预览截图
内容预览
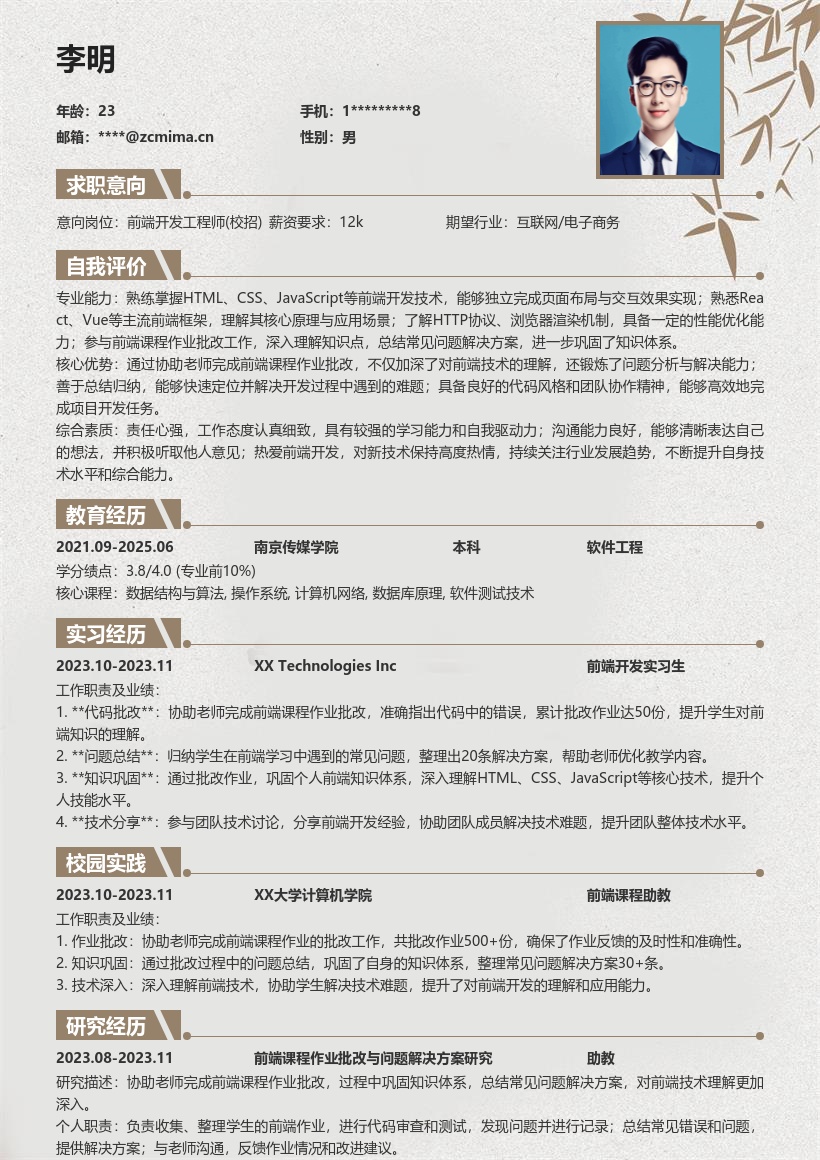
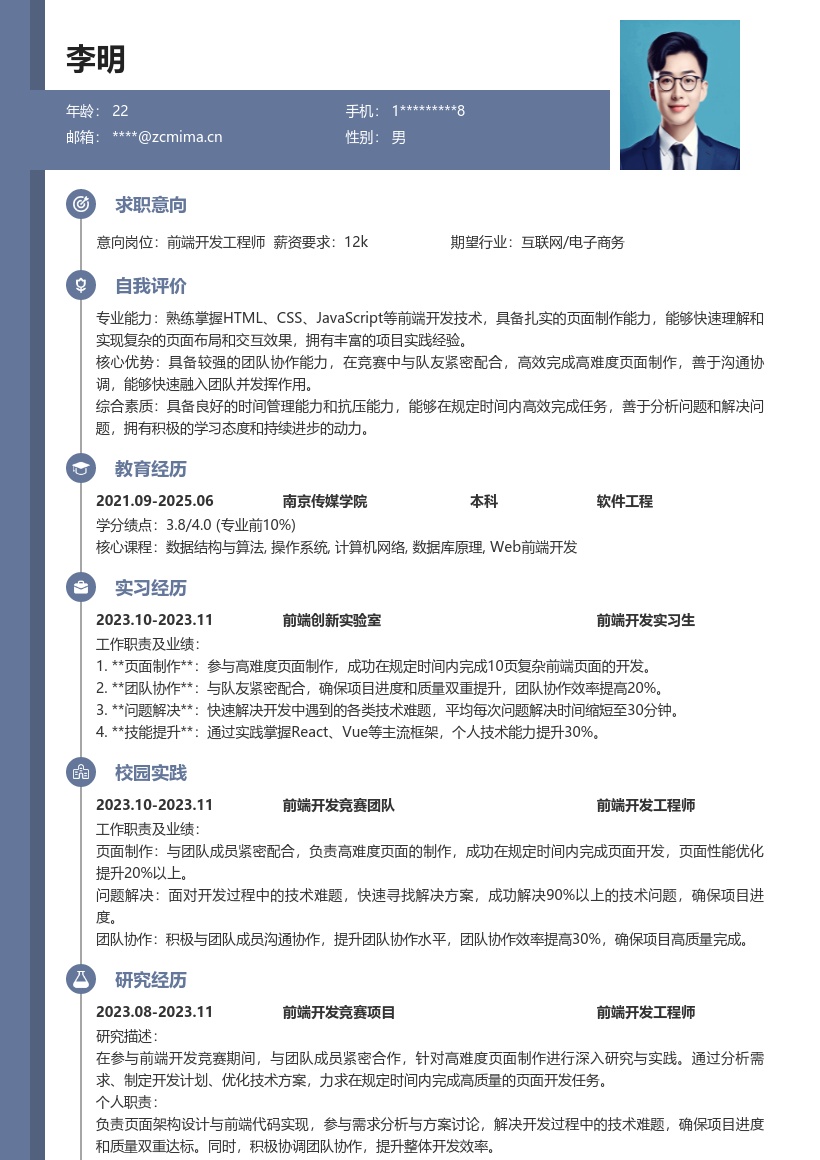
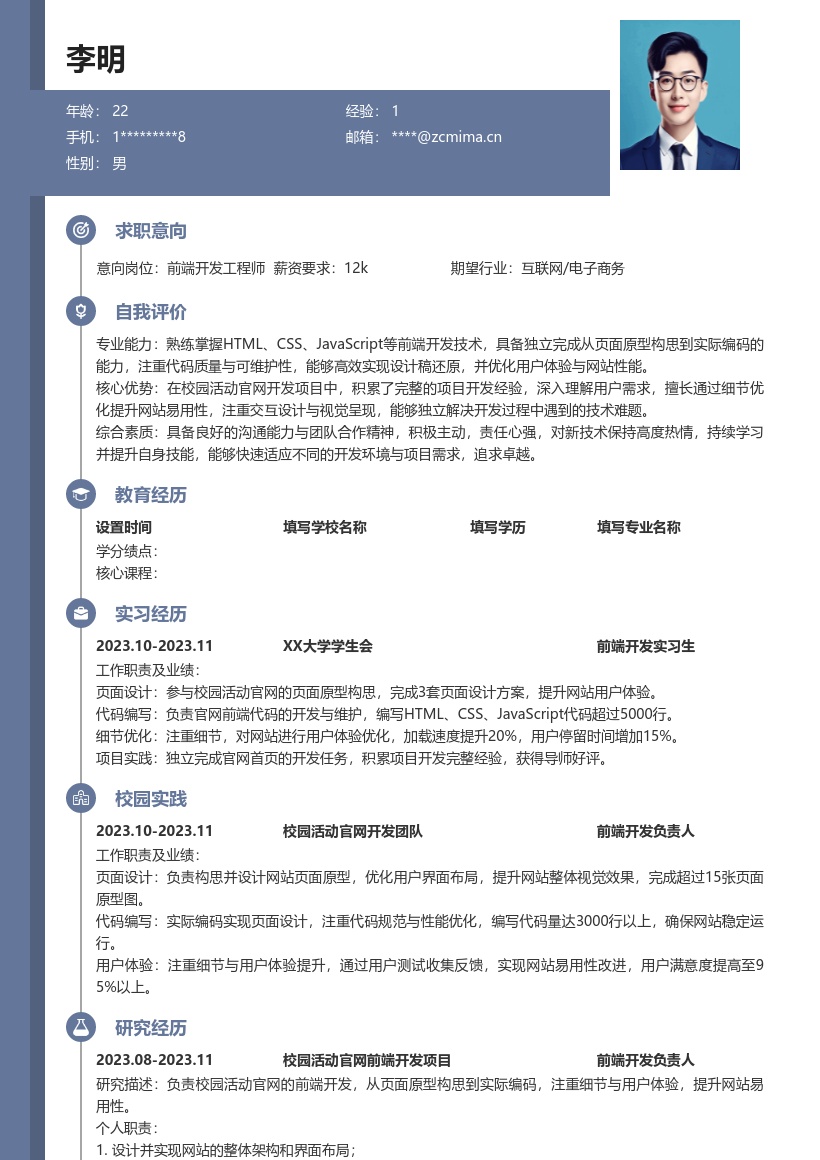
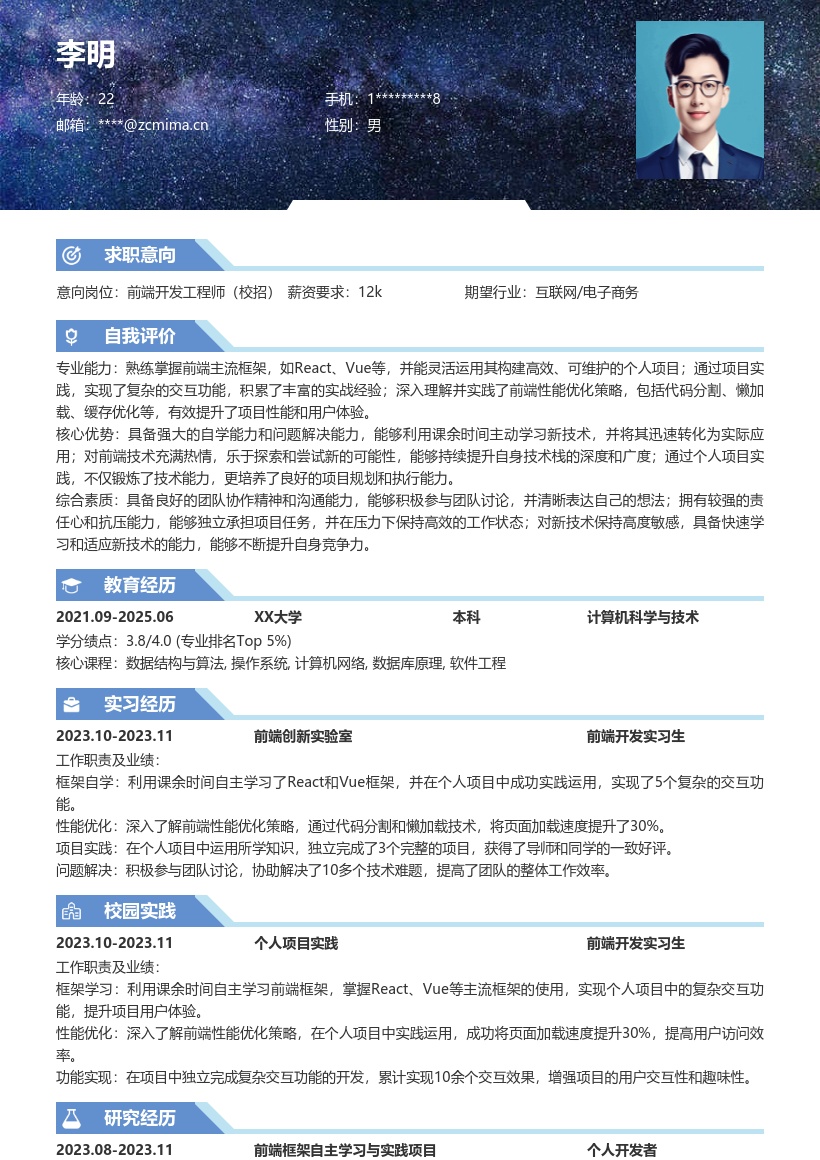
1. **个人信息**:
首先,在简历开头清晰列出你的姓名、性别、年龄、联系方式(手机号码、电子邮箱)以及求职意向——前端开发(校招)岗位。确保联系方式准确无误,方便招聘人员能及时联系到你。电子邮箱建议使用专业、简洁的账号,避免使用过于随意或带有奇怪符号的邮箱。手机号要保持畅通,及时关注来电和短信。
2. **教育背景**:
按照从最高学历到最低学历的顺序填写。写明学校名称、专业名称、入学时间和毕业时间。对于校招简历,教育背景是重要部分。