预览截图
内容预览
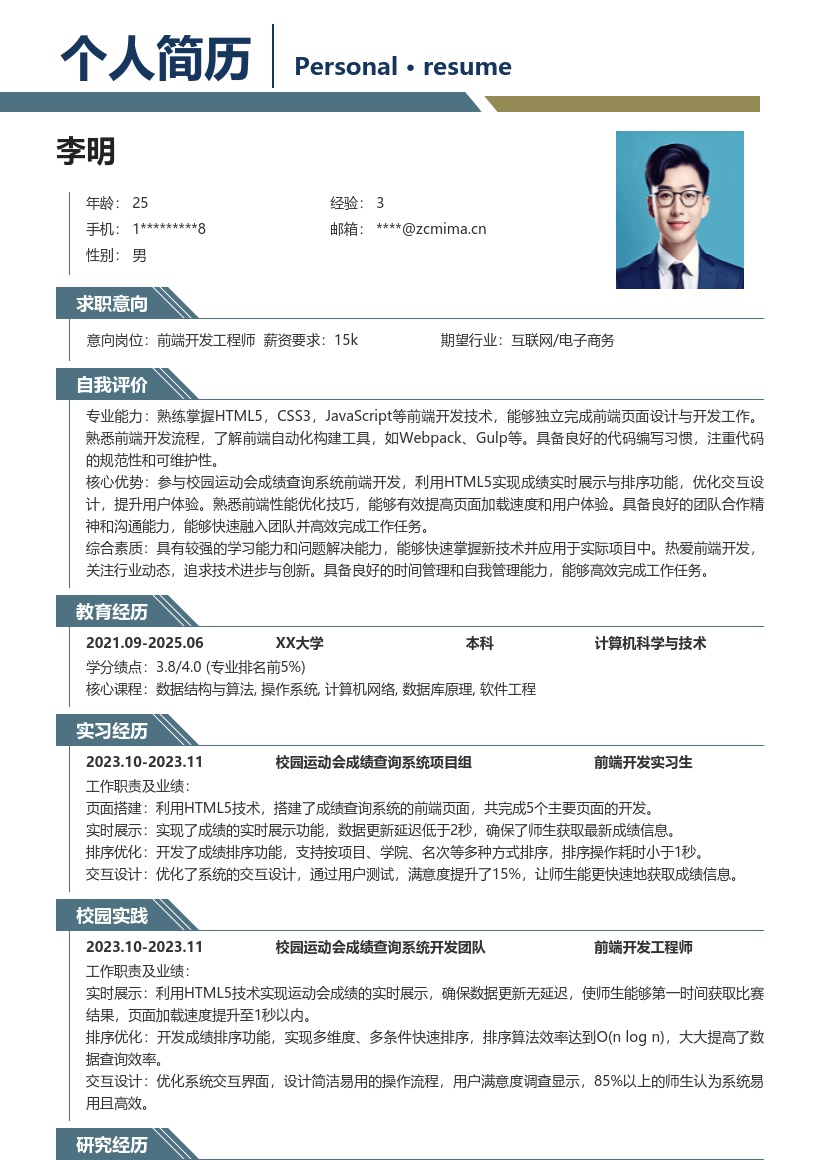
1. **个人信息部分**:首先,在简历开头清晰填写个人基本信息,包括姓名、联系方式(手机号码、电子邮箱)、学校名称、专业、毕业时间等。联系方式务必确保准确且常用,方便招聘方与你取得联系。比如你的姓名是[具体姓名],就读于[具体学校]的[相关专业],预计于[毕业时间]毕业。
2. **求职意向**:明确写出应聘的职位为HTML5前端开发相关岗位。让招聘者一眼就能确定你求职的方向与他们的需求是否匹配。同时可以简单阐述自己对该岗位的理解和热情,例如“对HTML5前端开发充满热情,渴望在该领域施展才华,为项目贡献力量”。
3. **教育背景**:详细列出大学期间的教育经历。从最高学历开始写起,即你的本科院校信息。注明学校名称、专业、入学时间和毕业时间。如果在校期间有相关课程成绩优异,比如HTML5、CSS3、JavaScript等课程,可以适当列出成绩,以证明你在专业知识上的掌握程度。若参与过学校组织的相关实践项目或课程设计,也可在此简单提及。
4. **项目经验**:这是简历的重点部分。就像你在小组项目中负责校园活动报名系统前端开发一样,要详细描述项目情况。首先介绍项目名称为“校园活动报名系统前端开发项目”,项目背景可简单说明,例如“为方便学校师生报名各类校园活动,提高报名效率而开发此系统”。接着阐述自己在项目中的角色是前端开发负责人。重点描述工作内容,如“熟练运用HTML5标签搭建页面结构,通过合理使用各种标签,如header、nav、section、article、footer等,使页面结构清晰,符合语义化标准,便于搜索引擎优化和后期维护。配合CSS3完成页面美化,运用丰富的CSS3属性,如渐变、动画、响应式布局等,提升页面的视觉效果和用户体验。同时,优化表单验证功能,通过JavaScript代码实现对用户输入信息的实时验证,确保数据的准确性和完整性,助力项目高效交付”。还可以提及项目取得的成果,比如系统上线后报名成功率提升了多少,用户满意度如何等。
5. **专业技能**:罗列出你掌握的专业技能。主要围绕HTML5、CSS3展开,例如“精通HTML5标签的使用,熟悉CSS3各种样式属性和布局技巧”。还可以提及相关工具的使用,如“熟练使用VS Code等前端开发工具,掌握Git版本控制系统”。如果了解一些前端框架,如Vue.js、React等,也可写出来,展示自己的技术广度。
6. **获奖情况与证书**:如果在校期间获得过与前端开发相关的奖项,如编程竞赛奖项、网页设计大赛奖项等,要清晰列出奖项名称、颁奖机构和获奖时间。相关证书如计算机二级证书(如果有涉及前端相关内容)等也一并列出,这能增加你简历的竞争力。
7. **自我评价**:在自我评价部分,总结自己的优势和特点。比如“具备扎实的HTML5和CSS3基础知识,有较强的学习能力和问题解决能力,在项目中能够快速掌握新知识并应用到实际开发中。有良好的团队协作精神,在小组项目中与成员紧密配合,共同完成项目目标。对前端开发有浓厚的兴趣,不断关注行业动态和新技术,致力于提升自己的专业水平”。语言要简洁明了,突出重点,给招聘者留下积极的印象。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » HTML5校招岗位校园活动项目简历模板