预览截图
内容预览
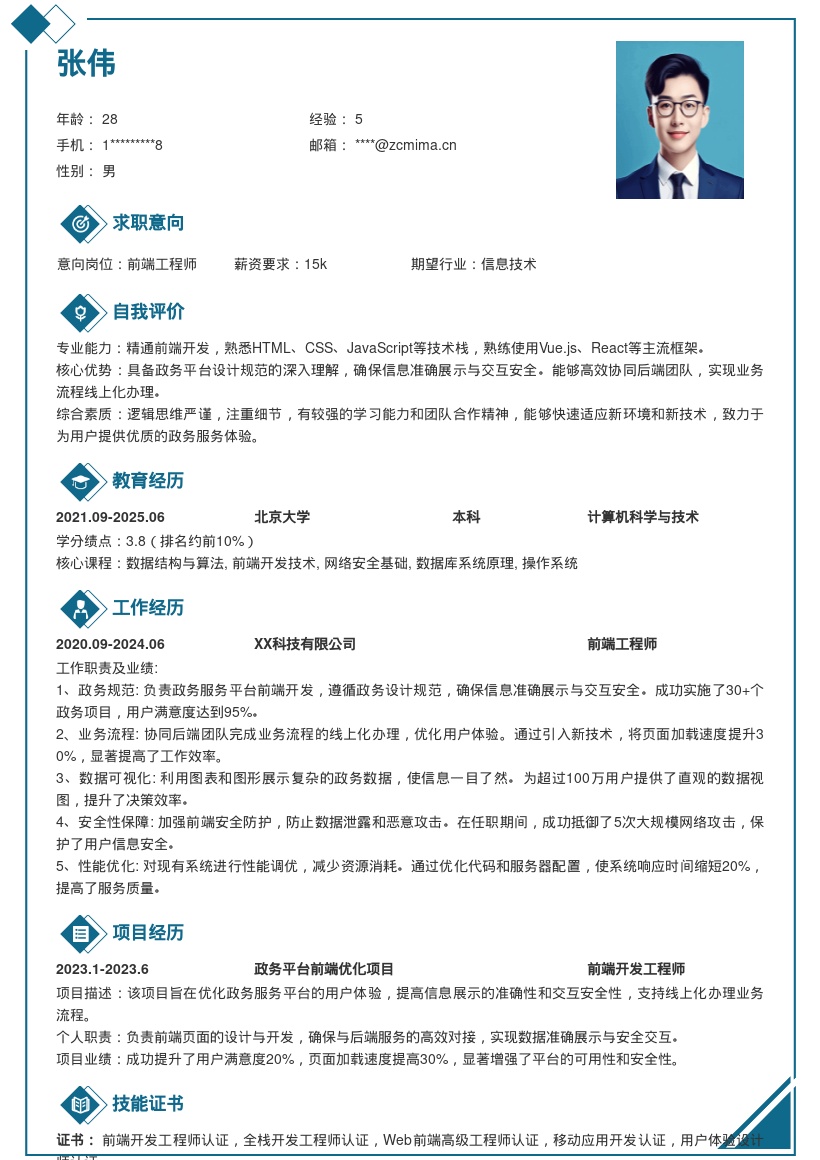
1. **基本信息**:首先,在简历开头清晰填写个人基本信息,包括姓名、联系方式(手机号码、电子邮箱)、性别、年龄、现居城市等。确保这些信息准确无误,方便招聘方能够及时有效地与你取得联系。联系方式要保持畅通,电子邮箱建议使用常用且正式的邮箱,避免使用一些容易被误判为垃圾邮件的邮箱地址。
2. **求职意向**:明确写出应聘的职位为前端工程师。针对金融系统前端项目这一特定领域,可进一步细化求职意向,比如金融类产品前端开发、金融系统页面优化等方向,让招聘者能快速了解你对自身职业发展的定位以及与岗位的匹配度。同时,注明期望的工作城市、薪资范围等信息,使求职意向更加完整。
3. **教育背景**:按照时间倒序排列,列出你的最高学历及相关专业。如果是计算机相关专业,可强调所学的与前端开发相关的课程,如网页设计、编程语言(HTML、CSS、JavaScript等)。对于有相关项目实践或获得相关证书的经历,也可在教育背景部分适当提及,突出你在专业领域的学习成果和优势。若有海外学习经历或参加过交换生项目,更要详细说明,这能展现你的国际化视野和适应多元文化的能力。
4. **工作经历**:这是简历的核心部分,重点描述参与金融系统前端项目的经历。详细阐述在项目中运用CSS预处理器的具体情况,例如使用的是Sass还是Less,通过哪些方式提升了样式开发效率,如变量声明、嵌套规则等如何减少代码冗余,提高代码的可维护性。在配合后端完成接口对接与数据处理方面,要说明采用的技术框架和工具,以及在数据交互过程中遇到的挑战和解决方案。例如,如何解决跨域问题,如何对后端返回的数据进行有效的解析和展示。对于通过性能优化降低页面加载时间这一成果,可列举具体的优化措施,如代码压缩、图片优化、懒加载等技术的应用,以及优化前后页面加载时间的对比数据,以直观地展示你的工作成效。此外,还可提及在项目中与团队成员的协作经验,如如何参与代码评审、与设计师沟通确定页面风格等,突出你的团队合作能力和沟通能力。
5. **项目经验**:除了工作经历中的项目,如有个人独立完成或参与的其他前端项目,也应详细列出。包括项目名称、项目描述、担任的角色和职责、项目成果等方面。对于与金融系统前端相关度较高的项目,更要重点突出,展示你在不同场景下解决前端开发问题的能力和经验。在描述项目成果时,尽量使用具体的数据和指标来衡量,如页面访问量的增长、用户转化率的提升等,让招聘者更直观地感受到你的工作价值。
6. **专业技能**:清晰列出你掌握的前端开发技术和工具,如HTML5、CSS3、JavaScript的熟练程度,是否熟悉Vue.js、React、Angular等前端框架,以及对前端构建工具(如Webpack、Gulp)的使用经验。此外,对于性能优化工具(如Lighthouse)、版本控制系统(如Git)的掌握情况也可一并列出。还可提及对一些前端设计工具(如Sketch、Adobe XD)的了解程度,展示你在前端开发全流程中的综合能力。
7. **证书与荣誉**:如果拥有与前端开发相关的证书,如前端开发工程师认证、相关编程语言的等级证书等,要在简历中明确列出,这些证书是对你专业能力的一种官方认可。同时,若在学习或工作过程中获得过一些荣誉,如优秀员工奖、项目优秀奖等,也应详细记录,这能体现你的工作态度和业绩表现,增加简历的竞争力。
8. **自我评价**:在简历结尾部分,撰写一段简洁而有力的自我评价。突出自己作为前端工程师的核心竞争力,如对金融系统前端开发的深入理解、在性能优化方面的专业技能、良好的团队协作精神和学习能力等。强调自己对新技术的热情和不断学习的态度,表达对加入目标公司,为其前端开发工作贡献力量的期待。自我评价要真实、客观,避免过于夸大或空洞的表述,以增强招聘者对你的信任感。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端工程师金融项目经验简历模板