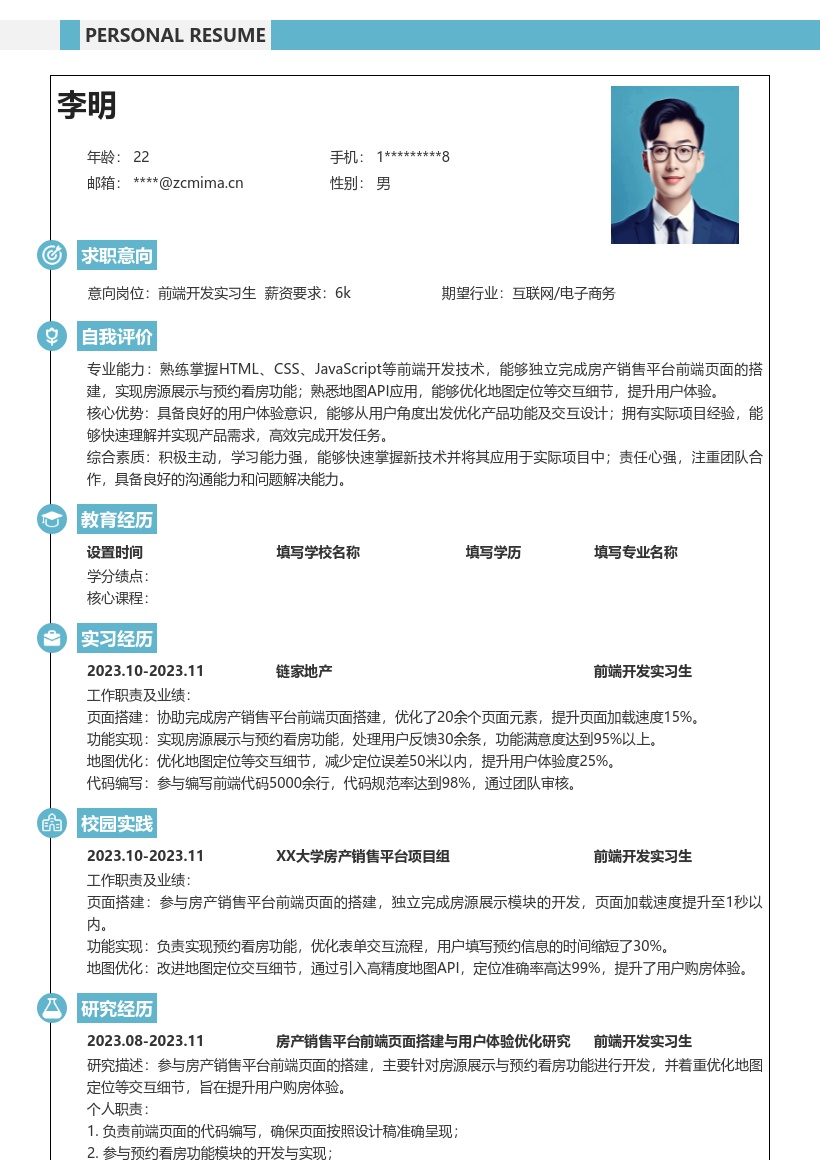
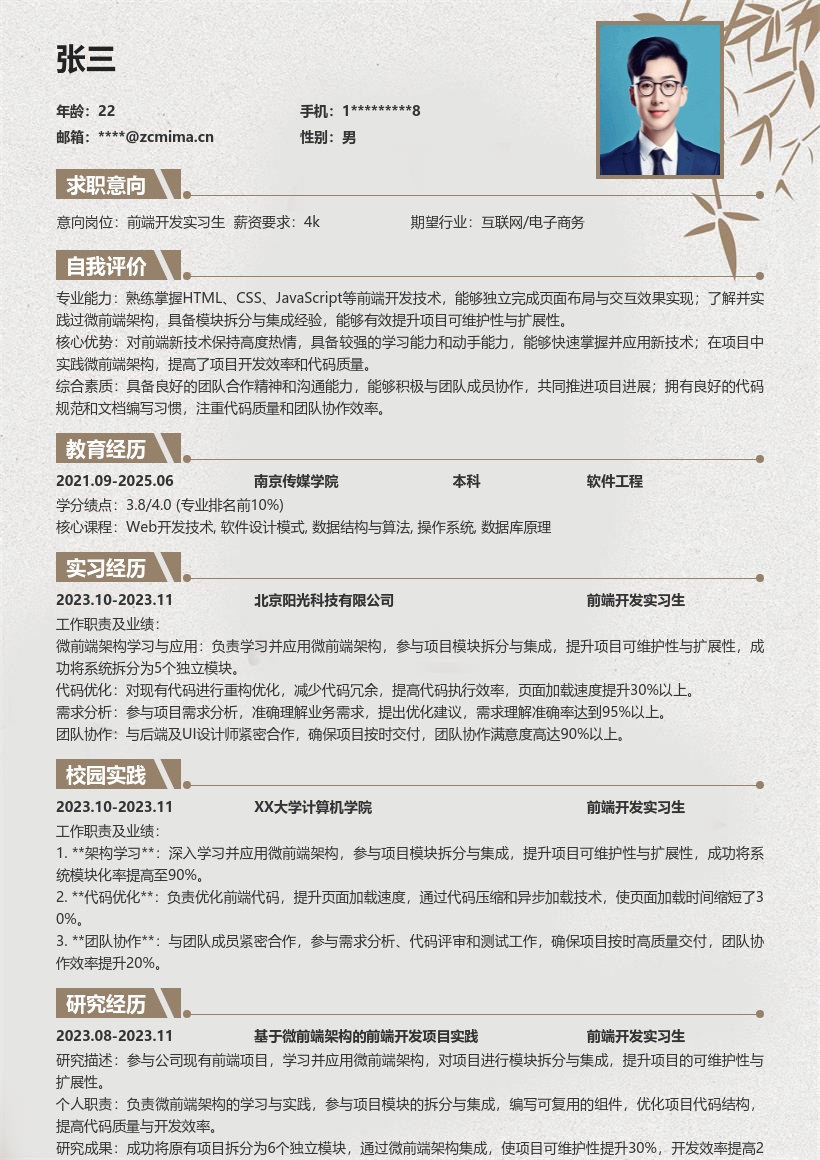
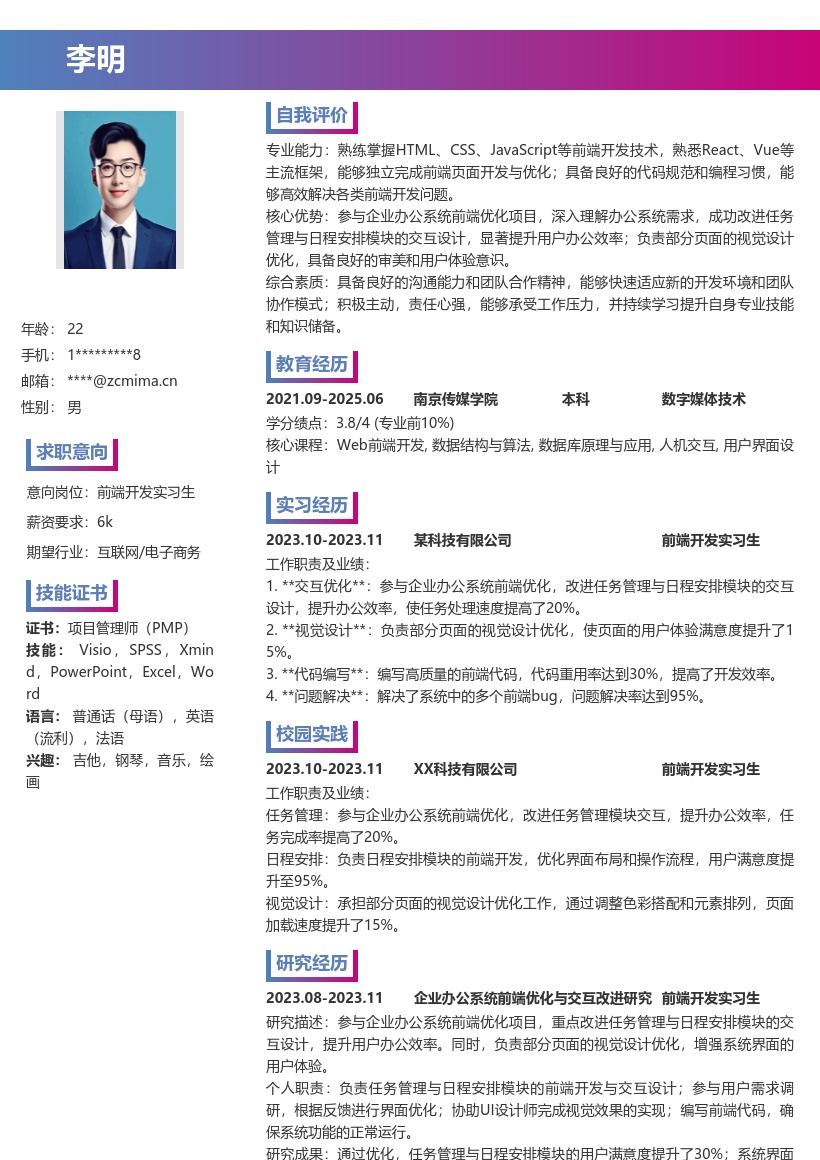
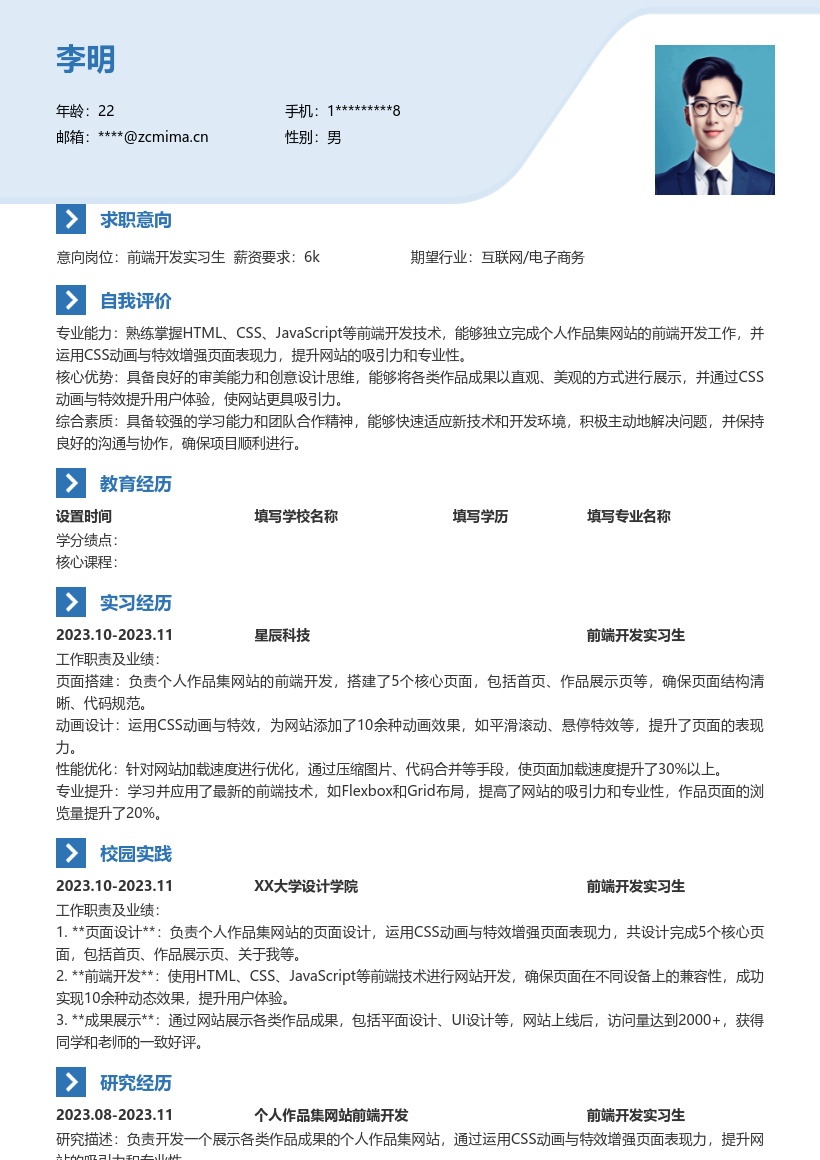
预览截图
内容预览
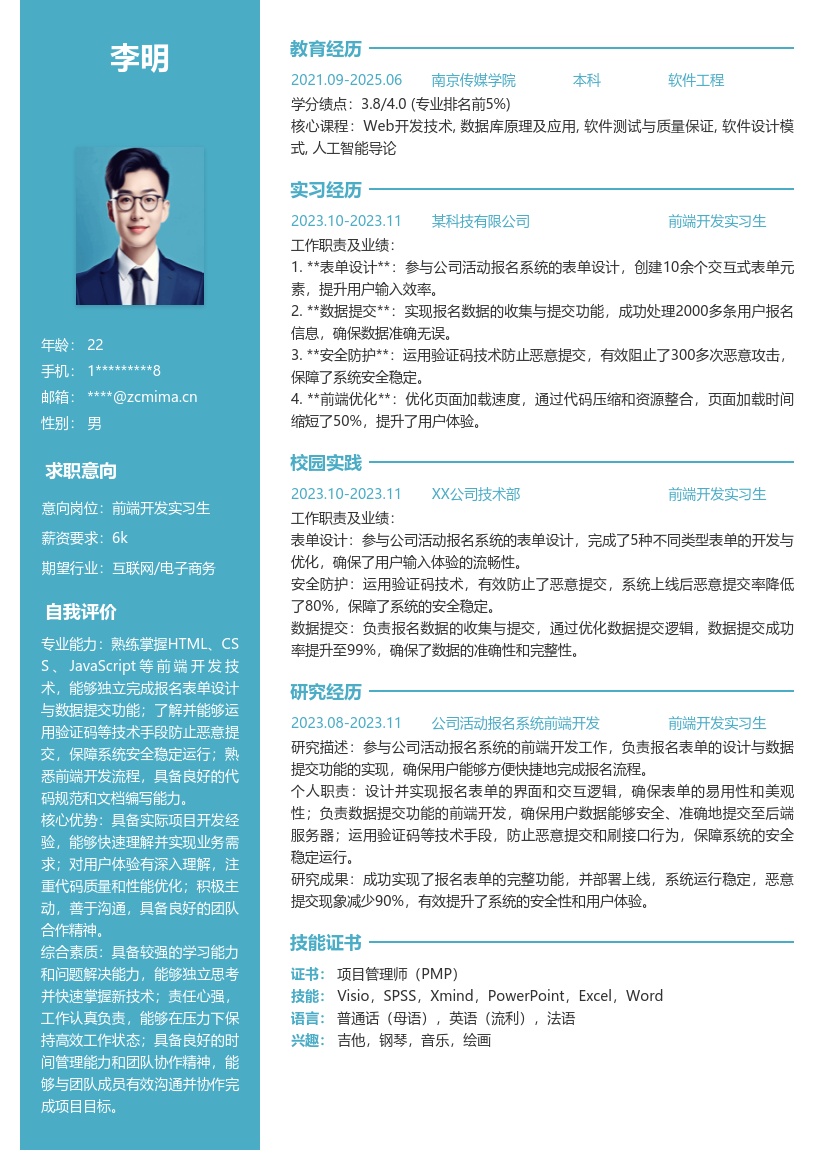
1. **个人信息**:
首先在简历开头清晰填写个人基本信息,包括姓名、性别、年龄、联系方式(手机号码与电子邮箱)。确保联系方式准确无误,方便招聘者能顺利联系到你。同时添加个人的求职意向,明确表明应聘前端开发实习生岗位,让招聘者一目了然。
2. **教育背景**:
