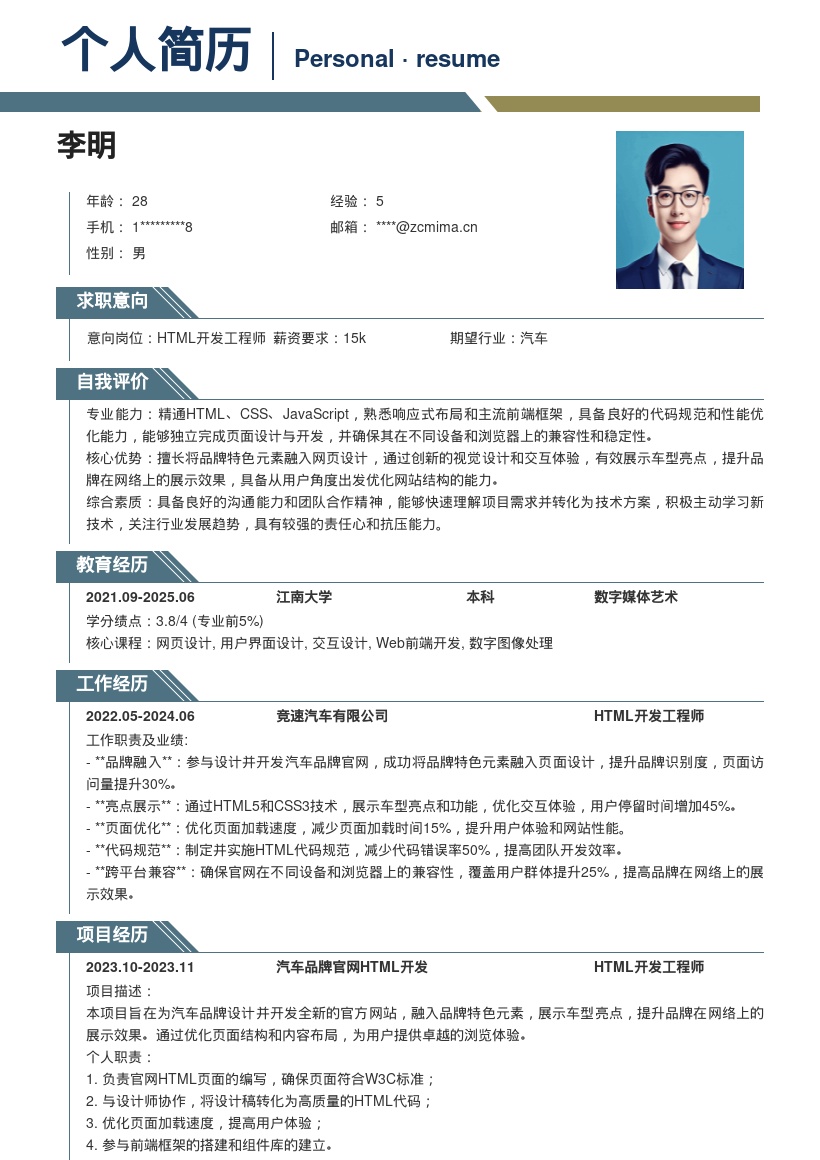
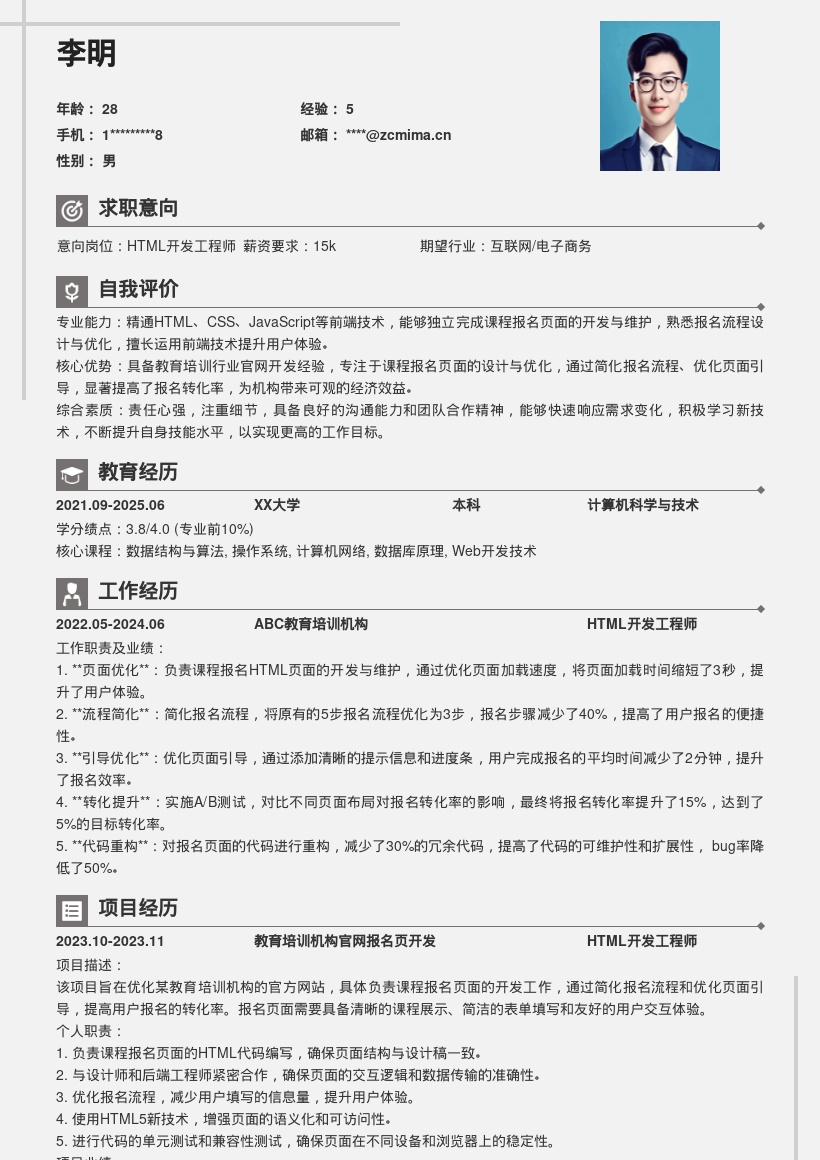
预览截图
内容预览
1. 首先在简历开头,明确个人信息板块,包含姓名、联系方式、电子邮箱等基础内容,方便招聘方快速与你取得联系。
2. 接着撰写求职意向,清晰表明应聘的岗位为HTML开发相关职位,例如“HTML页面开发工程师”等,让招聘者一目了然。
3. 在教育背景部分,详细列出毕业院校、专业、入学及毕业时间。若有相关专业课程成绩突出,可适当列举,像HTML、CSS、JavaScript等课程,展示你在专业知识上的储备。
4. 工作经历是重点。对于独立完成企业官网HTML页面全新设计与开发这一关键经历,要详细阐述。从项目背景说起,例如企业因拓展业务或提升品牌形象,需要更新官网。描述项目目标,即打造简洁美观且易用的界面。
5. 着重介绍所运用的最新HTML技术,比如HTML5的新特性,如语义化标签(header、nav、article等)的使用,它不仅提升代码的可读性,还对SEO友好;还有CSS3的动画效果,为页面增添交互性和视觉吸引力。说明在设计过程中,如何进行页面布局规划,依据用户行为习惯和品牌风格确定各板块位置。
6. 讲述开发过程中遇到的问题及解决办法。比如兼容性问题,不同浏览器对某些HTML特性支持程度不同,你通过反复测试和调整代码来解决。强调最终成果,如网站上线后流量的提升、用户反馈良好等,体现你为品牌形象提升做出的贡献。
7. 技能清单部分,罗列出熟练掌握的技能,除了HTML,还有CSS、JavaScript等前端技术,以及相关开发工具,如Visual Studio Code等。
8. 个人优势板块,突出自己在设计方面的审美能力,能够把握简洁美观的设计风格;在开发上的高效性和代码质量把控能力。
9. 最后,添加自我评价,总结自己的工作态度、学习能力和团队协作精神等综合素质,给招聘者留下全面的印象 。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » HTML开发工程师全新设计助力品牌简历模板