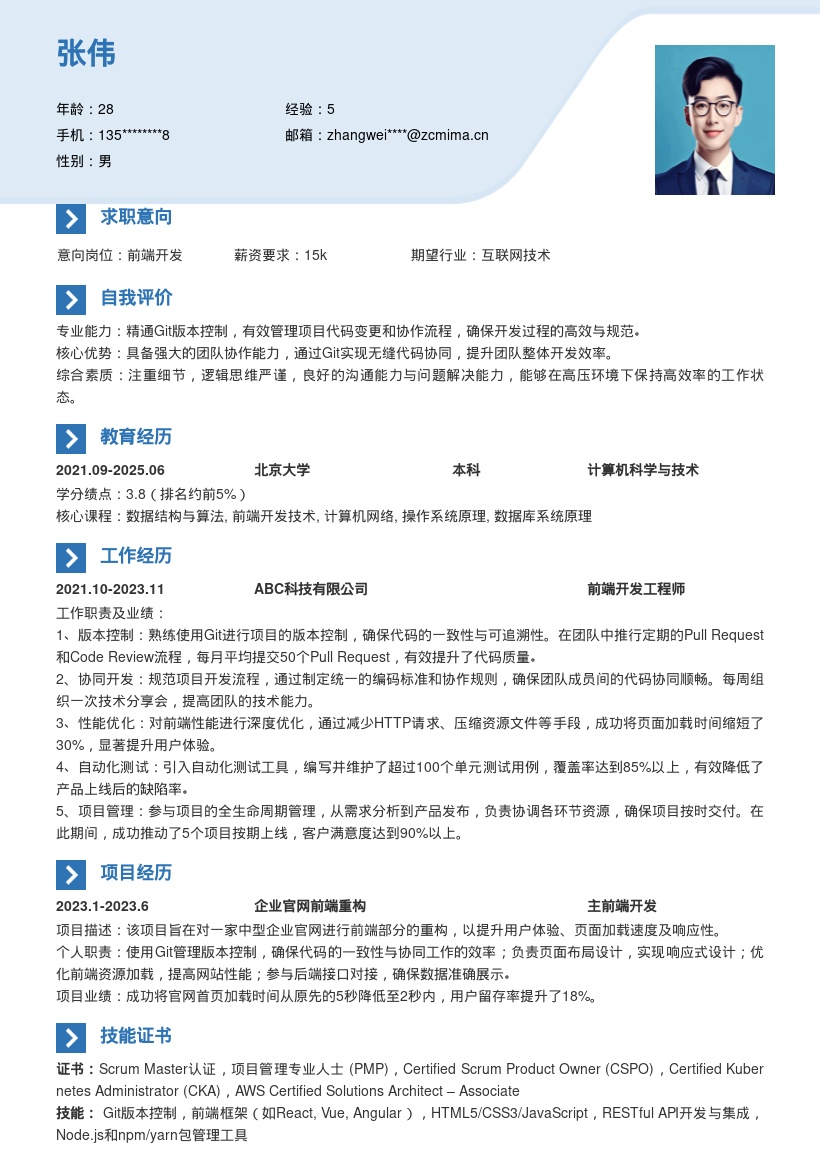
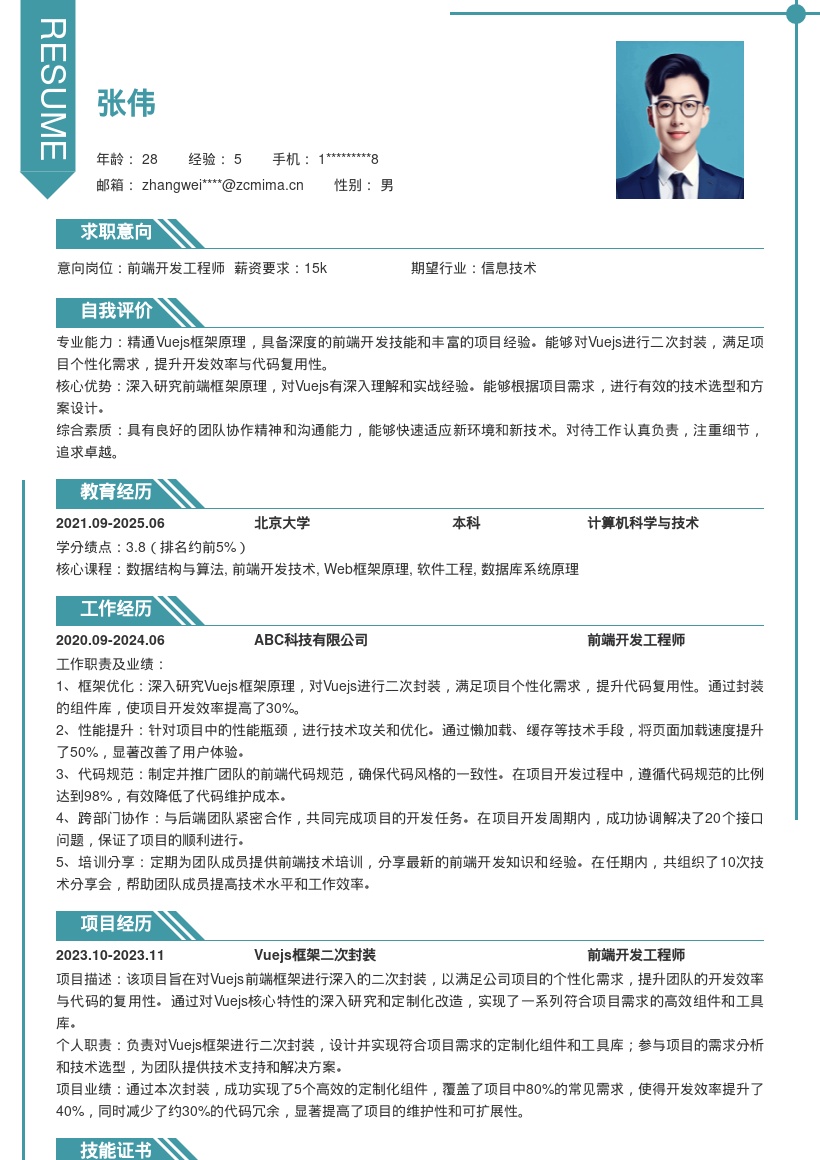
预览截图
内容预览
1. 前端开发简历撰写是求职者向潜在雇主展示自身能力的关键一步。对于有参与多个前端项目版本迭代与维护工作经历,且能快速定位并修复线上问题保障产品正常运行的求职者来说,更要精心规划简历内容。
首先,在个人信息部分,要清晰准确地填写姓名、联系方式、电子邮箱等基础内容,确保雇主能轻松联系到你。联系方式建议优先填写手机号码,邮箱要选择常用且专业的,避免使用一些过于随意的邮箱地址。
2. 工作经历部分是重中之重。按照时间顺序,详细描述每个参与的前端项目。项目名称要突出重点,让人一目了然。在描述项目职责时,着重阐述在版本迭代与维护中的具体贡献。例如,提及在项目版本迭代中,负责了哪些页面的优化升级,运用了哪些前端技术框架来提升页面性能。在维护工作方面,举例说明如何通过代码审查、日志分析等手段快速定位线上问题,以及采取了怎样的解决方案。可以具体描述一次遇到的复杂线上问题,从发现问题到解决问题的全过程,突出自己解决问题的能力和经验。
3. 技能清单也是简历的重要组成部分。列举熟练掌握的前端技术,如HTML、CSS、JavaScript等,以及相关的框架和库,如React、Vue.js等。对于一些辅助工具,如Git版本控制系统、构建工具Webpack等也要提及。同时,可以标注自己对这些技术的掌握程度,例如“精通React框架,能够独立完成大型项目的开发”。
4. 项目成果展示部分,通过数据和事实说话。比如,版本迭代后页面加载速度提升了多少,用户体验指标有哪些改善,修复线上问题后产品的稳定性提高了多少等。这些具体的数据能让雇主更直观地感受到你的工作价值。
5. 教育背景部分,填写最高学历及相关专业。如果有相关的培训经历或获得的前端开发相关证书,也要一并列出,这能增加简历的竞争力。
6. 自我评价部分,简洁明了地总结自己的优势。强调自己在前端开发方面的专业技能、解决问题的能力以及对项目的责任心。例如,“具备扎实的前端开发技能,在多个项目中积累了丰富的版本迭代与维护经验,能够迅速响应并解决线上问题,保障产品的稳定运行,对前端技术有持续学习和探索的热情”。
7. 最后,简历的格式要简洁美观,避免使用过于花哨的字体和排版。整体篇幅控制在1 - 2页,确保重点突出,易于阅读。可以将简历保存为PDF格式,以避免在不同设备上出现格式错乱的问题,同时也方便雇主查看和打印。通过以上步骤,一份能充分展示你前端开发能力的简历就完成了,将大大增加你获得心仪工作的机会。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发岗位参与项目维护简历模板