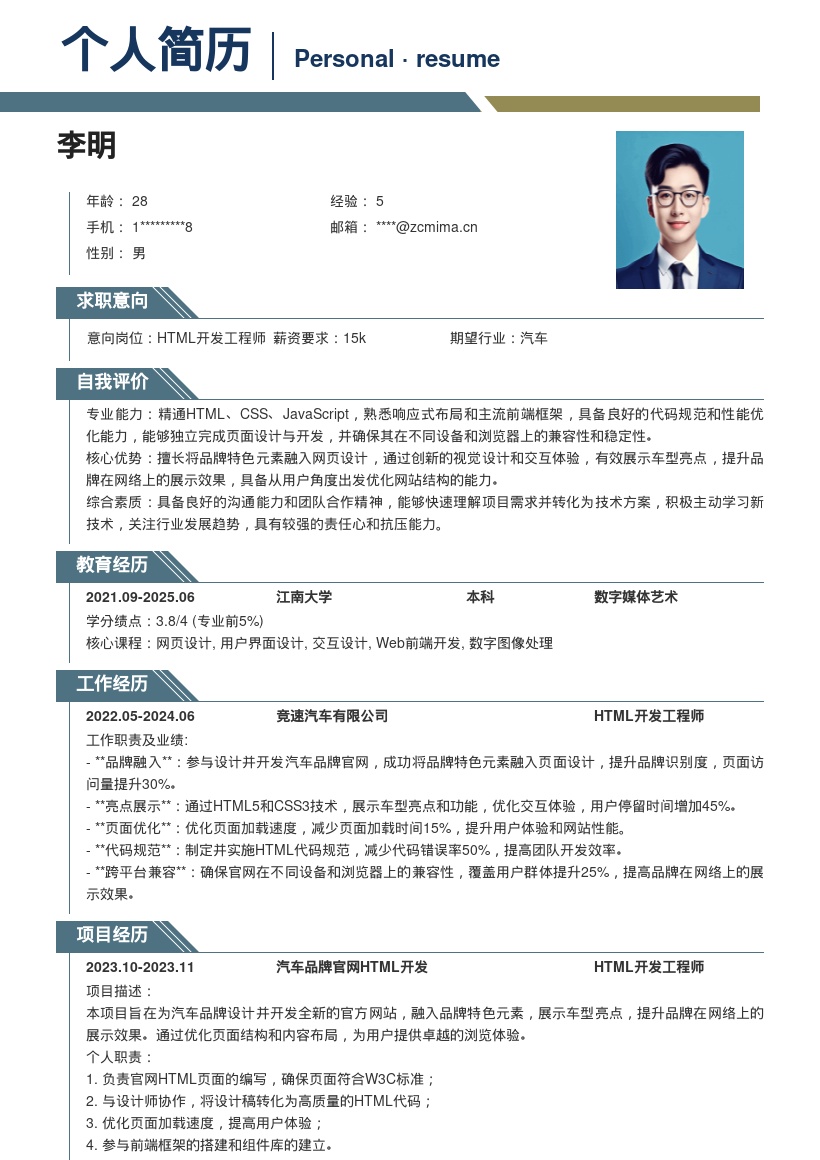
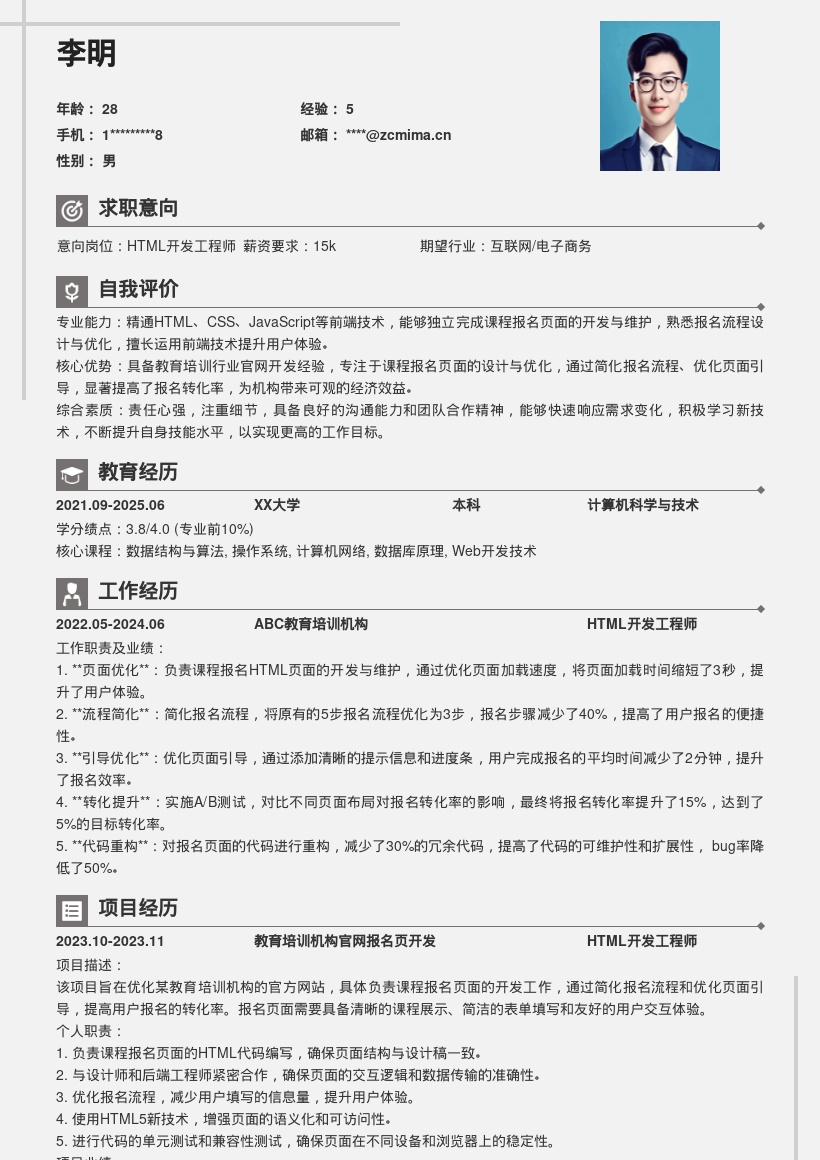
预览截图
内容预览
1. **个人信息部分**:首先,在简历开头清晰列出个人基本信息,包括姓名、联系方式(手机号码与电子邮箱)、性别、年龄、求职意向(明确写为HTML开发岗位)。联系方式务必准确无误,方便招聘方随时与你取得联系。
2. **教育背景描述**:按时间倒序填写你的教育经历,从最高学历开始。注明毕业院校、专业名称、入学时间与毕业时间。如果在校期间有与HTML开发相关的课程成绩优异,可适当列出,如网页设计、编程语言等课程,展示你在理论知识方面的储备。
3. **工作经历阐述**:重点突出你在HTML开发岗位上的工作经历。详细描述你负责公司活动专题HTML页面开发的项目经验。说明活动主题是什么,你如何根据主题设计页面风格,例如运用了何种色彩搭配、排版方式来契合活动氛围。着重强调添加动态元素的过程,比如使用了哪些JavaScript特效或者CSS动画,以及这些动态元素如何有效吸引用户参与活动,最终推动活动效果达成的数据体现,如活动参与人数增长、用户停留时间延长等。如果有多个项目经历,依次清晰罗列,突出重点成果。
4. **技能清单列举**:列出你所掌握的与HTML开发相关的技能,如熟练掌握HTML5、CSS3、JavaScript等前端技术,熟悉使用的开发工具,如Visual Studio Code、Sublime Text等。若了解响应式设计框架,如Bootstrap、Vue.js等,也一并写出来,展示你技术的全面性与先进性。
5. **项目经验补充**:除了工作经历中的项目,若有个人项目或者参与过的开源项目,也详细写在简历中。包括项目背景、目标、你在项目中的角色和主要贡献,让招聘方更全面了解你的实际开发能力和解决问题的能力。
6. **证书与荣誉展示**:如果拥有相关的专业证书,如前端开发工程师证书等,或者在学校、工作中获得过与开发相关的荣誉奖项,将其罗列出来,这能增加你在求职中的竞争力。
7. **自我评价结尾**:在简历结尾,用简洁的语言进行自我评价。强调你对HTML开发的热情,具备的快速学习能力和团队协作精神,以及对活动专题页面开发的独特见解和经验,表达自己对胜任该岗位的信心。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » HTML活动页面开发岗位简历模板