预览截图
内容预览
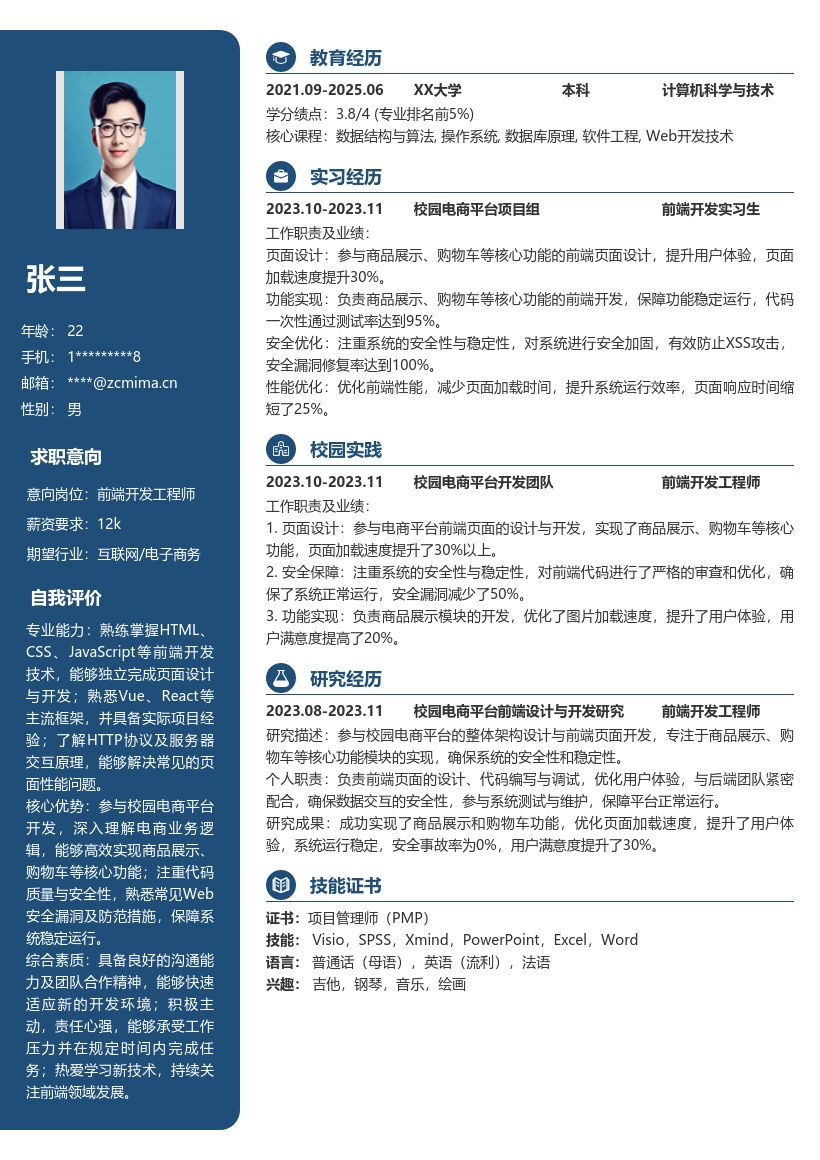
1. **个人信息**:
- 首先,在简历开头清晰填写个人基本信息。包括姓名、性别、联系方式(手机号码与电子邮箱)、求职意向(明确写清“前端开发(校招)”岗位)。联系方式务必准确且常用,方便招聘方及时与您取得联系。电子邮箱建议使用专业、简洁的,避免一些过于随意或带有特殊符号的邮箱地址。
- 可以附上一张简洁、大方的个人证件照,展现良好的精神面貌,增加简历的专业性和可信度。
2. **教育背景**:
- 按时间倒序列出您的教育经历,从最高学历开始。写明学校名称、专业名称、入学时间和毕业时间。如果您的专业课程与前端开发相关度较高,如计算机科学与技术、软件工程等,可以适当列出一些核心课程,如“网页设计与制作”“JavaScript 编程”“数据结构”等,突出您在专业领域的知识储备。
- 如果您在大学期间有相关的实践课程项目,且取得了不错的成果,可以在教育背景部分简单提及,例如“参与[课程项目名称],负责前端页面搭建,提升了用户交互体验”,体现您将理论知识应用于实践的能力。
3. **项目经验**:
- 重点阐述您参与的前端项目性能优化专项工作。项目名称要简洁明了且突出重点,如“[项目名称]前端性能优化项目”。在项目描述中,详细说明项目背景和目标,例如“该项目旨在提升页面加载速度,优化用户体验,以应对日益增长的用户流量”。
- 具体描述您在项目中承担的职责和所做的工作。比如“负责代码压缩工作,通过使用专业工具对 JavaScript、CSS 代码进行压缩,去除冗余代码,减少文件体积,使页面加载速度提升了[X]%。同时,主导图片处理工作,对图片进行格式转换、压缩,采用响应式图片策略,确保在不同设备上图片加载快速且清晰,进一步优化了页面性能”。
- 突出项目成果,例如“经过优化,页面平均加载时间从原来的[X]秒缩短至[X]秒,用户跳出率降低了[X]%,显著提升了用户满意度和项目的业务指标”。如果有相关数据支撑项目成果,会更有说服力。
4. **技能清单**:
- 列出您掌握的前端开发相关技能。编程语言方面,如熟练掌握 HTML、CSS、JavaScript,对于一些框架和库,如 React、Vue.js、Angular 等有一定了解和使用经验,也要明确写出。
- 提及性能优化相关工具,如 Gulp、Webpack 等,说明您能熟练运用这些工具进行代码压缩、打包等工作。对于图片处理工具,如 ImageOptim、TinyPNG 等的使用经验也可列出。
- 如果您熟悉版本控制工具,如 Git,说明您具备良好的团队协作和代码管理能力,能够进行代码的提交、分支管理等操作。
5. **获奖经历与证书**:
- 如果在大学期间获得过与前端开发或计算机相关的奖项,如编程竞赛奖项、学科竞赛奖项等,要详细列出奖项名称、颁奖机构和获奖时间。这些奖项能充分证明您的学习能力和专业水平。
- 拥有的相关证书,如计算机等级证书、前端开发相关的认证证书等也一并列出,体现您在专业领域的资质和能力。
6. **自我评价**:
- 在自我评价部分,简要概括自己的优势和特点。强调对前端开发的热情,如“对前端开发充满热情,致力于打造高性能、用户体验良好的前端应用”。
- 提及自己在性能优化专项工作中培养的能力,如“通过参与前端项目性能优化工作,深入理解性能优化原理,具备扎实的代码优化和图片处理能力,能够有效提升页面加载速度”。
- 展示团队协作和学习能力,例如“具备良好的团队协作精神,在项目中能与团队成员有效沟通、共同解决问题。同时,学习能力强,能快速掌握新知识和新技术,不断提升自己的专业水平,以适应不断发展的前端技术领域”。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发校招性能优化简历模板