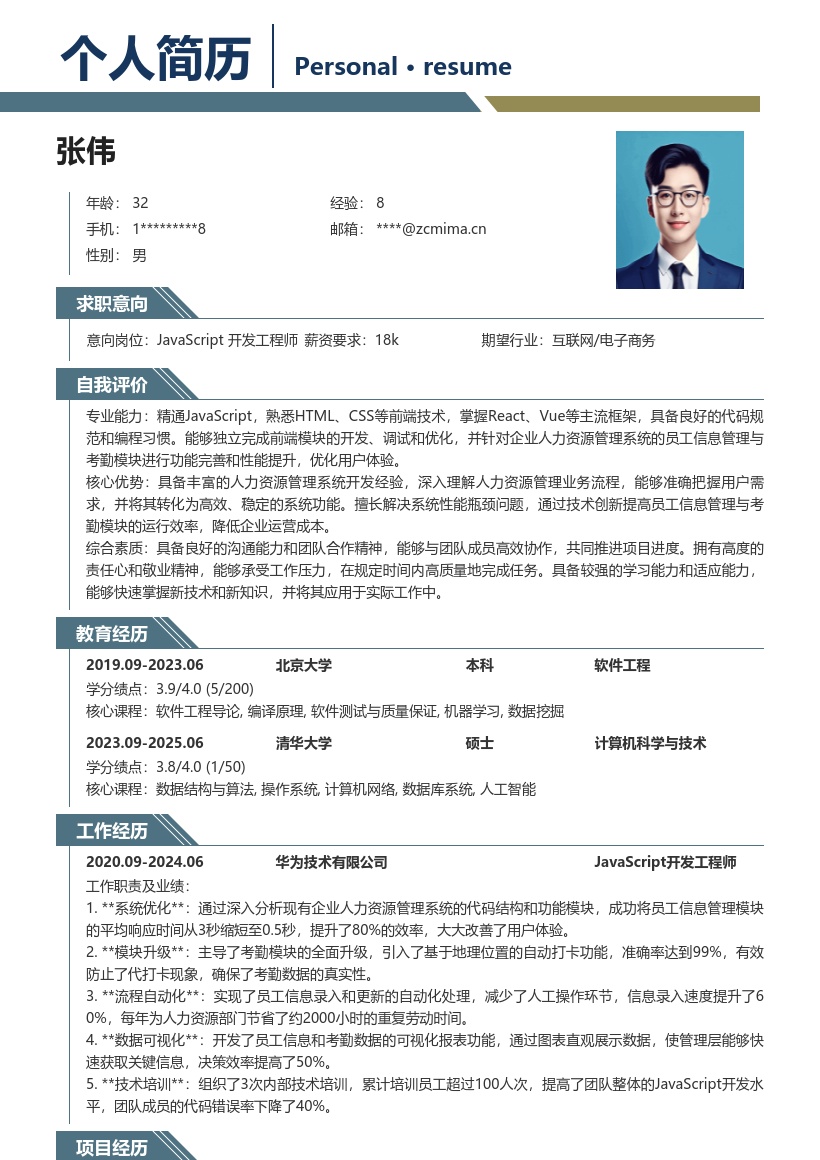
预览截图
内容预览
1. **个人信息**:首先在简历开头清晰填写姓名、联系方式(手机号码、电子邮箱)、求职意向(明确JavaScript前端开发相关职位)。确保招聘者能快速准确与你取得联系,同时明确你求职的目标岗位。
2. **教育背景**:按时间倒序列出学历信息,包括学校名称、专业、入学时间和毕业时间。如果你的专业与计算机、软件开发相关,可适当突出专业课程,如数据结构、编程语言等,展示你的理论基础。
3. **工作经历**:这是简历重点部分。详细描述曾主导的大型项目,比如项目名称、项目背景、项目职责和成果。就像主导JavaScript前端架构搭建,可阐述架构设计思路、采用的技术栈。在运用React框架优化页面交互性能方面,说明具体优化措施,如代码拆分、懒加载的应用,以及最终实现加载速度提升30%等显著成果,突出你的工作价值。
4. **技能清单**:列举熟练掌握的JavaScript相关技能,如ES6+语法、各种框架(React、Vue等)、前端构建工具(Webpack、Gulp等)。还可提及对HTML、CSS的精通程度,以及对性能优化、响应式设计的理解,展示全面的前端技能体系。
5. **项目经验**:除了工作中的项目,如有个人开源项目或参与的小型项目,也详细罗列。包括项目目标、自己承担的角色、使用的技术和取得的成绩。这能进一步体现你的实践能力和对技术的热爱。
6. **证书与荣誉**:如果有相关专业证书,如前端开发工程师证书,或者获得过的技术竞赛奖项等,都应在此部分展示,增加简历的竞争力。
7. **自我评价**:简要概括自己的优势,如具备良好的团队协作精神、快速学习新技术的能力、对前端技术发展趋势的敏锐洞察力等。表达对JavaScript前端开发工作的热情和对未来职业发展的期望,给招聘者留下积极印象 。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » JavaScript前端开发工程师简历模板含项目成果