预览截图
内容预览
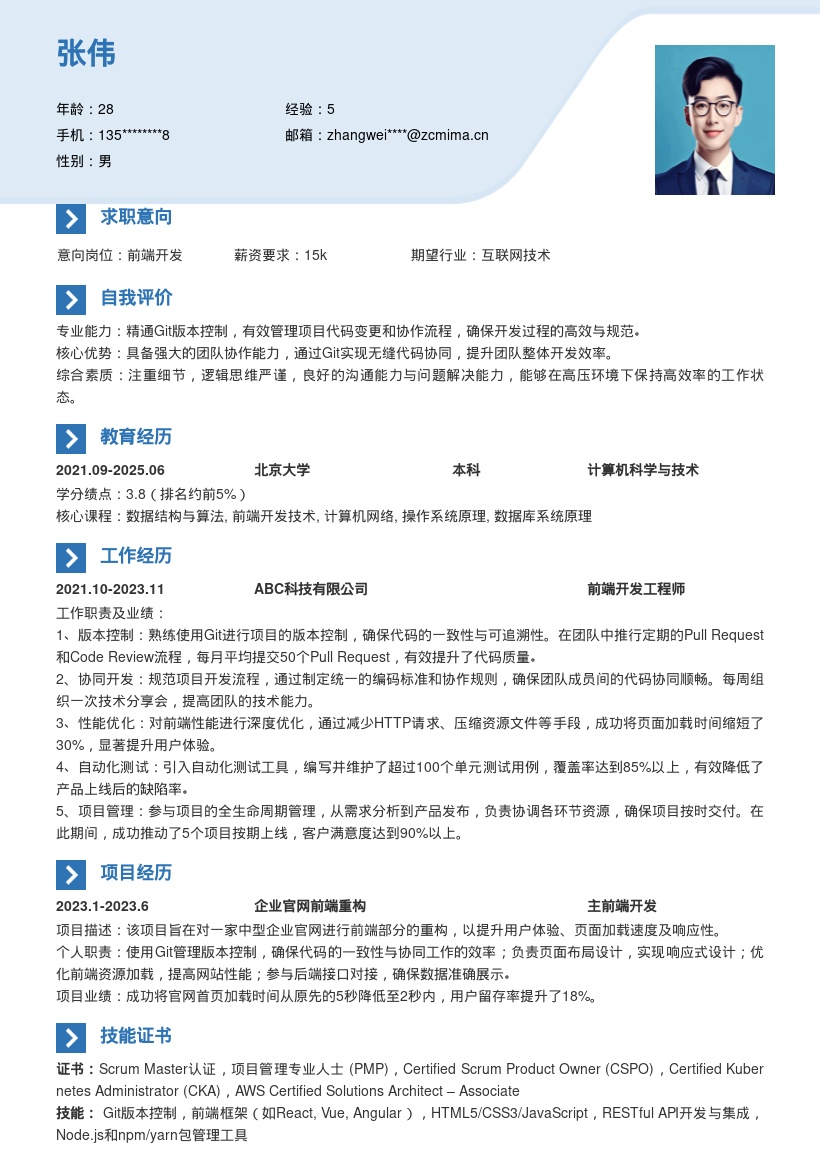
1. **个人信息板块**:首先要清晰准确地填写个人基本信息,包括姓名、性别、年龄、联系方式(手机号码、电子邮箱)等。联系方式务必确保畅通,方便招聘方及时与你取得联系。邮箱建议使用专业且简洁的账号,避免一些过于随意或带有特殊符号的邮箱地址,给招聘方留下良好的第一印象。
2. **求职意向部分**:明确写出应聘前端开发岗位,让招聘者一目了然你的求职方向。同时,可以简要提及期望的工作城市、薪资范围等,使求职意向更加具体全面。但薪资方面,如果不是非常确定,可以参考市场行情和自身能力给出一个相对合理的区间,避免因过高或过低而错失机会。
3. **教育背景描述**:从最高学历开始填写,包括学校名称、专业、入学时间和毕业时间。如果在校期间有与前端开发相关的课程项目、实践活动或获得的相关奖项,可以详细列出,这能展示你在专业领域的学习成果和实践能力。例如参与过的网页设计课程项目,运用了HTML、CSS等技术完成页面制作,获得优秀成绩等。
4. **工作经历阐述**:这是简历的核心部分。对于主导公司内部管理系统前端重构这一经历,要详细描述项目背景、目标和自己在其中的具体职责。比如,说明公司原管理系统存在代码结构混乱、维护困难等问题,导致系统稳定性不足。你带领团队运用React框架进行重构,首先对原代码进行全面梳理,分析各个模块的功能和依赖关系。然后制定新的代码架构方案,采用组件化开发思想,将页面拆分成多个独立可复用的组件,如导航栏组件、表格组件等。在重构过程中,严格遵循代码规范,提高代码的可读性和可维护性。最终成功优化了代码结构,经过实际运行测试,系统的稳定性得到显著提升,维护成本降低了[X]%,为公司节省了大量的人力和物力资源。对于其他相关工作经历,同样要突出自己在项目中的贡献和取得的成果,使用具体的数据和事实来支撑,增强说服力。
5. **专业技能展示**:重点罗列与前端开发相关的技能,如熟练掌握React框架,深入了解其原理和核心概念,能够运用其高效地开发复杂的用户界面。同时掌握HTML、CSS、JavaScript等基础知识,熟悉前端性能优化方法,了解前端工程化流程,如使用Webpack进行模块打包、Babel进行代码转译等。另外,提及对一些前端框架和库的了解,如Vue.js、Angular等,展示自己的技术广度。
6. **项目经验分享**:除了工作经历中的项目,还可以单独列出一些个人项目或参与过的开源项目。详细描述项目的功能、技术栈以及自己在项目中承担的角色和完成的任务。例如个人开发的一个小型博客系统,使用React作为前端框架,结合Node.js搭建后端服务器,实现了文章的发布、展示、评论等功能。通过这个项目,不仅提升了自己的前端开发能力,还锻炼了前后端交互和项目整体把控的能力。
7. **自我评价撰写**:在这部分,简要概括自己的优势和特点。强调自己对前端开发的热情和持续学习的态度,具备良好的团队合作精神和沟通能力,能够在团队项目中与不同角色的人员有效协作。提及自己具有较强的问题解决能力,在面对前端开发中的各种技术难题时,能够通过查阅资料、请教他人等方式快速找到解决方案。同时表达自己对未来工作的期望和决心,让招聘者感受到你的积极向上和对工作的专注。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发岗位精通React重构简历模板