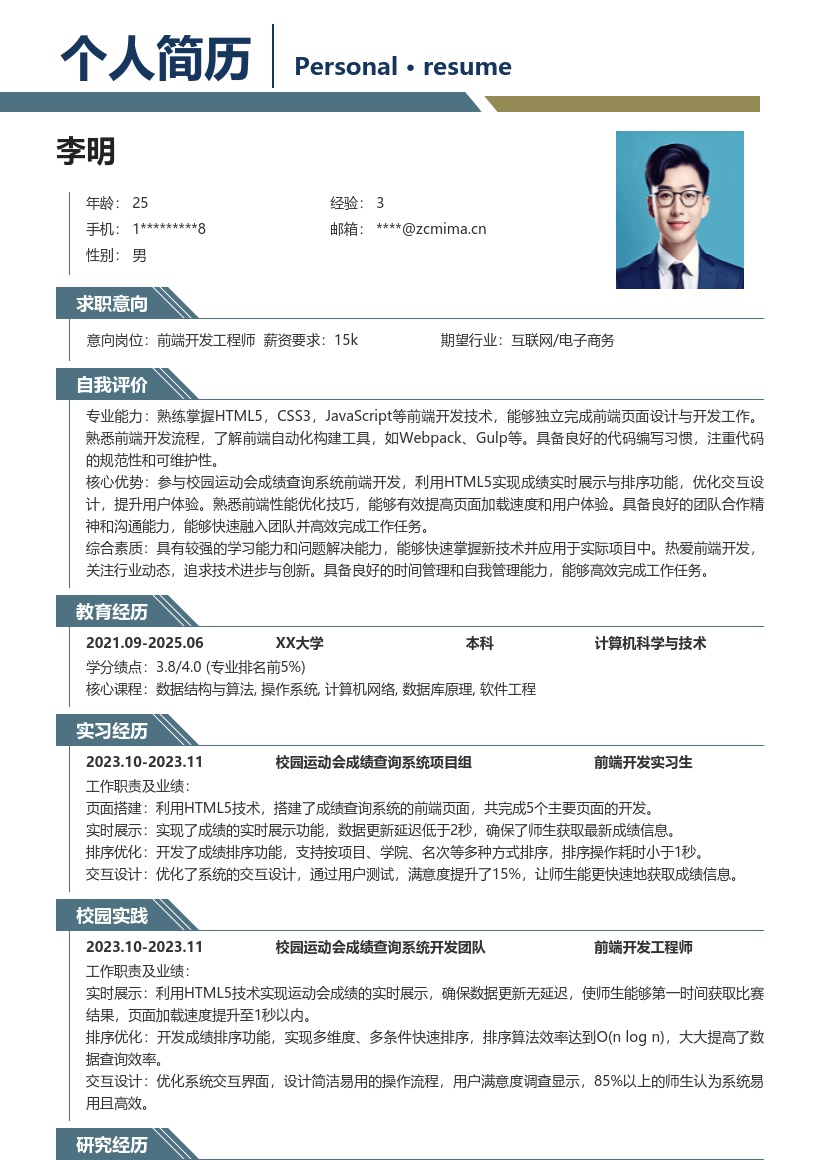
预览截图
内容预览
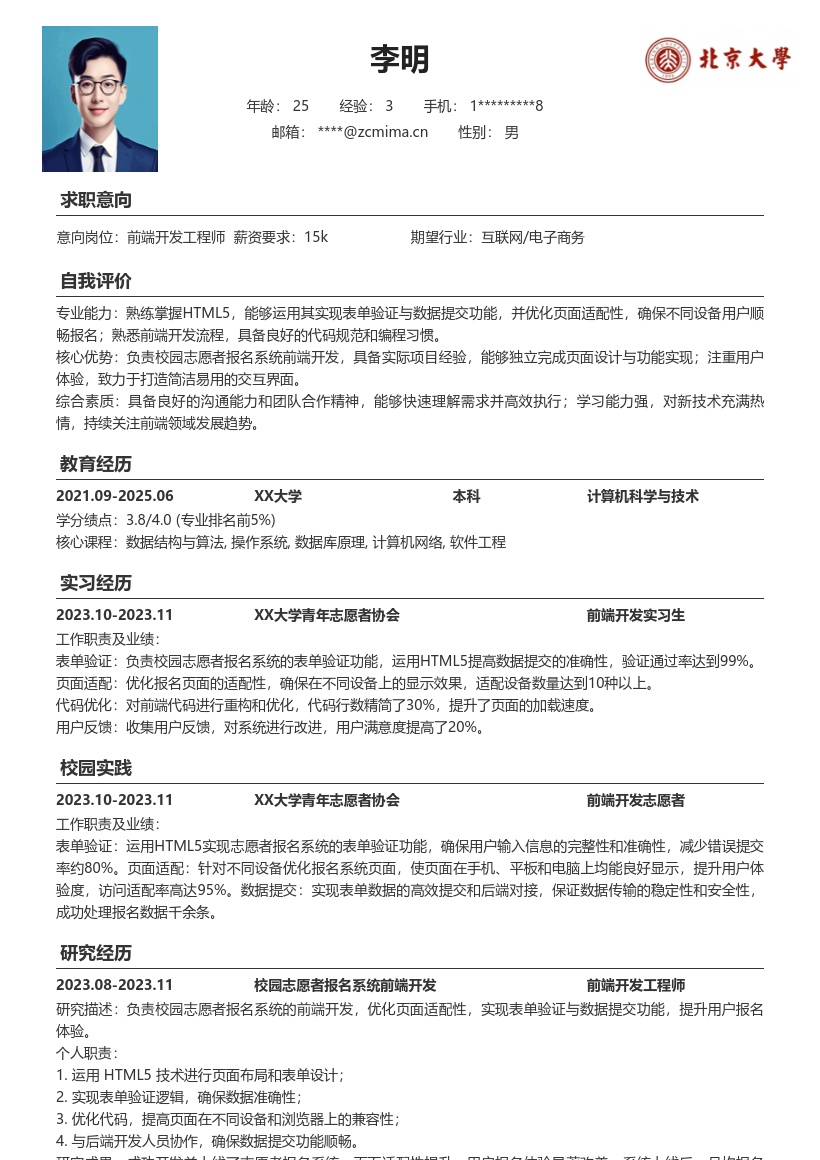
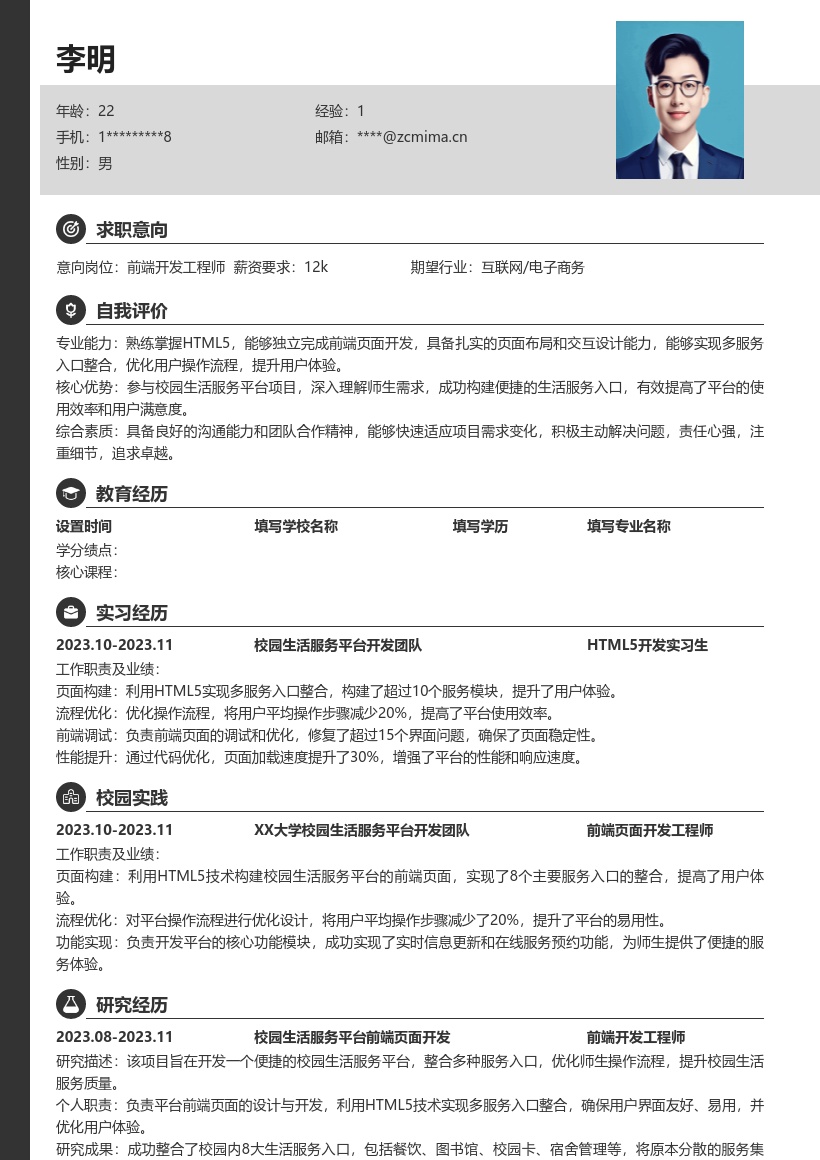
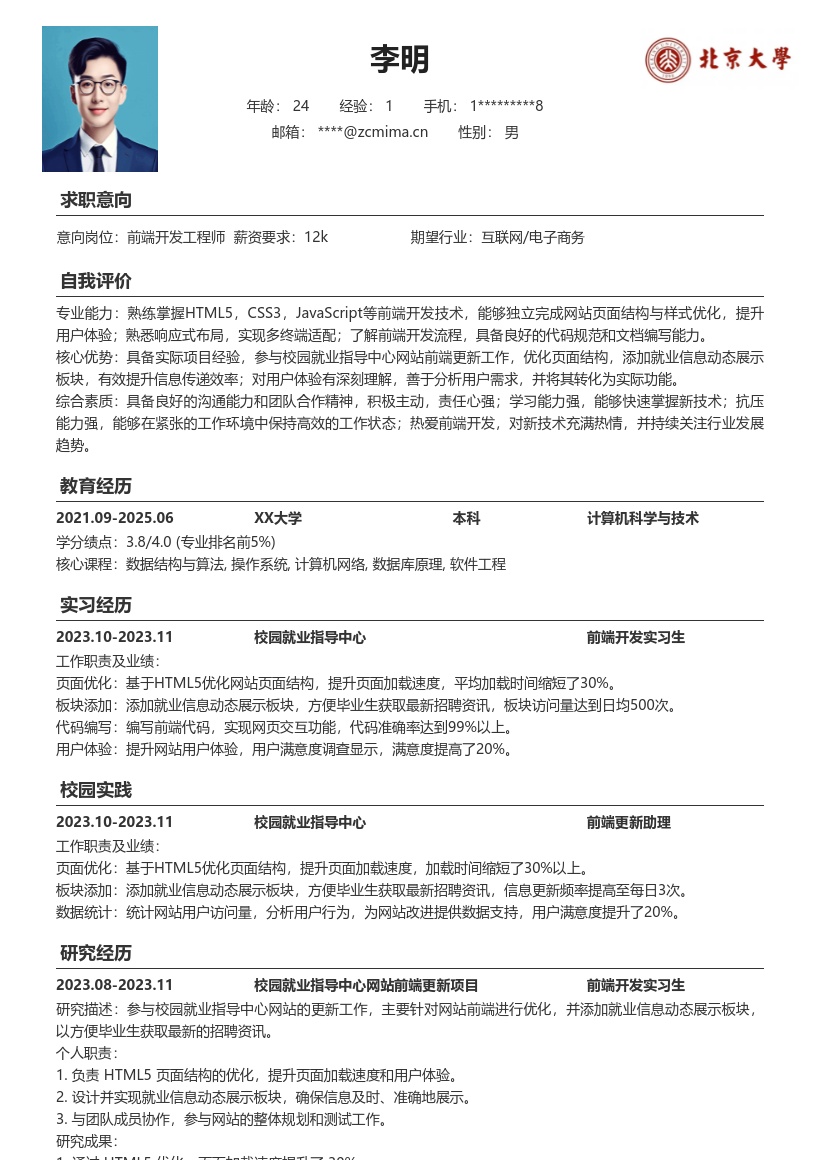
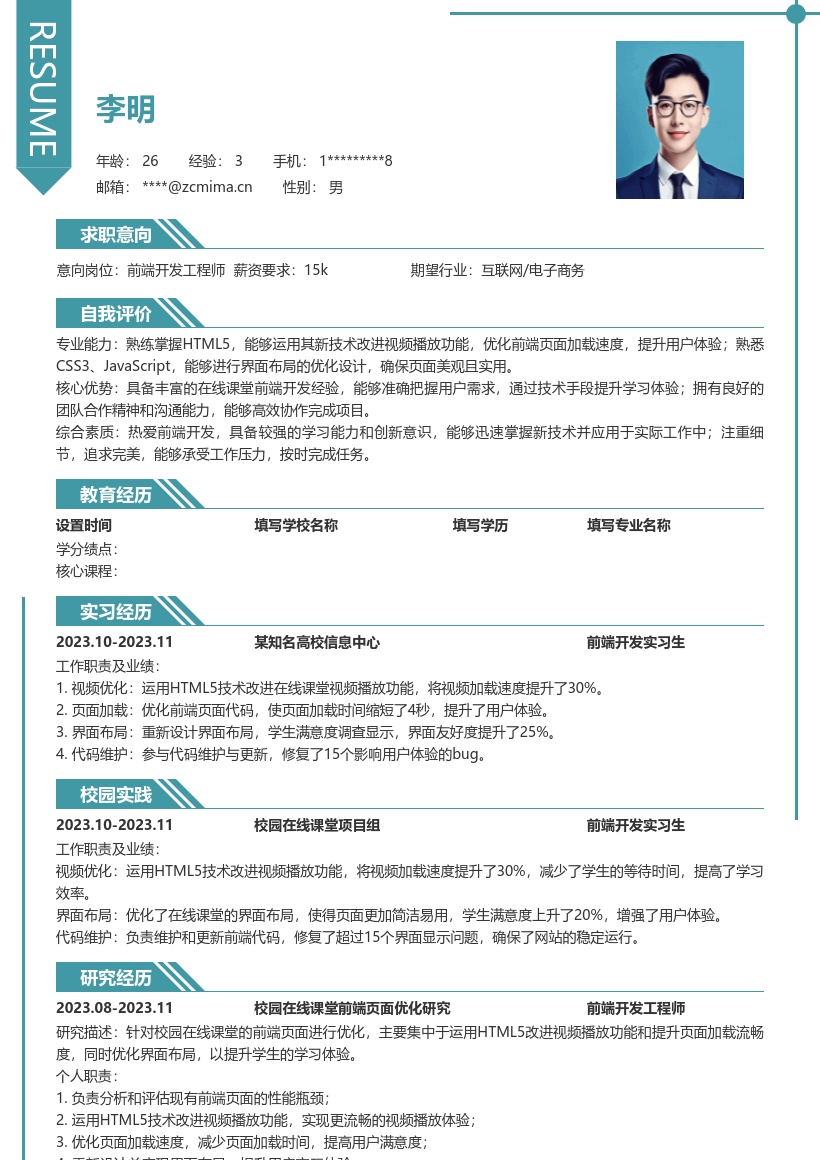
1. **个人信息部分**:首先,在简历开头清晰填写个人基本信息。包括姓名、联系方式(手机号码、电子邮箱),确保招聘方能够方便快捷地与你取得联系。在校招中,还需注明自己的学校、专业以及预计毕业时间,让招聘者对您的教育背景有初步的了解。这部分内容要简洁明了,重点突出关键信息,一般控制在两行左右,不要过于冗长,避免占用过多篇幅。
