预览截图
内容预览
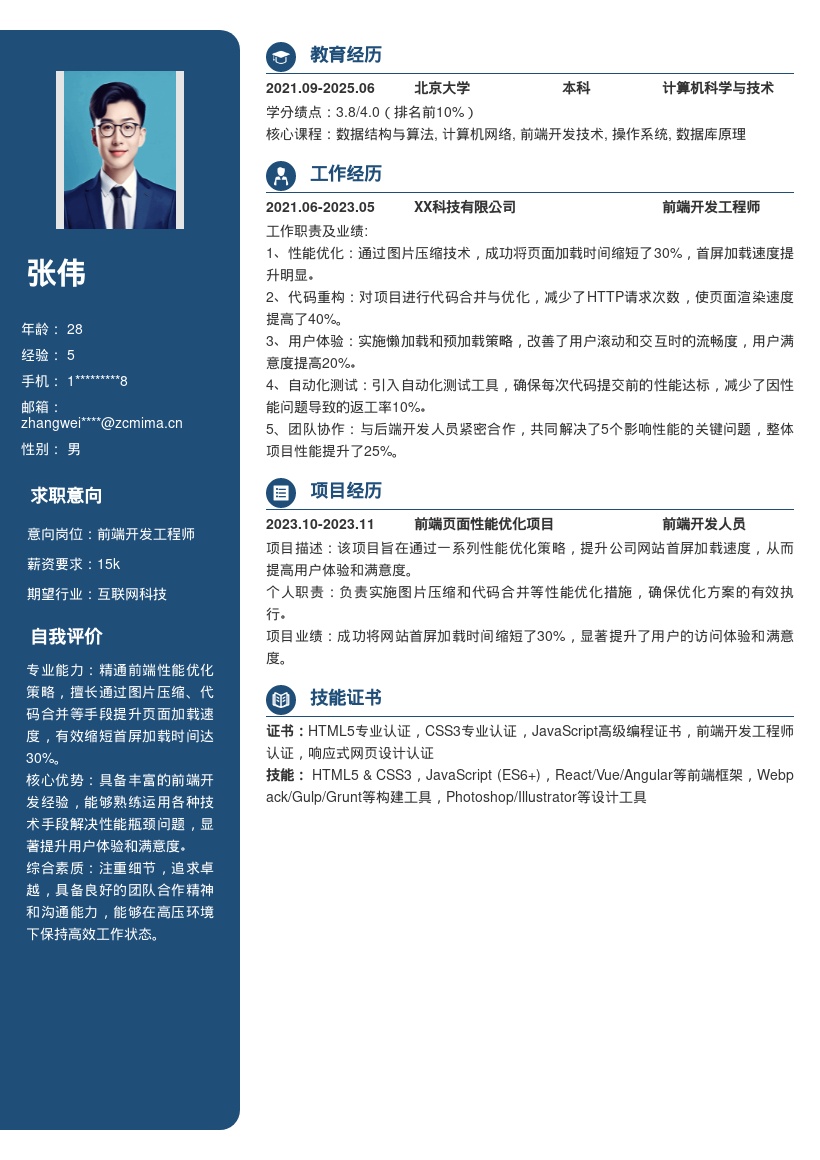
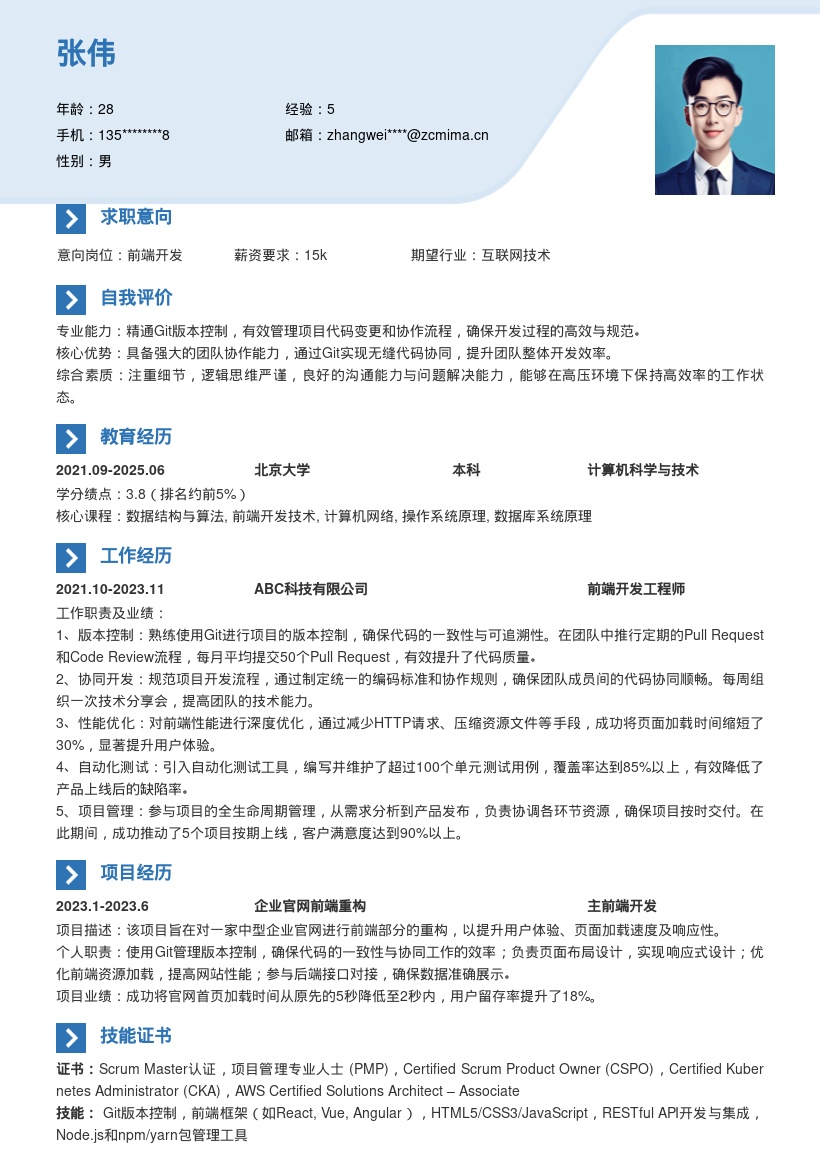
1. 首先,在简历开头要突出个人信息与求职意向。明确写上自己的姓名、联系方式、电子邮箱等基本信息,同时清晰表明应聘的是前端开发岗位。这样招聘者能快速了解你的求职方向,判断是否符合岗位需求。
2. 接着,重点阐述工作经历部分。以项目为单位详细描述,就像示例中提到在某项目里负责前端开发工作。具体说明遇到的性能问题,比如页面首屏加载时间过长,影响用户体验。详细阐述采取的优化策略,例如运用专门的图片压缩工具对项目中的图片进行处理,在保证图片质量可接受的前提下,大幅减小图片文件大小,从而加快图片的加载速度。
3. 对于代码合并,要说明是如何分析代码结构,将一些分散且功能相关的JavaScript和CSS代码进行合理合并。解释通过去除不必要的空格、注释等方式对合并后的代码进行精简压缩,减少浏览器请求次数和解析时间。强调最终取得的成果,如成功将页面首屏加载时间缩短30%,这一数据要清晰地写在简历中,让招聘者直观感受到你的工作价值。
4. 然后,介绍专业技能板块。列举掌握的前端技术,如HTML、CSS、JavaScript等基础知识,还要提及熟悉的框架和库,如React、Vue.js等。如果在优化过程中使用过特定的性能分析工具,如Lighthouse、Chrome DevTools等,也要明确写出来,展示自己具备专业的技能和工具使用能力。
5. 再就是教育背景部分。按照时间顺序列出最高学历及相关专业,毕业院校等信息。如果有相关的课程项目与前端开发有关联,可以适当提及,增强与岗位的相关性。
6. 之后,在自我评价环节,总结自己的优势。强调对前端性能优化的热情和深入理解,具备解决实际问题的能力,能够从用户体验角度出发进行开发工作。同时表达对新技术的学习能力和积极态度,展示自己是一个不断进取、能为企业带来价值的前端开发人员。
7. 最后,还可以添加证书与奖项板块。如果拥有前端相关的专业证书,或者在项目中获得过相关奖项,都要清晰列出,这能进一步提升简历的竞争力。这样一份全面、详细且突出重点的前端开发简历,能有效吸引招聘者的目光,增加获得面试机会的可能性。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发简历模板含性能优化成果