预览截图
内容预览
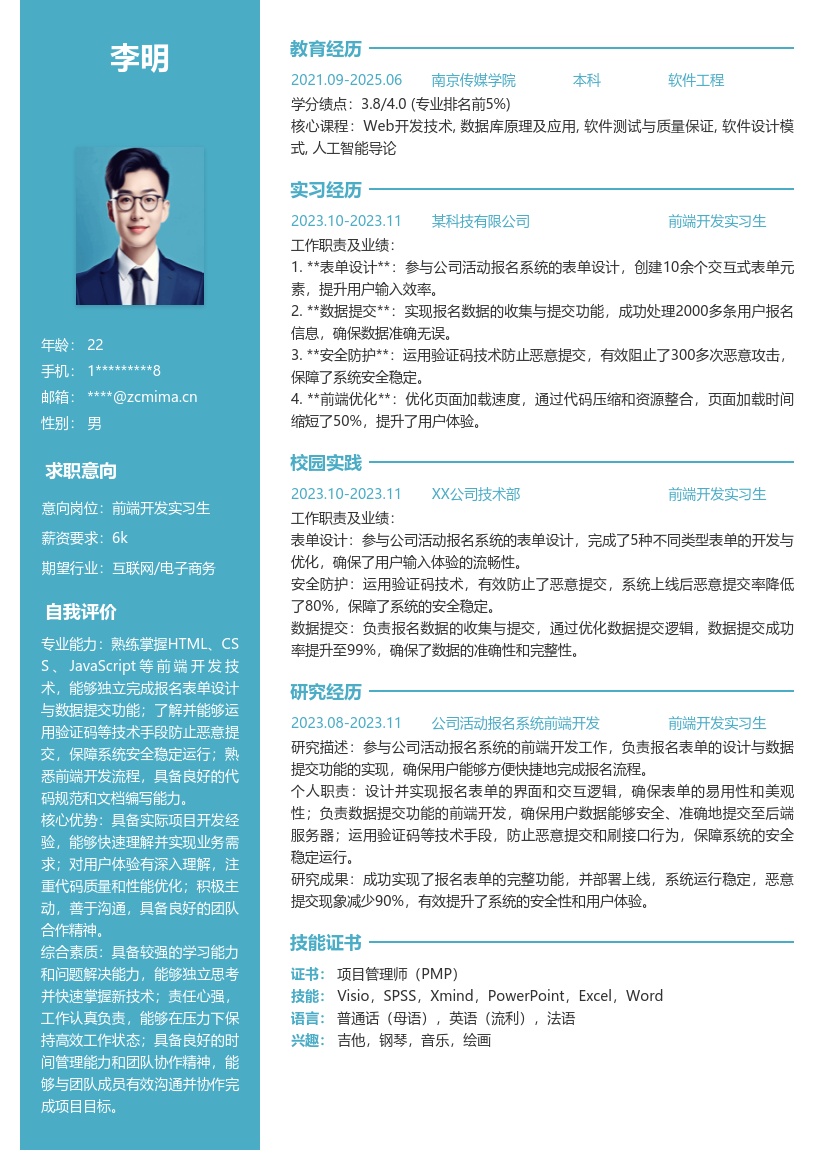
1. **个人信息部分**:首先在简历开头清晰列出个人基本信息,包括姓名、性别、年龄、联系方式(手机号码和电子邮箱)。其中,手机号码务必保持畅通,电子邮箱建议选择常用且专业的,避免一些过于随意的邮箱地址。年龄方面要精确,确保信息准确。联系方式的格式要规范,方便招聘方快速联系到你。例如手机号码可写成:138xxxxxxxx,邮箱写成:example@example.com 。还可附上个人的求职意向,明确表明应聘前端开发实习生岗位,让招聘方一目了然。
2. **教育背景部分**:按时间顺序列出最高学历至高中的教育经历。重点突出大学所学专业,如计算机相关专业,若有相关课程成绩较为突出,可适当列出几门与前端开发密切相关的课程及成绩,像HTML、CSS、JavaScript等课程。同时,提及学校参与的一些前端相关的实践项目或社团活动,例如参与过学校的网页设计大赛,获得过相关奖项等,以展示在学校期间对前端开发领域的积极探索和实践能力。
3. **工作经历部分(实习经历)**:详细阐述在企业负责APP前端部分页面开发的经历。具体说明参与开发的APP项目名称,简单介绍该APP的功能和面向用户群体。描述在项目中承担的具体工作任务,比如负责哪些页面模块的开发,是首页、产品详情页还是个人中心页面等。参与需求分析环节时,要提及如何与团队沟通交流,收集用户需求,并将这些需求转化为具体的前端设计思路。在原型设计方面,讲述使用的工具,如Axure、Sketch等,以及如何通过原型设计展示页面的交互流程和基本布局。结合用户反馈优化页面布局时,列举具体优化措施,例如根据用户操作习惯调整按钮位置、优化菜单的展开方式等,最终呈现提高用户操作便捷性的数据或用户好评反馈等成果。
4. **项目经验部分**:除了实习期间的APP开发项目,若还有其他前端相关项目经验,也要详细罗列。包括项目背景、目标以及自己在项目中的角色和主要贡献。对于个人独立完成的小型前端项目,如个人博客页面开发,要说明项目技术栈,如使用了Vue.js框架进行页面构建,以及在项目中遇到的技术难题和解决方法,体现自己的问题解决能力和技术深度。
5. **技能清单部分**:清晰列出掌握的前端开发技能,如熟练掌握HTML、CSS、JavaScript,了解前端框架如React、Vue.js 。同时提及掌握的相关工具,如代码编辑器VS Code的熟练使用,以及版本控制工具Git的操作能力。对于一些辅助技能,如了解前端性能优化方法、熟悉浏览器兼容性问题处理等也可一并列出,全面展示自己的技能储备。
6. **自我评价部分**:在自我评价中,强调自己对前端开发的热情和学习能力。提及在过往项目中展现的团队协作精神,如如何与后端开发人员、设计师等紧密配合完成项目。表达对新技术的好奇心和快速掌握能力,例如近期自主学习了某种新的前端动画效果技术并应用到实际项目中。最后表明自己对这份前端开发实习生岗位的渴望以及未来的职业规划,让招聘方看到你的稳定性和积极进取的态度 。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发实习生APP页面优化简历模板