2. **求职意向**:明确写出应聘的HTML5前端开发岗位。对于校招岗位来说,要体现出自己对该岗位的热情和兴趣。可以简要说明自己希望在这个岗位上发挥的技能以及期望获得的成长,例如“渴望在HTML5前端开发岗位上,运用所学知识,参与校园项目开发,提升自身专业技能”。这部分内容控制在3 - 4句话,让招聘者清楚你对该岗位的定位和自己的职业规划。
3. **教育背景**:按照时间顺序列出自己的教育经历,从最高学历开始写起。对于校招简历,重点突出大学期间的学习情况。写明学校名称、专业全称、入学时间和预计毕业时间。在校期间如果有与HTML5相关的课程,如网页设计、前端开发技术等,要特别列出,并且可以简单描述所学课程的重点内容以及自己在课程学习中的收获。例如“学习网页设计课程,掌握HTML5基础标签、CSS样式设计以及JavaScript交互效果实现,课程成绩优异”。
4. **项目经验**:这是简历的核心部分,要详细描述校园志愿者报名系统前端开发项目。首先介绍项目背景,说明项目的目标和意义,例如“校园志愿者报名系统旨在为学校各类志愿活动提供便捷的报名渠道,提高报名效率和信息管理水平”。接着阐述自己在项目中的角色,即负责前端开发工作。