预览截图
内容预览
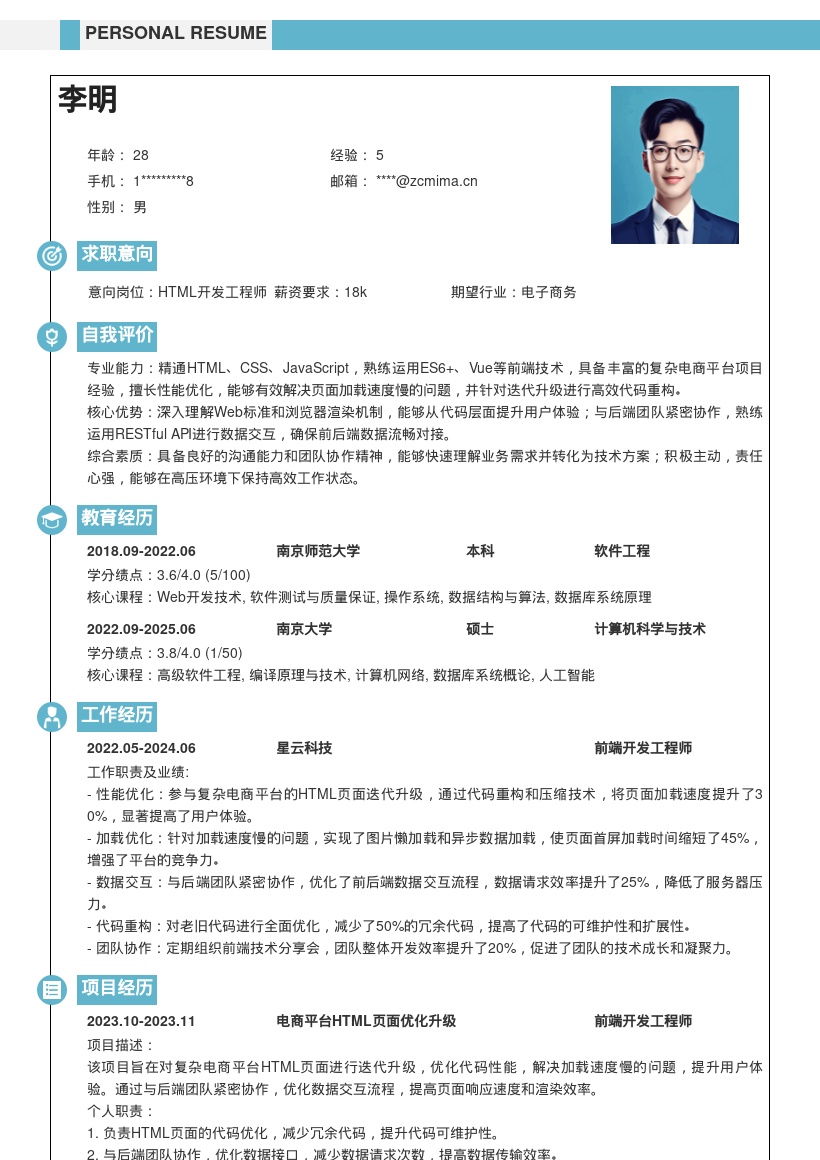
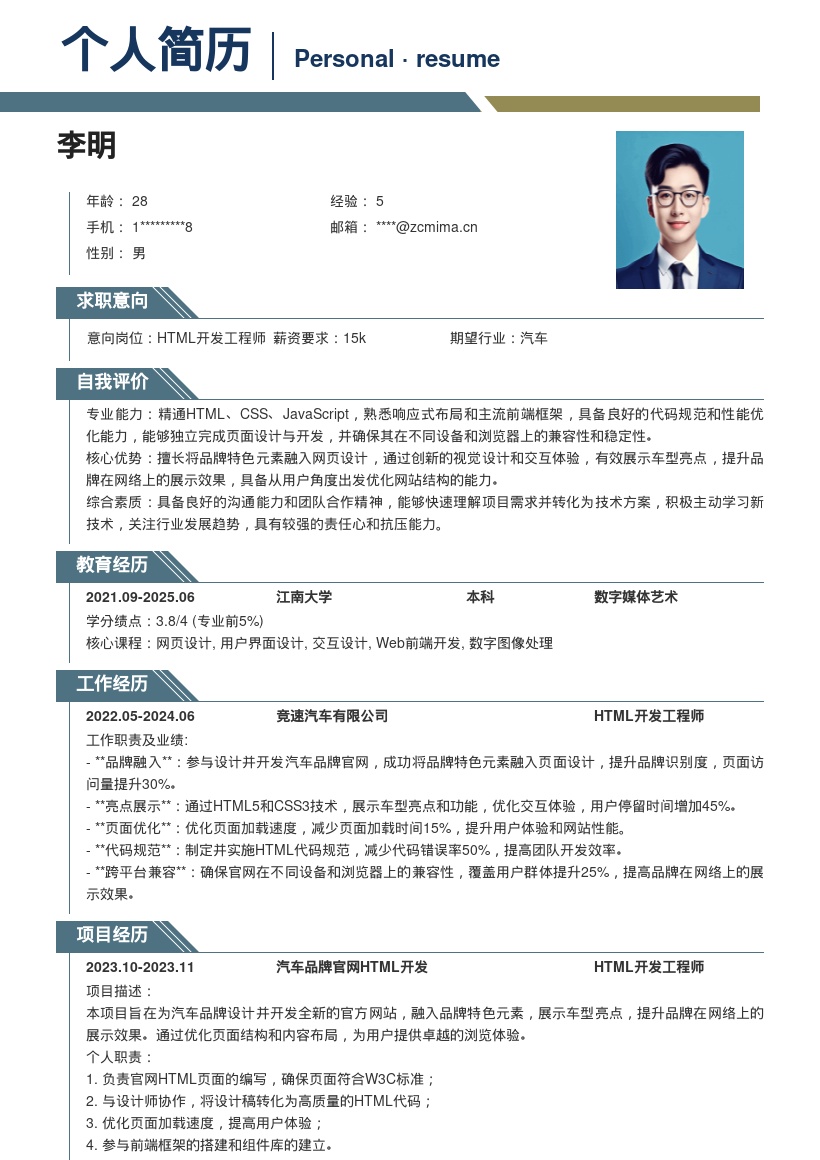
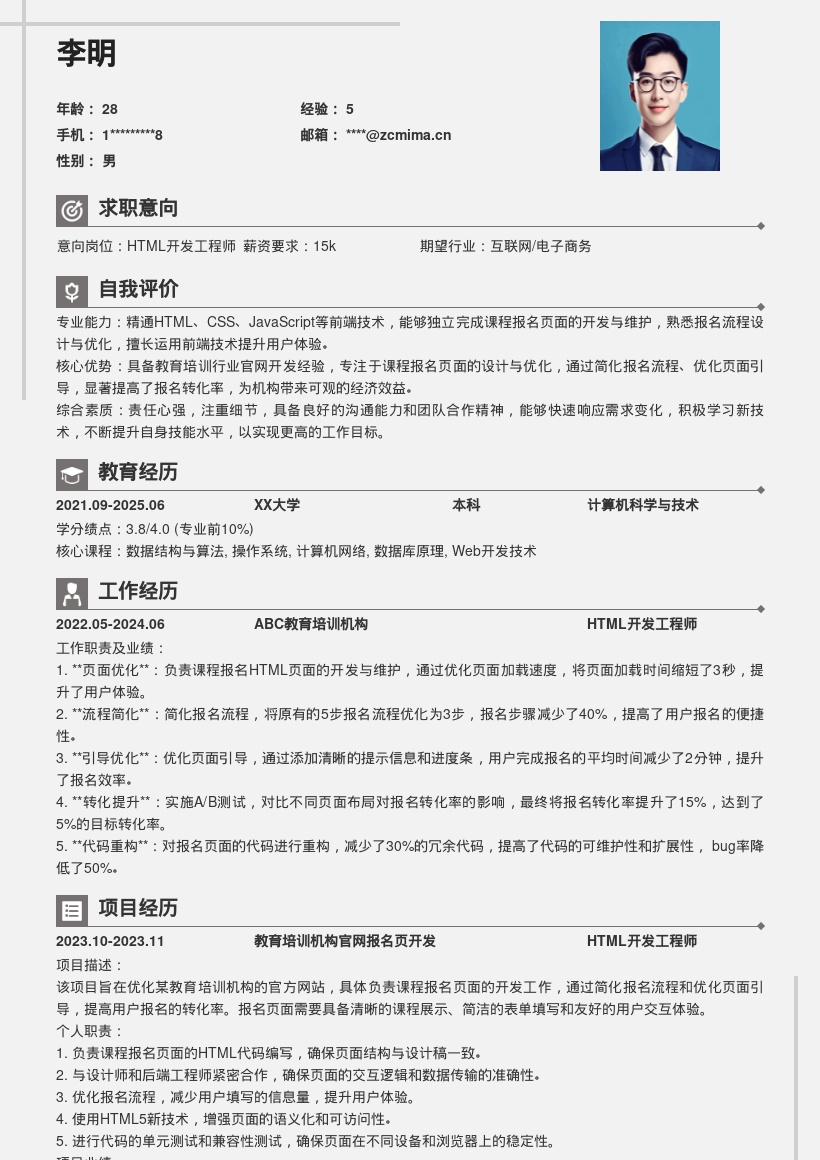
1. **个人信息**:首先要清晰准确地填写个人基本信息,包括姓名、性别、年龄、联系方式(手机号码、电子邮箱)等。确保招聘方能够方便快捷地与您取得联系。联系方式一定要保持畅通,邮箱要定期查看,以防错过重要信息。
2. **求职意向**:明确写出应聘的岗位为HTML相关岗位,让招聘方一眼就能确定您的求职方向。同时,可以简要提及期望的工作地点、薪资范围等,使求职意向更加完整清晰。
3. **教育背景**:按时间顺序列出您的教育经历,从最高学历开始。包括毕业院校、专业名称、入学时间和毕业时间。如果您在大学期间有相关的课程项目、实践活动或获得的相关证书,可以适当展开描述,突出您在学校期间积累的与HTML相关的知识和技能。
