预览截图
内容预览
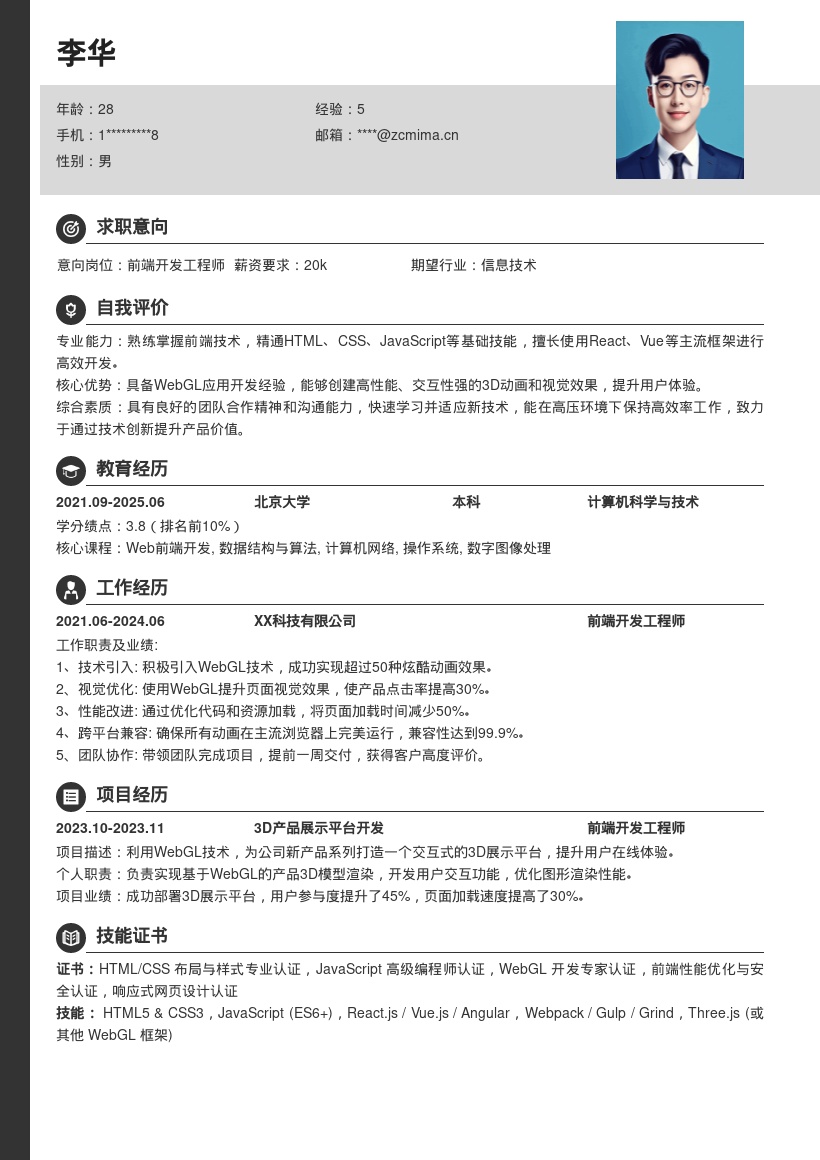
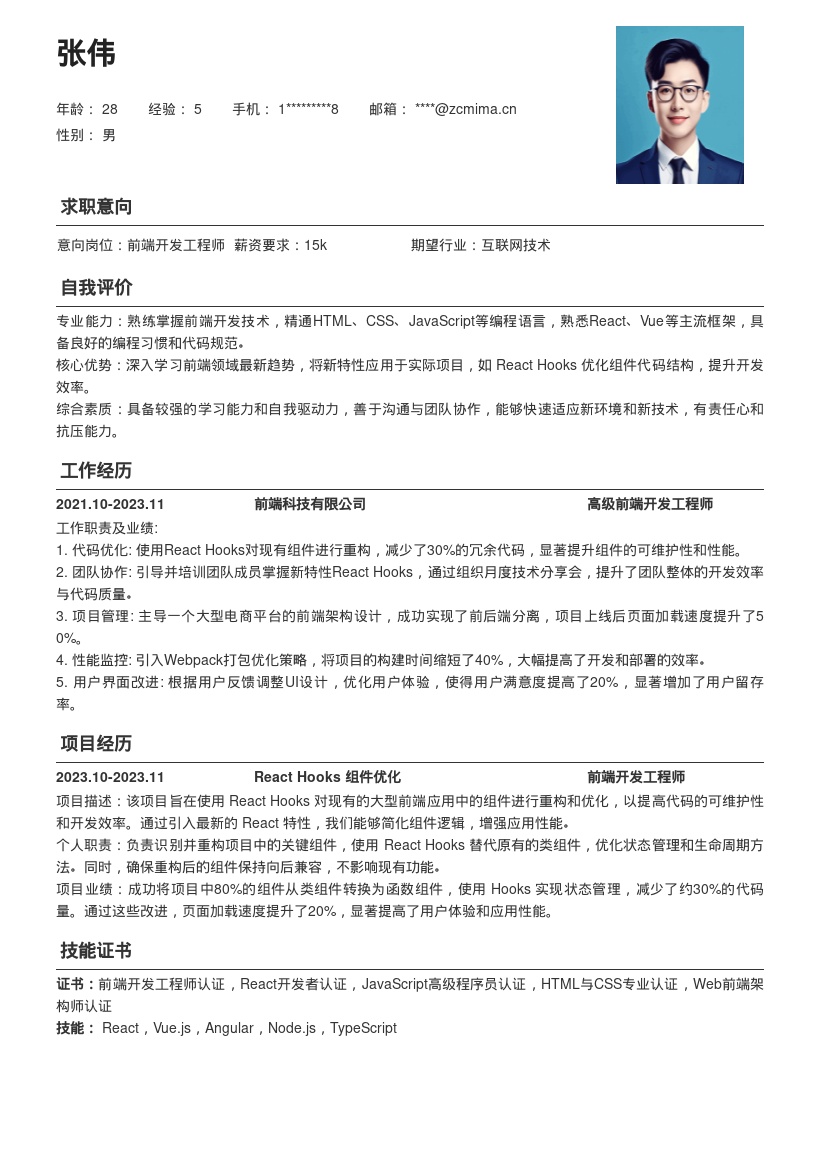
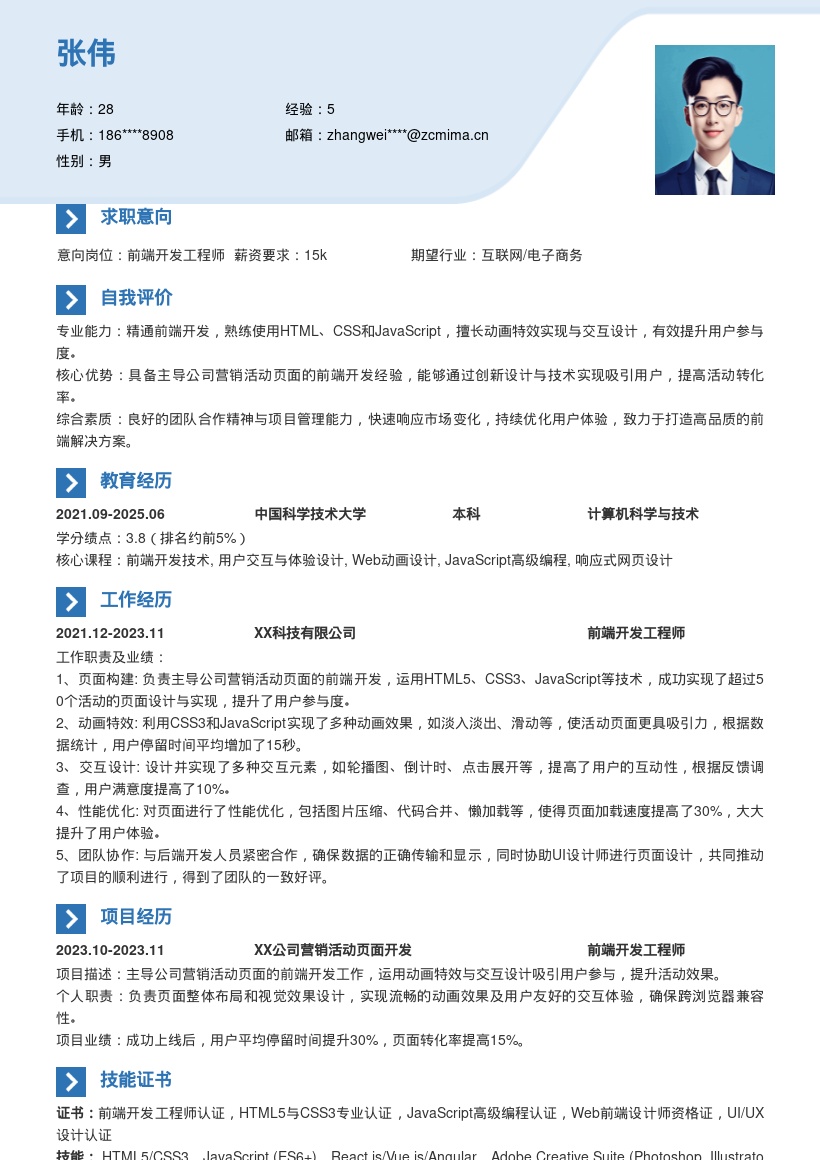
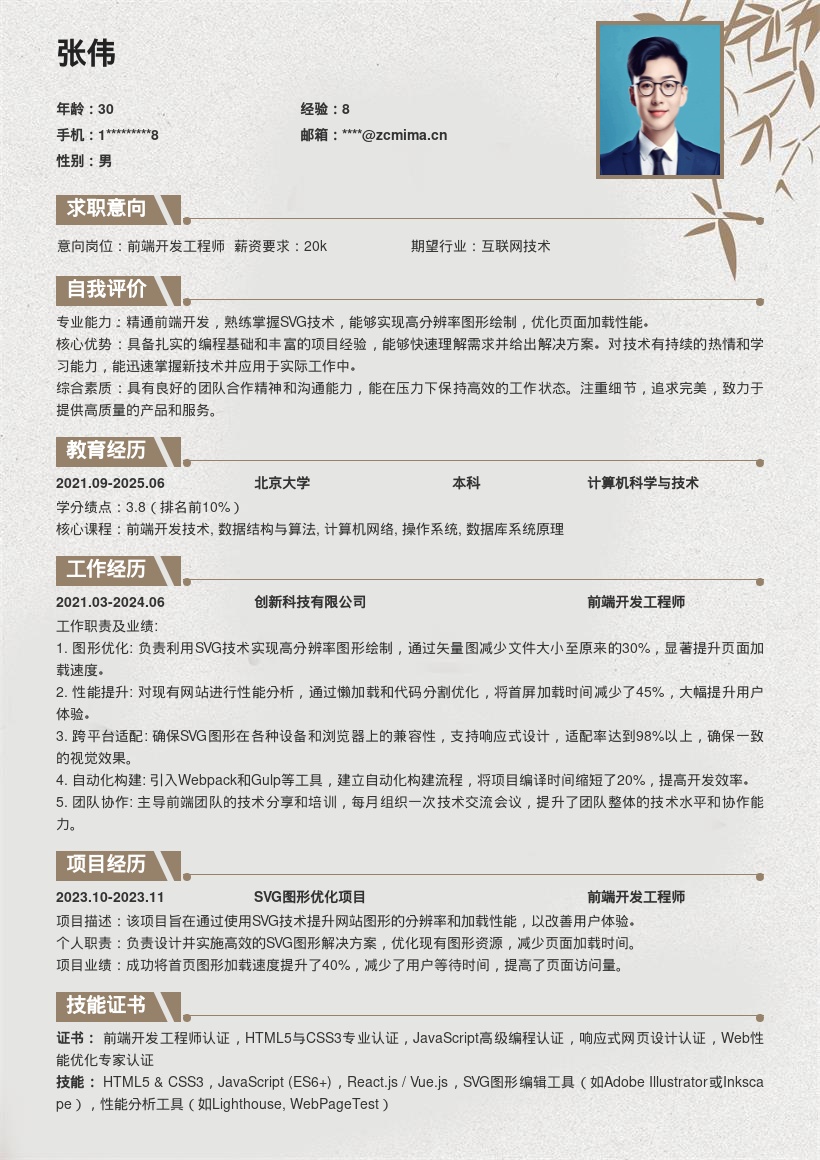
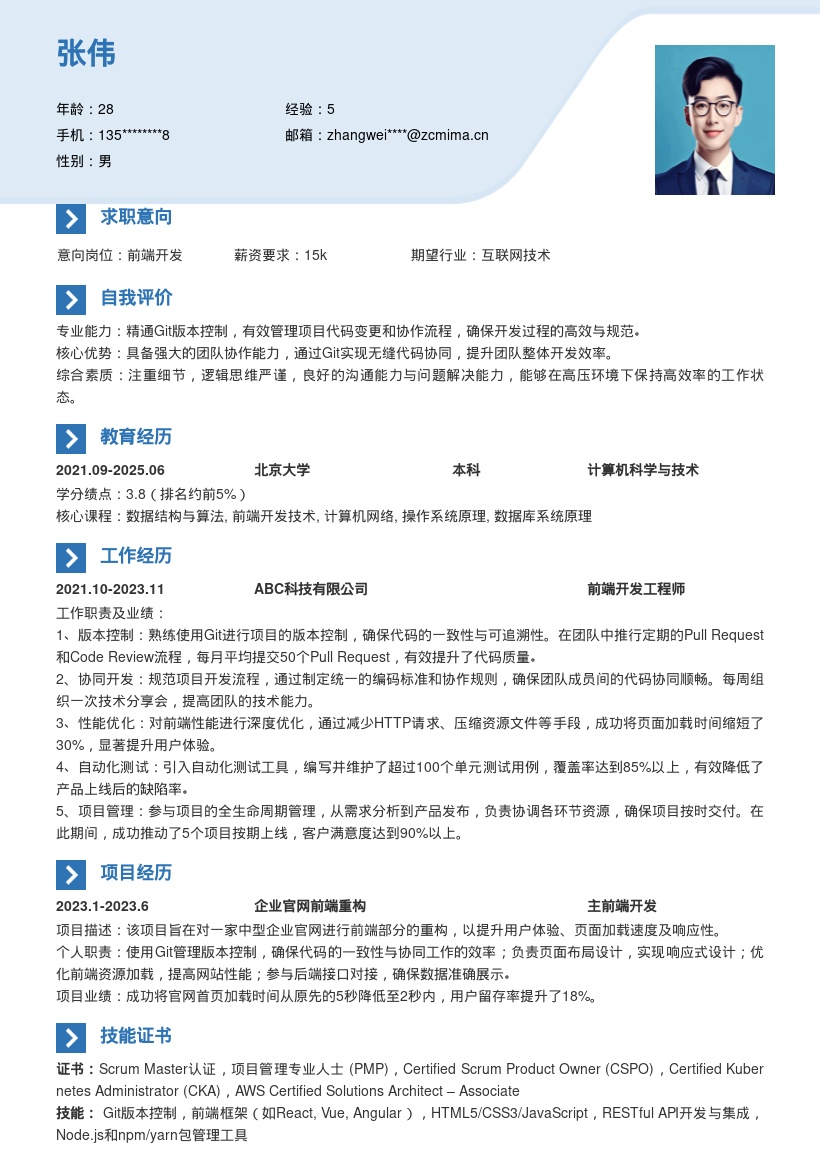
1. **个人信息板块**:首先,在简历开头清晰列出基本个人信息。姓名要准确无误,联系方式包括常用手机号码和电子邮箱,确保招聘方能够顺利联系到你。添加个人的社交媒体账号链接(如领英),展示专业形象和人脉关系,增加个人可信度。同时,简要说明求职意向为前端开发岗位,明确求职方向,让招聘者一目了然。