然后重点描述运用HTML5实现的表单验证与数据提交功能。详细说明如何使用HTML5的新特性,如input元素的type属性设置为email、number等进行基本的数据格式验证,以及通过JavaScript代码实现更复杂的逻辑验证,如密码强度验证、日期范围验证等。对于数据提交功能,介绍如何使用表单的action属性和method属性将用户输入的数据发送到后端服务器,以及在提交过程中如何进行数据加密和错误处理。同时,强调在项目中对页面适配性的优化工作。讲述自己是如何运用媒体查询、弹性布局(Flexbox)和网格布局(Grid)等技术,使页面在不同设备(如手机、平板、电脑)上都能呈现出良好的视觉效果和用户体验。例如“通过媒体查询,针对不同屏幕宽度设置不同的样式,确保按钮大小、文本排版等在各种设备上都能方便用户操作”。项目经验部分要突出自己在项目中的实际贡献和解决问题的能力,字数控制在200 - 300字左右。
5. **技能清单**:列出自己掌握的与HTML5前端开发相关的技能。包括HTML5、CSS3、JavaScript等核心技术,以及一些常用的前端框架和工具,如React、Vue.js、Bootstrap、Sublime Text等。对于每个技能,可以简单说明自己的掌握程度,例如“熟练掌握HTML5,能够运用其新特性进行页面结构搭建和交互效果实现”。同时,也可以提及一些相关的辅助技能,如版本控制工具Git,说明自己能够使用Git进行代码的管理和协作开发。技能清单部分要简洁明了,重点突出自己具备的实际能力,字数控制在100 - 150字左右。
6. **获奖经历与证书**:如果在校期间获得过与前端开发相关的奖项,如编程竞赛奖项、网页设计大赛奖项等,要详细列出奖项名称、颁奖机构和获奖时间。这些奖项能够证明你的专业能力和学习成果,增加简历的竞争力。此外,考取的相关证书,如计算机二级证书(包含前端开发相关内容)、Adobe认证网页设计师证书等,也一并列出,展示自己的学习能力和专业资质。这部分内容根据实际情况填写,重点突出与应聘岗位相关的奖项和证书,字数控制在50 - 100字左右。
7. **自我评价**:在简历结尾部分,撰写一段自我评价。简要概括自己的专业优势、个人特点和职业目标。强调自己对HTML5前端开发的热情和学习能力,例如“对HTML5前端开发充满热情,具备快速学习新知识和技能的能力,能够在短时间内掌握新的前端技术并应用到项目中”。同时,突出自己的团队协作精神和解决问题的能力,如“在校园项目中,积极与团队成员沟通协作,能够有效解决项目中遇到的各种技术难题”。自我评价要真实、客观,避免过于夸大,字数控制在100 - 150字左右。
这样一份简历,全面展示了您在校园项目中的经验和技能,符合校招岗位对HTML5前端开发人才的要求,有助于您在激烈的竞争中脱颖而出。无论是制作电子版简历还是word简历,都要注意格式规范、排版清晰,给招聘者留下良好的第一印象。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » HTML5校园志愿者报名前端校招简历模板