4. **工作经历**:这是简历的核心部分。详细描述参与复杂电商平台HTML页面迭代升级的工作经历。阐述在项目中担任的具体角色和职责,例如主导页面的哪些模块升级,负责哪些页面的代码优化等。重点描述优化代码性能的过程,比如使用了哪些技术和方法,取得了怎样具体的数据提升,如页面加载速度从原来的X秒缩短到了Y秒。讲述与后端团队紧密协作数据交互的具体案例,说明是如何沟通协调,解决数据传输、数据更新等问题的。要尽量用具体的数据和成果来支撑自己的工作价值。
5. **项目经验**:除了工作经历中的项目,若有其他相关的个人项目或参与的开源项目等,也需详细列出。说明项目的背景、目标和您在其中承担的任务,以及项目最终达成的成果。例如完成了一个小型电商平台的HTML页面搭建,具备哪些独特的功能等。
6. **技能清单**:罗列您所掌握的与HTML相关的技能,如熟练掌握HTML5、CSS3、JavaScript等前端技术,熟悉哪些前端框架(如Vue.js、React等),是否掌握代码压缩、图片优化等性能优化技巧,以及对后端语言(如Python、Java等)的数据交互接口的了解程度。
7. **证书与荣誉**:如果您拥有相关的专业证书,如前端开发工程师证书等,或者在学校或工作期间获得过一些与专业相关的荣誉奖项,都应清晰列出,这能增加您简历的竞争力。
8. **自我评价**:简要概括自己的优势和特点,如具备良好的问题解决能力,能迅速定位和解决代码中的问题;有较强的团队协作精神,能与后端团队高效沟通协作;对新技术有强烈的学习热情,能快速掌握并应用到实际工作中。突出自己与岗位的匹配度,表达对该岗位的渴望和期待 。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » HTML开发工程师复杂电商优化协作简历模板