预览截图
内容预览
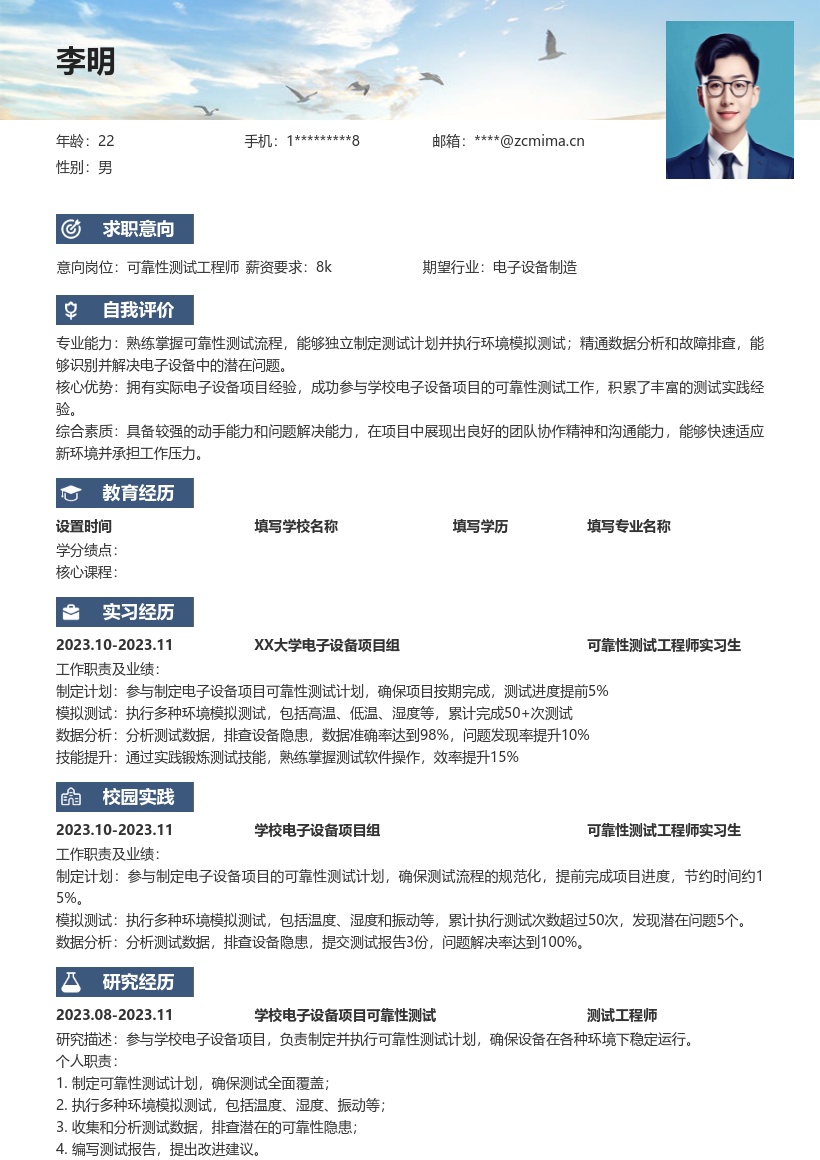
1. **基本信息部分**:
- 首先在简历开头清晰填写个人基本信息,包括姓名、性别、联系方式(手机号码、电子邮箱)、求职意向明确为Web前端开发(校招)。联系方式要确保畅通,电子邮箱最好选择常用且正式的,例如以自己名字命名的邮箱。
- 可以附上个人照片,选择正规的证件照,展现良好的精神面貌,给招聘者留下专业、认真的第一印象。
2. **教育背景部分**:
- 按照时间倒序,列出自己的大学学历信息,包括学校名称、专业、入学时间和毕业时间。
- 如果专业课程与Web前端开发相关度高,如计算机科学与技术、软件工程等,可以列举一些核心课程,像网页设计、编程语言基础等,突出自己在专业领域的知识储备。
- 若在校期间有获得奖学金、荣誉称号等,也在这部分清晰展示,如“XX学年一等奖学金”“优秀学生干部”等,体现自己的学习能力和综合素质。
3. **项目实践部分**:
- 这是简历的重点部分。按照重要程度或时间顺序,详细描述大学期间参与的多个前端项目。
- 对于每个项目,开头要介绍项目背景和目标,例如“该项目是为一家电商公司搭建产品展示页面,旨在提高用户浏览体验,促进产品销售”。
- 接着阐述自己在项目中的角色和职责,强调熟练运用HTML、CSS、JavaScript搭建页面的过程。比如“负责页面的整体架构搭建,运用HTML进行页面结构布局,使用CSS实现页面的样式设计,包括色彩搭配、字体选择等,通过JavaScript实现交互功能,如菜单的展开与收起、图片轮播效果等”。
- 重点突出掌握的响应式布局技巧,说明如何确保页面在不同设备(如手机、平板、电脑)上都能完美显示,例如“采用媒体查询和弹性布局技术,使页面在各种屏幕尺寸下自适应,为用户提供一致的视觉体验”。
- 提及优化页面性能的具体措施和成果,如“通过压缩图片、合并CSS和JavaScript文件等方式,将页面加载速度提高了XX%,有效提升了用户满意度”。
4. **技能清单部分**:
- 明确列出自己掌握的前端技术技能,除了HTML、CSS、JavaScript,还可以包括相关框架和工具,如Vue.js、React.js、Git等。
- 对每项技能简单描述掌握程度,例如“熟练掌握Vue.js框架,能够快速构建组件化的前端应用”“熟悉Git版本控制工具,能进行代码的高效管理和协作开发”。
5. **自我评价部分**:
- 简要概括自己的优势和特点,如对Web前端开发有浓厚的兴趣和热情,具备较强的学习能力和问题解决能力。
- 强调团队协作精神,在校期间参与项目时与团队成员有效沟通和合作的经历,例如“在项目中积极与团队成员沟通交流,共同解决技术难题,确保项目按时高质量交付”。
- 表达对未来职业发展的期望和决心,如“希望能在Web前端开发领域不断学习和成长,为公司贡献自己的技术力量” 。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 20多套web前端(校招)岗位简历模板合集word版