按时间倒序列出你的教育经历,从最高学历开始。写明毕业院校名称、所学专业。如果你的专业与前端开发相关度较高,比如计算机科学与技术等,可以适当强调相关课程,像编程语言(HTML、CSS、JavaScript等)、网页设计基础等课程,突出你在理论知识方面的储备。如果在学校有相关的项目实践或者课程作业成果,也可简要提及,例如完成过某个简单网站的前端页面搭建作业,展示你的学习能力和实践经验。
3. **技能清单**:
详细罗列你所掌握的前端开发技能。对于前端样式优化方面,说明熟练掌握CSS布局与样式设计,包括盒模型、浮动、定位等知识,能运用CSS框架(如Bootstrap、Vue CSS等)进行快速的页面样式开发。在解决兼容性问题上,提及熟悉主流浏览器(Chrome、Firefox、Safari等)的差异,了解常见兼容性问题的解决方案,如CSS前缀的使用等。对于数据交互,表明掌握AJAX技术或者熟悉某种前端框架(Vue.js、React等)的数据请求方法,能够与后端进行有效的数据交互。还可列举掌握的前端开发工具,如Visual Studio Code等。
4. **项目经验**:
如果有相关项目经验,这是简历的重点部分。按照项目名称、项目描述、你的职责、项目成果的顺序来写。例如项目名称为“企业官网前端开发项目”,项目描述介绍该官网的功能与定位,如为一家企业展示产品、服务和企业信息的平台。你的职责重点描述在其中负责的前端样式优化工作,如对页面的色彩搭配进行调整,优化了导航栏和内容区域的布局;分析并解决了不同浏览器下图片显示模糊、按钮样式不一致等兼容性问题;与后端协作完成用户注册登录、产品信息展示的数据交互功能。项目成果说明通过你的努力,官网在页面加载速度上提高了多少,用户体验得到了怎样的提升等。
5. **自我评价**:
在自我评价部分,突出你的学习能力和对前端开发的热情。表明自己虽然作为实习生,但有快速学习新知识的能力,能够不断跟上前端技术的发展。强调自己具有良好的团队协作精神,在与后端协作过程中能够有效沟通,确保项目顺利进行。同时说明自己具备较强的问题解决能力,面对兼容性等复杂问题能够冷静分析并找到解决方案。还可以提及自己对细节的关注度,保证前端样式的高质量呈现。通过以上几个方面全面撰写简历,能够更好地展示你的能力与潜力,提高求职成功率。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发实习生岗位工作内容简历模板