如果你的专业与前端开发相关,如计算机科学与技术、软件工程等,可以适当突出专业课程,如编程语言(JavaScript、HTML、CSS等)、数据结构、算法分析等,展示你在专业领域的知识储备。若有相关课程项目,也可简单提及,例如前端页面设计课程项目,描述你在其中承担的角色和取得的成果。
3. **实践经历**:
这部分是简历的核心。结合协助老师完成前端课程作业批改的经历来阐述。详细说明批改作业的过程,比如每周批改多少份作业,涉及哪些前端知识点的考察,如HTML标签的正确使用、CSS样式的布局与美化、JavaScript函数的编写等。描述在批改过程中如何巩固知识体系,例如通过对比不同同学的代码,发现自己知识的薄弱点,然后进行针对性学习和强化。同时,分享总结常见问题解决方案的经验,列举一些典型问题,如JavaScript中的作用域问题、CSS样式冲突问题等,以及你总结出的解决方法。强调通过这些实践,对前端技术的理解更加深入,能够更好地运用到实际项目中。
4. **项目经验**:
如果有参与过前端相关项目,哪怕是小型的个人项目或小组项目,都要详细描述。项目名称要简洁明了,突出项目核心功能。阐述项目背景和目标,说明你在项目中的具体职责,例如负责页面的交互设计、某个模块的代码编写等。展示项目成果,如页面的加载速度优化了多少、用户交互体验得到了怎样的提升等。如果项目有上线,可以附上项目链接,方便招聘人员直观了解你的作品。
5. **技能清单**:
列出你掌握的前端开发技能,包括编程语言(JavaScript、HTML、CSS)、框架(React、Vue.js、Angular等)、构建工具(Webpack、Gulp等)、版本控制工具(Git)等。对于每种技能,简要说明你的掌握程度,如熟练掌握JavaScript语言,能够运用其进行复杂的交互逻辑开发;熟悉React框架,能够快速搭建项目并开发组件。同时,可以提及一些相关的辅助技能,如设计工具(Sketch、Adobe XD)的使用经验,展示你的综合能力。
6. **获奖情况与证书**:
如果在校期间获得过与前端开发相关的奖项,如编程竞赛奖项、学科奖学金等,要一一列出,写明奖项名称、颁奖机构和获奖时间。证书方面,例如计算机二级证书、前端开发相关的认证证书等,也需清晰展示。这些奖项和证书能够证明你的学习能力和专业水平,增加简历的竞争力。
7. **自我评价**:
在自我评价部分,突出自己的优势和特点。强调对前端开发的热情,以及通过协助作业批改等实践积累的扎实知识基础和解决问题的能力。提及自己具备良好的学习能力,能够快速掌握新知识和新技术,适应不断变化的前端开发领域。展现团队合作精神和沟通能力,说明在项目中如何与团队成员协作,共同完成目标。语言要简洁明了,突出重点,给招聘人员留下积极的印象。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发校招岗位协助批改作业简历模板