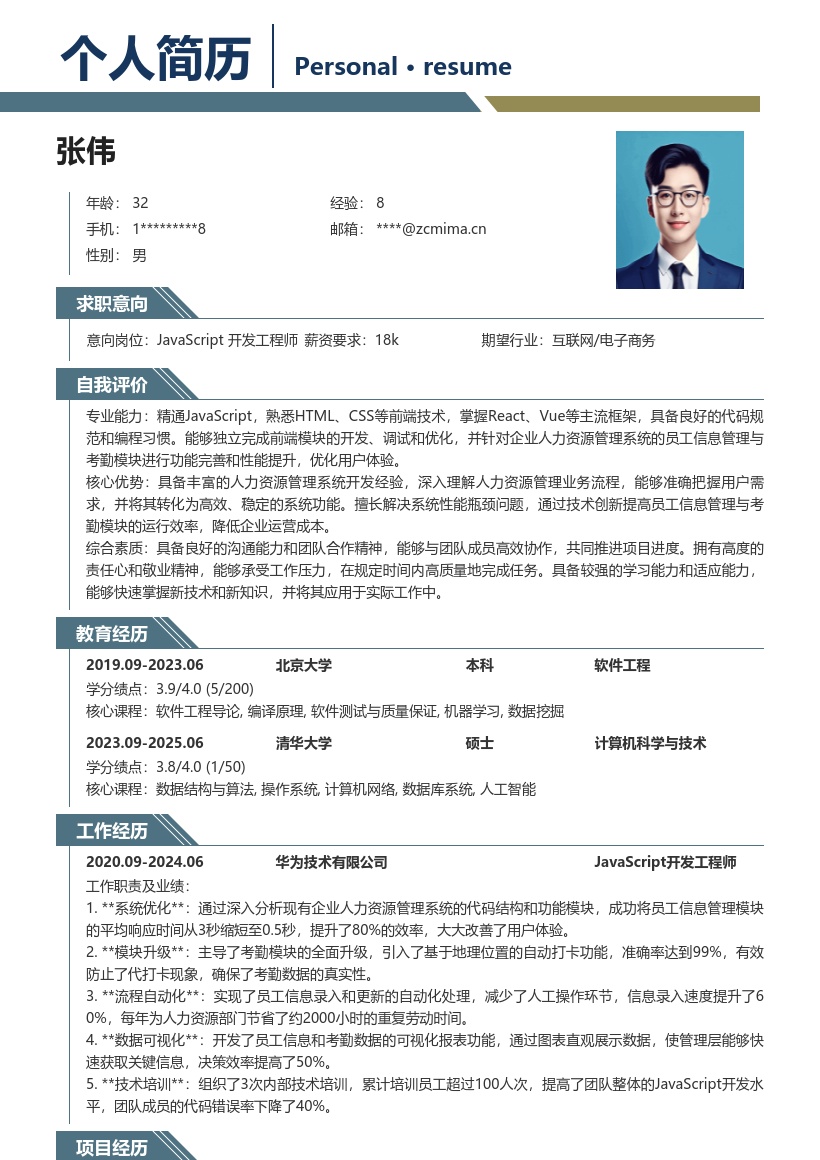
预览截图
内容预览
1. **个人信息**:在简历开头,务必清晰准确地填写自己的姓名、联系方式(手机号码、电子邮箱)、性别、年龄、居住地等基本信息。联系方式要确保随时能被招聘方联系到,电子邮箱建议使用专业的邮箱地址,避免一些过于随意的昵称邮箱。
2. **求职意向**:明确写出应聘的岗位为JavaScript开发工程师,并且针对金融产品前端交互开发方向,简要阐述自己对该岗位的理解以及自己的职业目标与该岗位的契合度,让招聘者能迅速了解你的求职方向。
3. **教育背景**:按照从最高学历到最低学历的顺序填写。对于计算机相关专业的毕业生,要重点突出所学的与JavaScript、前端开发相关的课程,如编程语言(JavaScript、HTML、CSS等)、数据结构、算法分析等。如果有相关的项目实践课程或毕业设计与金融产品前端开发有关,也可详细描述。
4. **工作经历(如果有)**:详细描述曾参与的金融产品JavaScript前端交互开发项目。项目描述中,要清晰说明自己在项目中的角色和职责。例如,负责整个前端交互模块的架构设计,还是专注于特定页面的开发等。着重阐述使用jQuery处理复杂动画效果的具体案例,说明这些动画效果如何提升了用户体验,以及带来了怎样的数据增长,如吸引新用户的具体数量或用户活跃度的提升比例等。如果参与过多个项目,按照时间顺序依次描述,突出自己在项目中的成长和技能提升。
5. **技能清单**:明确列出自己掌握的技术技能,如熟练掌握JavaScript语言的各个特性,包括ES6+的新语法;精通jQuery库,能够灵活运用其各种API实现复杂的动画和交互效果;熟悉前端框架(如Vue.js、React等),简单描述对这些框架的了解程度和使用经验。此外,还可提及对前端构建工具(如Webpack)、版本控制工具(如Git)的掌握情况。
6. **项目经验(个人项目或开源贡献)**:如果有独立完成的个人项目,或者参与过开源项目,详细介绍这些项目。说明项目的背景、目标和功能,重点描述自己在项目中运用JavaScript和jQuery实现的关键功能和创新点。对于开源项目,可提及自己在项目中的贡献方式,如提交代码、解决问题等,展示自己的技术能力和团队协作精神。
7. **成果与业绩**:列举在工作或项目中取得的成果和业绩。除了新用户增长数据外,还可以包括页面加载速度的优化、用户转化率的提升、解决的关键技术问题等。用具体的数据和事实支撑自己的工作能力和价值。
8. **自我评价**:在自我评价部分,简要概括自己的优势和特点。强调自己对JavaScript前端开发的热情和专注,具备良好的学习能力和解决问题的能力,能够快速掌握新技术和解决项目中遇到的各种难题。同时,提及自己具备良好的团队合作精神和沟通能力,能够与不同背景的人员有效协作。语言要简洁明了,突出重点。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » JavaScript前端开发岗位简历模板 含金融经验