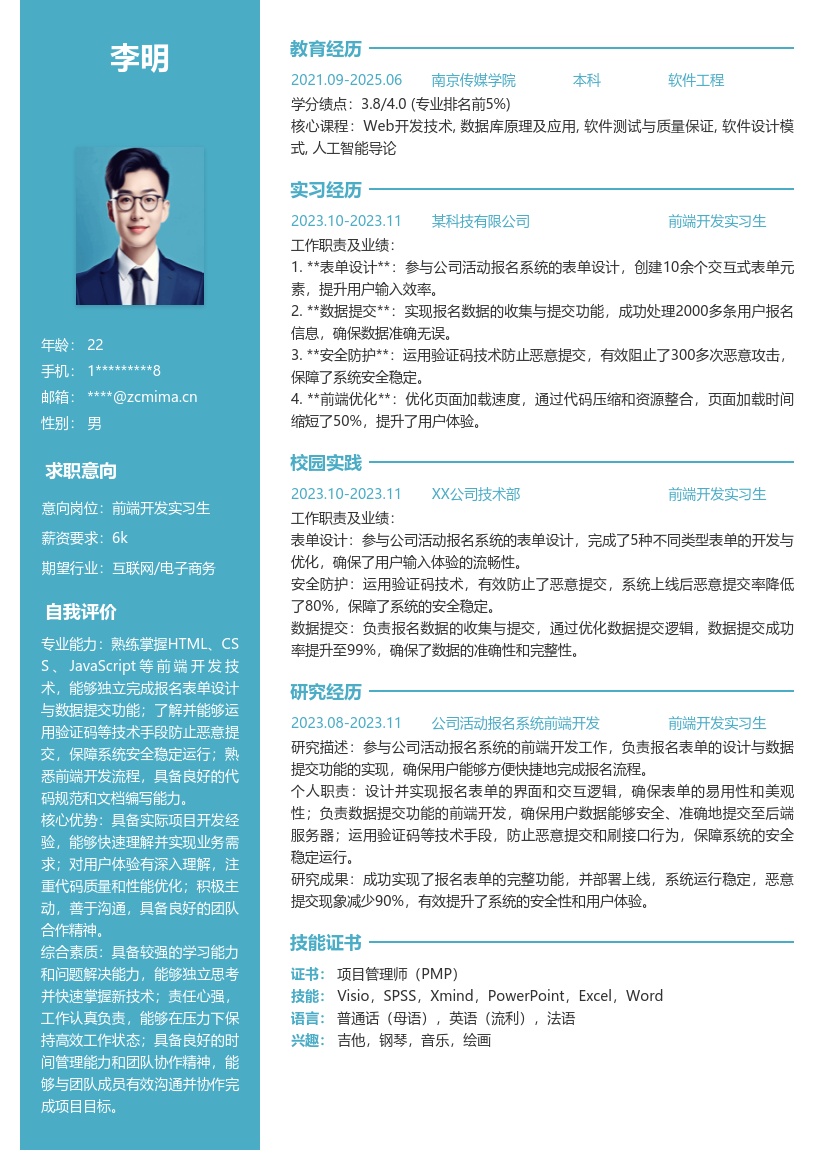
预览截图
内容预览
1. **个人信息**:
- 首先,在简历开头清晰填写自己的姓名、联系方式(手机号码、电子邮箱)、求职意向(明确为前端开发实习生岗位)以及期望工作地点等基本信息。联系方式要确保准确且常用,方便招聘者能及时联系到你。
2. **教育背景**:
- 按时间倒序列出自己的教育经历,从最高学历开始。包括学校名称、专业名称、入学时间和毕业时间。如果是相关专业,如计算机科学与技术、软件工程等,可以适当强调专业与前端开发的关联性,比如提及学过的编程语言课程,像JavaScript、HTML、CSS等,这些都是前端开发的基础。
3. **项目经验 - 个人博客前端开发**:
- **项目概述**:简要介绍项目背景,说明是独立完成的个人博客前端开发项目。阐述项目目标,比如为了展示个人前端开发技能,打造一个具有多页面切换功能的个性化博客页面。
- **技术运用**:详细描述使用React框架构建页面结构的过程。可以提及如何利用React的组件化思想,将页面拆分成多个独立的组件,提高代码的复用性。例如,将导航栏、文章展示区、页脚等分别做成组件。对于引入路由实现多页面切换,要说明使用的具体路由库(如React Router),以及如何配置路由规则,实现不同页面之间的流畅跳转。
- **代码规范与可维护性**:强调在项目中对代码规范的重视,比如遵循一定的代码风格指南,使用ESLint等工具进行代码检查,确保代码的可读性和一致性。阐述为提高代码可维护性所采取的措施,如合理的代码注释、模块化设计等。可以举例说明,在某个复杂功能模块中,通过详细的注释解释代码逻辑,方便日后维护和扩展。
4. **技能清单**:
- 列出自己掌握的前端开发相关技能,如熟练掌握HTML、CSS、JavaScript语言,熟悉React框架的使用,了解前端构建工具(如Webpack)等。对于每项技能,可以简单描述掌握的程度,例如“熟练使用React进行组件开发,能够快速搭建复杂的前端页面”。
5. **获奖情况与证书(如有)**:
- 如果在校期间获得过与前端开发相关的奖项,如编程竞赛奖项,或者拥有相关证书,如计算机等级证书等,都要详细列出。包括奖项名称、颁奖机构和获奖时间,证书名称、颁发机构和获取时间,这些都能增加简历的竞争力。
6. **自我评价**:
- 用简洁明了的语言概括自己的优势和特点。强调对前端开发的热情,学习能力和解决问题的能力。例如,提到在个人博客项目中遇到的技术难题,以及通过查阅资料、请教他人等方式成功解决问题的经历,展现自己积极进取和善于解决问题的态度。同时,表达自己对加入前端开发团队,进一步提升技能的渴望。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发实习生独立React项目简历模板