预览截图
内容预览
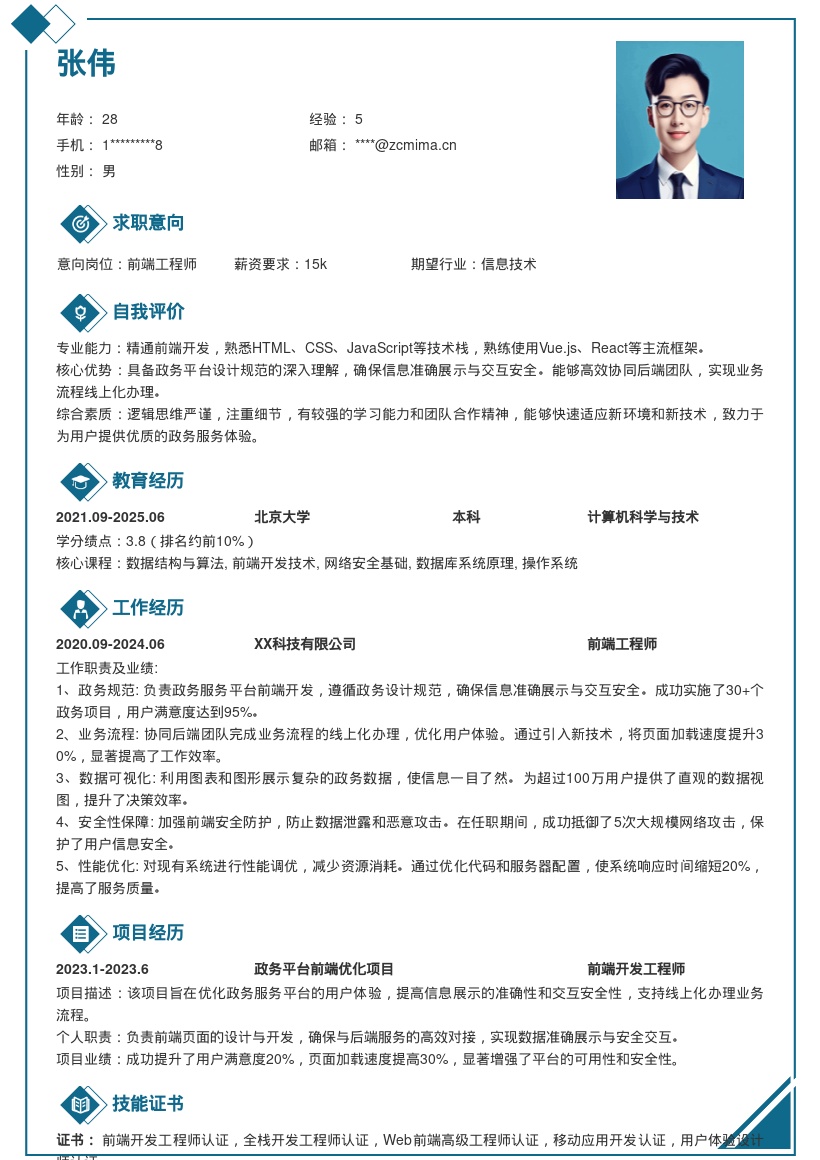
1. **个人信息部分**:首先在简历开头清晰列出个人基本信息,包括姓名、性别、年龄、联系方式、电子邮箱等。确保联系方式准确无误,方便招聘方与你取得联系。这部分要简洁明了,让招聘者能快速获取关键信息。对于前端工程师岗位,邮箱最好使用专业邮箱,避免一些过于随意的邮箱名称给人不专业的印象。
2. **求职意向**:明确写出应聘的职位是前端工程师,针对新闻资讯类网站相关岗位。可以简单阐述自己对该领域的兴趣和热情,以及希望在这个岗位上发挥的技能和取得的成果。例如,表达自己对新闻资讯行业前端发展的见解,表明希望通过自身技术为网站带来更好用户体验的决心。
3. **教育背景**:按照从最高学历到最低学历的顺序填写。对于前端工程师岗位,相关专业如计算机科学与技术、软件工程等专业背景会有优势。在描述中,可以提及所学的与前端相关的课程,如HTML、CSS、JavaScript等基础知识课程,以及一些涉及网页设计、交互设计的课程,突出自己的专业知识储备。
4. **工作经历**:这是简历的重点部分。详细描述在负责新闻资讯类网站前端升级项目中的工作。说明引入新前端框架的过程,包括对不同框架的调研、评估,为什么选择当前框架,以及如何将其成功集成到项目中。阐述优化页面性能的具体措施,如代码压缩、图片优化、懒加载等技术的应用。针对高并发下用户访问的处理,介绍采用的技术手段,如缓存策略、负载均衡等。同时,强调与运营团队合作实现个性化推荐展示的工作,包括数据交互、展示逻辑等方面的工作。用具体的数据和成果来支撑自己的工作,比如页面加载速度提升的百分比,高并发下响应时间的缩短等。
5. **项目经验**:除了工作经历中的项目,如有其他相关前端项目经验也一并列出。可以是个人项目或者参与的开源项目。描述项目的背景、目标、自己在项目中的角色和主要贡献。通过项目经验展示自己的实践能力和解决问题的能力,例如在项目中遇到的技术难题以及如何解决的。
6. **专业技能**:详细列举掌握的前端技术,如熟练掌握的前端框架(Vue.js、React、Angular等)、构建工具(Webpack、Gulp等)、版本控制系统(Git)等。还可以提及对一些前端性能优化工具、代码检查工具的熟悉程度。对于负责新闻资讯类网站前端开发,对响应式设计、跨浏览器兼容技术的掌握也需重点突出。
7. **获奖证书与荣誉**:如果有相关的前端技术竞赛获奖证书,或者获得的其他与专业相关的荣誉,如优秀员工、技术创新奖等,都在这部分展示。这些可以增加自己在求职过程中的竞争力。
8. **自我评价**:在自我评价中,总结自己的优势和特点。强调自己对前端技术的热爱和持续学习的态度,具备良好的团队合作精神和沟通能力,能够与运营等不同团队有效协作。同时,表达自己对解决复杂技术问题的能力和决心,以及对新闻资讯类网站前端发展的前瞻性思考。整体自我评价要简洁有力,突出重点,给招聘者留下积极的印象。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端工程师新闻资讯优化简历模板