2. **教育背景呈现**:按时间倒序排列教育经历,从最高学历开始。列出学校名称、所学专业、入学时间和毕业时间。如果专业课程与前端开发紧密相关,如计算机科学、软件工程等,可适当列举一些核心课程,如HTML、CSS、JavaScript等基础课程,展示自己的专业知识储备。若在校期间有相关项目实践或获得的与前端开发有关的奖项、荣誉,也应在此处简要提及,凸显学习能力和专业潜力。
3. **工作经历阐述**:这是简历的重点部分。对于每一段工作经历,先明确公司名称、职位和工作时间。详细描述在各个项目中承担的前端开发任务。例如,重点讲述如何积极引入WebGL技术实现炫酷动画效果。可以提及在项目中遇到的挑战,如WebGL性能优化问题,以及如何通过研究和实践找到解决方案,如采用纹理压缩、减少多边形数量等方法,确保动画在不同设备上都能流畅运行,增强产品视觉吸引力。阐述通过引入新技术为产品带来的实际提升,如用户参与度提高、转化率上升等数据支撑,突出工作成果和价值。
4. **技能清单罗列**:将掌握的前端开发技能清晰分类列出。前端基础技能方面,包括熟练掌握HTML、CSS、JavaScript的不同版本特性,能够编写语义化的HTML代码,运用CSS实现各种页面布局和视觉效果,精通JavaScript的函数式编程、面向对象编程等范式。对于WebGL技术,要说明掌握的相关库和框架,如Three.js、Babylon.js等,以及在图形绘制、材质纹理处理、动画控制等方面的能力。此外,还要提及对前端框架(如React、Vue.js等)的了解和使用经验,以及版本控制系统(如Git)的操作技能,展示全面的技术能力。
5. **项目经验展示**:挑选具有代表性的前端开发项目详细介绍。每个项目先给出项目名称、起止时间、项目描述,让招聘者了解项目背景和目标。重点阐述自己在项目中的角色和具体贡献,比如负责项目中哪些页面或模块的前端开发工作,如何运用WebGL实现特定的动画效果,为项目的视觉呈现增添亮点。描述项目中与团队成员的协作过程,如与后端开发人员的数据交互,以及如何共同解决项目中的技术难题,体现团队合作能力和沟通能力。同时,说明项目最终的成果和上线后的反馈情况,如获得用户的好评、市场数据的提升等。
6. **自我评价撰写**:在简历结尾部分,撰写简洁而有针对性的自我评价。强调自己对前端开发的热情和专注,突出在新技术引入方面的积极态度和学习能力,如能够快速掌握WebGL等新技术并应用到实际项目中。提及具备良好的问题解决能力和团队协作精神,能够在复杂项目中应对各种挑战并与团队高效合作。表达对未来在前端开发领域不断探索和提升自己的决心,展示积极向上的职业态度。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发岗位积极引入新技术简历模板