预览截图
内容预览
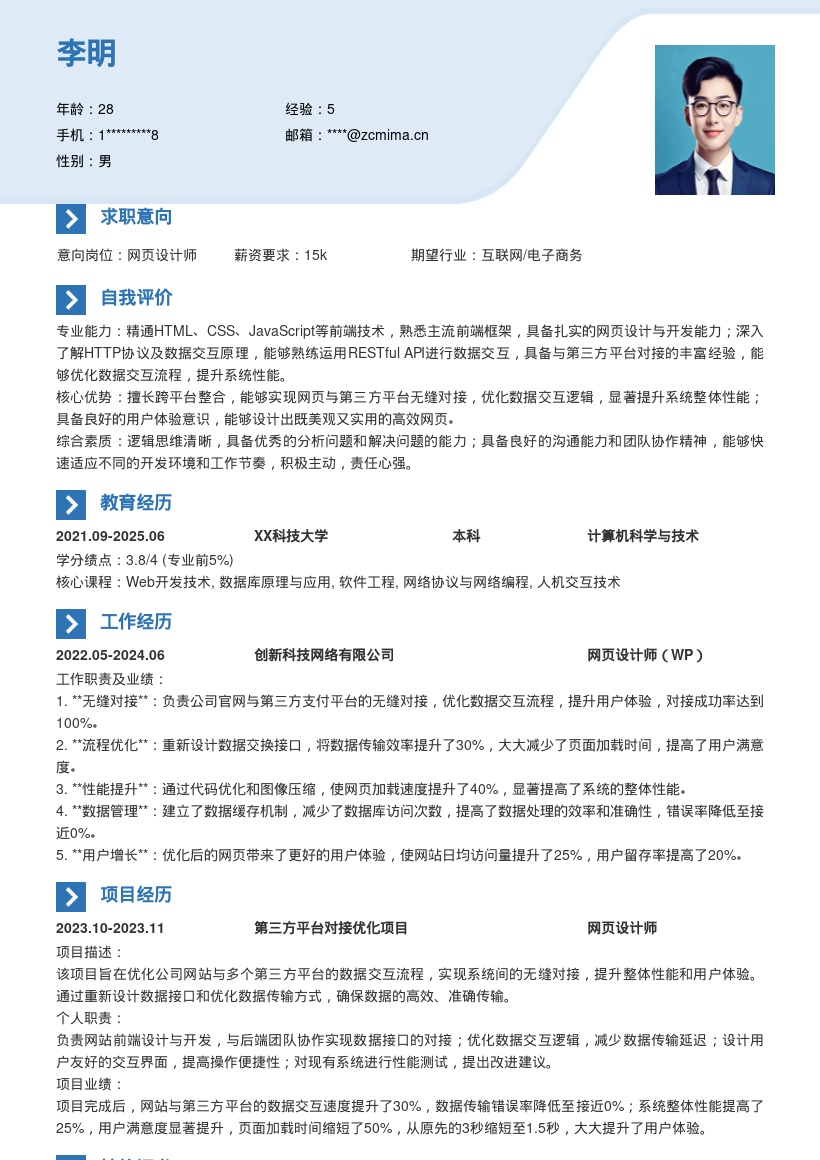
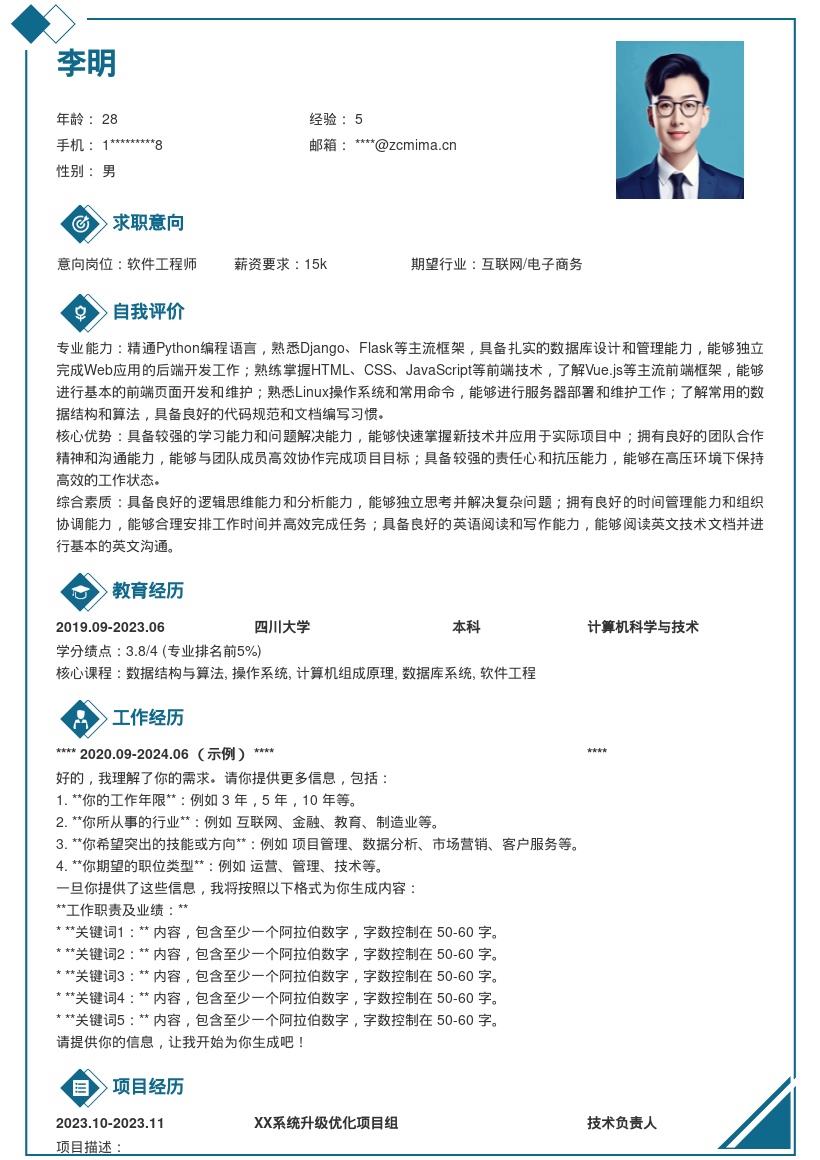
1. 首先,在个人信息部分,要清晰准确地填写姓名、联系方式、电子邮箱等基础内容,确保招聘方能够顺利与你取得联系。尤其对于网页设计师(WP)岗位,留下专业的电子邮箱地址很重要,这能展现你的职业素养。
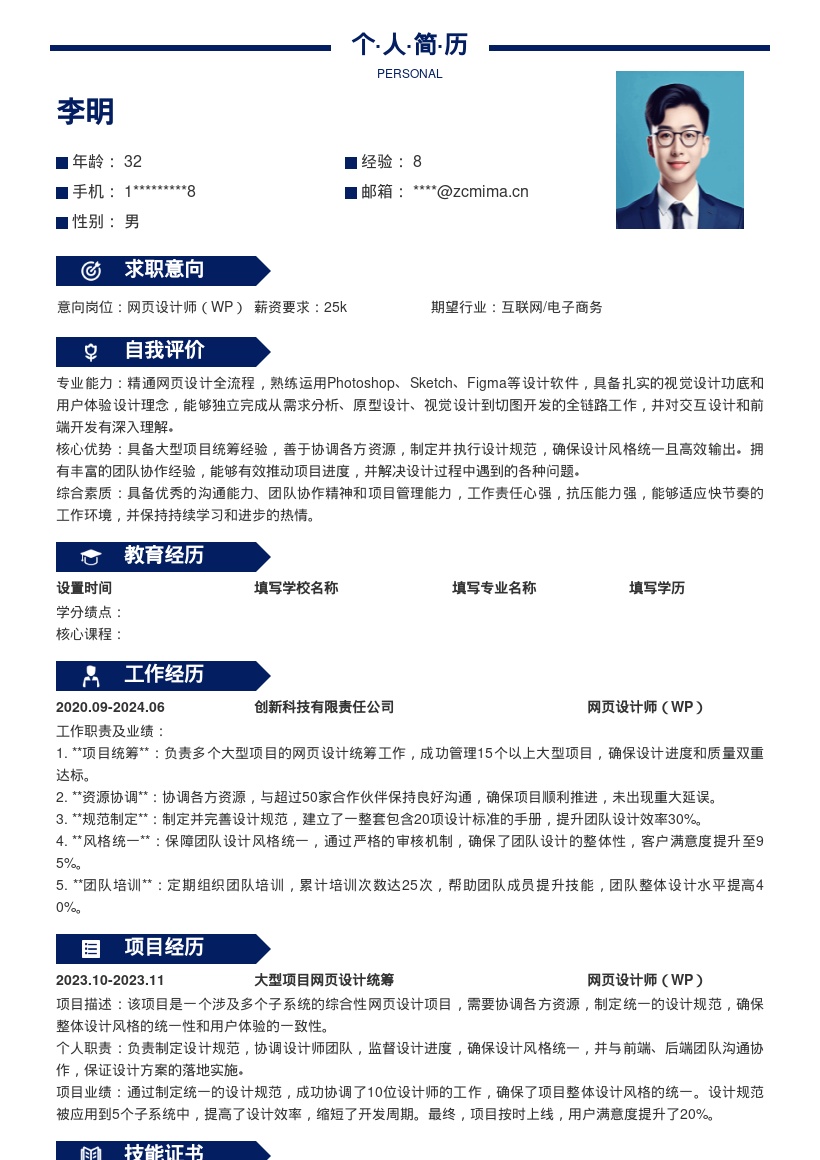
2. 接着是求职意向板块。明确写出应聘网页设计师(WP)岗位,简洁阐述期望的工作地点、薪资范围等信息。让招聘者一眼就能明白你的求职方向与基本诉求。
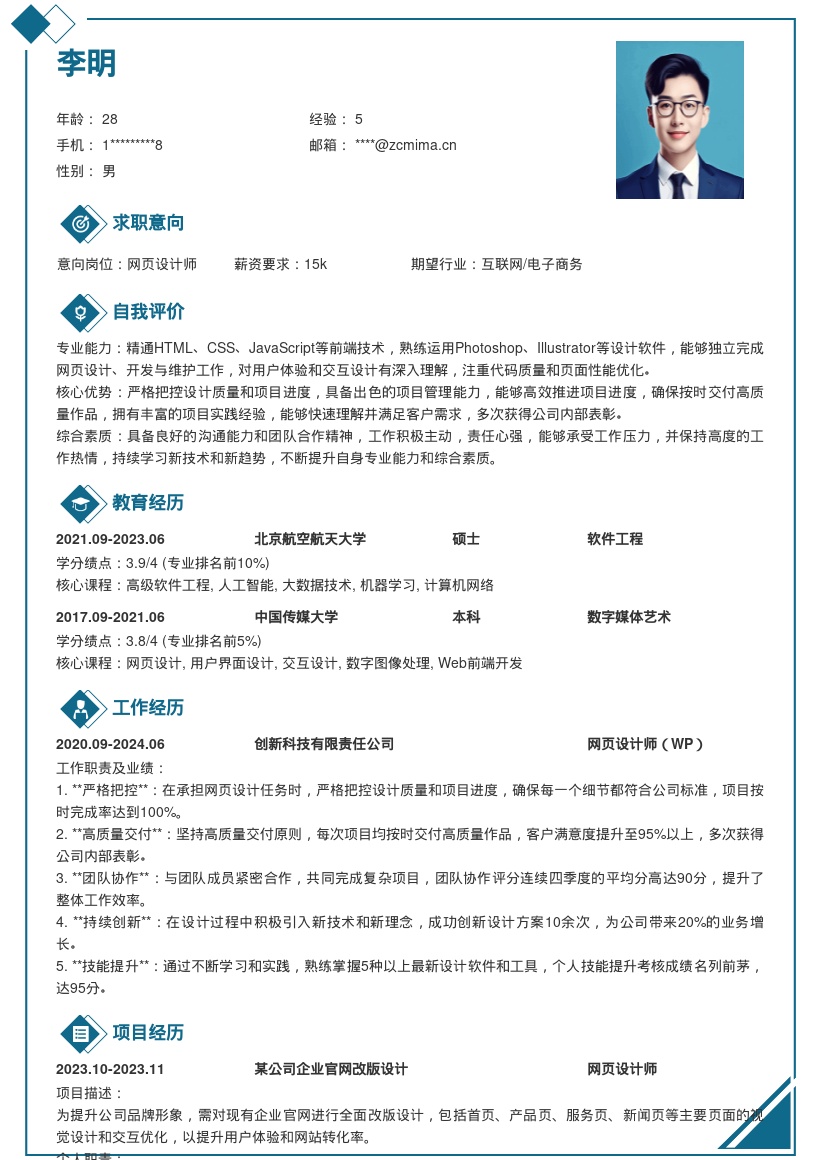
