预览截图
内容预览
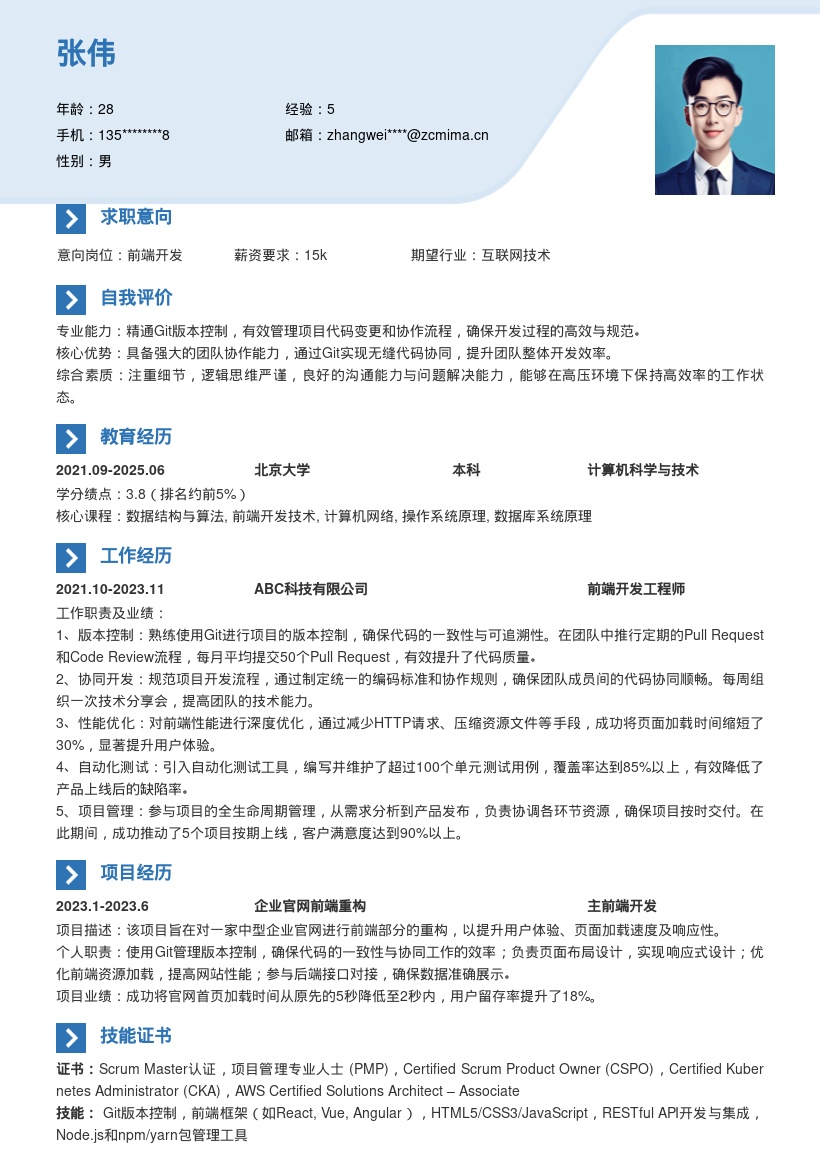
1. 个人信息:首先,在简历开头清晰列出你的姓名、联系方式(手机号码、电子邮箱)、求职意向(明确为前端开发岗位)以及期望薪资等基本信息。确保联系方式准确无误,方便招聘者能顺利与你取得联系。
2. 教育背景:按时间倒序填写你的学历信息,包括毕业院校、专业名称、入学时间和毕业时间。如果你的专业与前端开发相关,如计算机科学、软件工程等,可以着重突出相关课程,例如网页设计、编程语言等,展示你在专业学习上的积累。若有获得的学位证书、相关荣誉等也一并列出。
3. 技能清单:详细罗列你掌握的前端开发技能。围绕前端工程化流程,重点提及对HTML、CSS、JavaScript等基础语言的精通程度。强调熟练使用Webpack进行项目打包构建,阐述你在Webpack配置方面的经验,比如如何优化打包速度、处理不同类型文件等。还可以列举熟悉的前端框架和库,如React、Vue.js等,以及版本控制系统Git的使用能力。
4. 工作经历:如果有相关工作经验,按时间顺序描述。说明公司名称、职位、工作时间。在描述工作内容时,突出你在前端工程化方面的实践成果。比如,讲述如何运用Webpack优化项目打包,使项目加载速度提升了多少;如何参与前端工程化流程的搭建和优化,提高团队整体开发效率。描述要具体、可量化,让招聘者能直观感受到你的贡献。
5. 项目经验:挑选几个有代表性的项目详细阐述。项目介绍包括项目名称、项目背景、担任角色。重点描述在项目中与前端工程化和Webpack相关的工作。比如,如何根据项目需求定制Webpack配置,解决代码分割、资源处理等问题;如何利用Webpack插件提升代码质量,如代码压缩、语法检查等。同时,说明项目最终取得的成果,如页面性能优化、用户体验提升等。
6. 自我评价:简要概括自己的优势和特点。提及对前端开发的热情,以及不断学习新知识的态度。强调具备良好的团队合作精神和沟通能力,能够在团队项目中有效协作。突出在前端工程化方面的专业能力,表达对提高开发效率和代码质量的重视,展现自己与前端开发岗位的匹配度。
7. 证书与奖项:如果有获得与前端开发相关的证书,如前端开发工程师证书等,或者在相关竞赛中获得的奖项,都在简历中清晰列出,这能进一步增加你简历的含金量,证明你的能力得到了行业认可。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发岗位精通Webpack简历模板