3. 教育背景方面,按时间倒序排列。详细列出毕业院校、所学专业以及获得的学位。如果在校期间有相关的课程项目与网页设计、数据交互优化等相关,可适当列举,突出你的专业知识储备。例如,学习过网页设计原理、数据库原理等课程,为参与网页与第三方平台对接等工作奠定理论基础。
4. 工作经历是简历的核心部分。对于参与设计网页并与第三方平台实现无缝对接的工作,要详细描述项目背景、你的角色和具体职责。比如,负责哪个具体网页项目,在对接第三方平台时遇到了哪些技术难题,又是如何解决的。对于优化数据交互流程,说明采取了哪些技术手段,如使用了何种数据传输协议、优化算法等,以及最终实现的性能提升效果,用具体的数据来支撑,像系统响应时间缩短了多少百分比等。
5. 在项目经验板块,同样详细介绍相关项目。强调项目目标、面临的挑战以及你所采取的解决方案。展示你在不同项目中如何发挥网页设计技能,实现系统整体性能的提升。可以举例说明在某个项目中,通过优化代码结构,使网页加载速度提高了30%。
6. 技能清单部分,罗列与网页设计师(WP)岗位相关的技能。包括熟练掌握的网页设计工具,如Adobe Photoshop、Sketch等;熟悉的编程语言,如HTML、CSS、JavaScript等;以及对数据交互技术、系统性能优化工具的了解。
7. 自我评价部分,简要概括自己的优势。比如具备良好的沟通能力,能与第三方平台团队有效协作;拥有较强的问题解决能力,面对数据交互中的复杂问题能迅速找到解决方案;具备创新思维,不断优化网页设计以提升用户体验和系统性能。
8. 最后,如有相关证书或奖项,如网页设计师认证证书、设计比赛奖项等,在简历末尾清晰列出,进一步增加自己的竞争力。通过以上步骤,一份全面且有针对性的网页设计师(WP)岗位简历就能呈现在招聘者面前。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 网页设计师WP参与对接优化性能简历模板