预览截图
内容预览
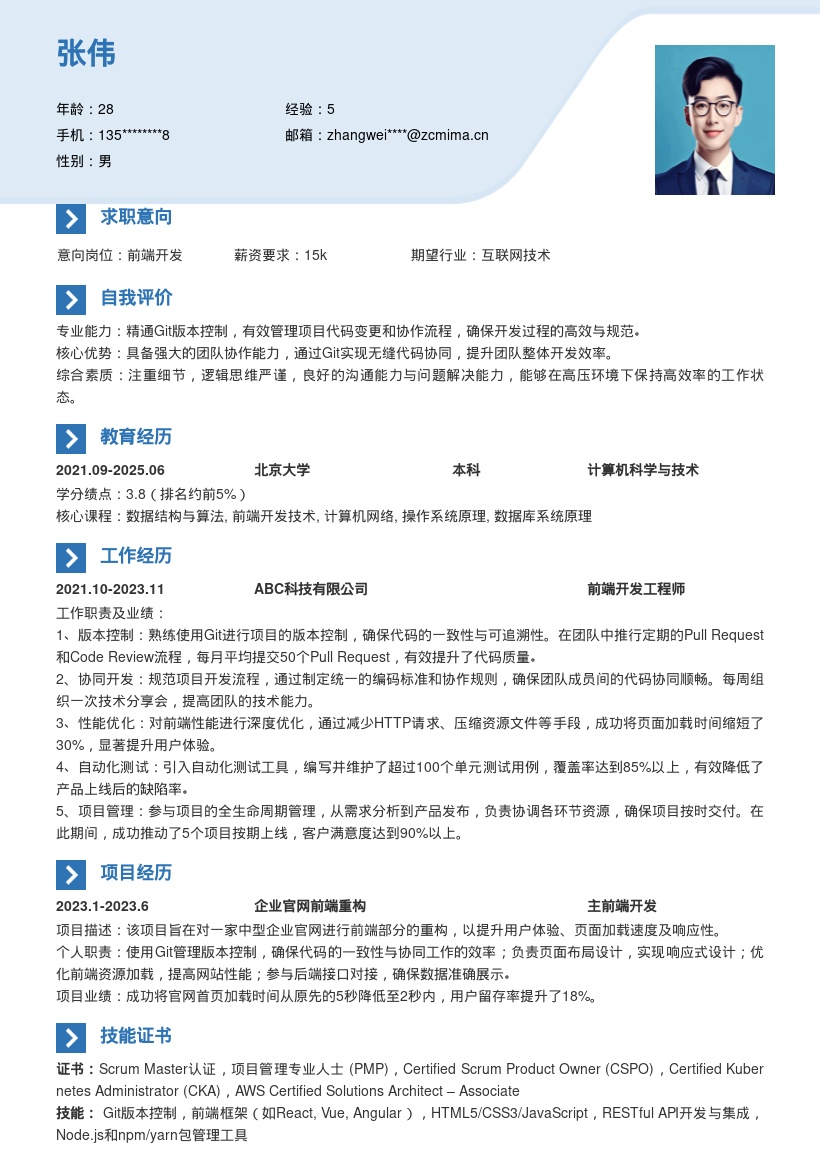
1. 个人信息:首先在简历开头清晰填写个人基本信息,包括姓名、联系方式(手机号码、电子邮箱)、性别、年龄、居住地等。确保联系方式准确无误,方便招聘方与你取得联系。
2. 求职意向:明确写出应聘的职位为前端开发工程师,以及期望的工作城市、薪资范围等。让招聘者一眼就能了解你的求职方向。
3. 教育背景:按照时间倒序,列出最高学历至高中的教育经历。包括学校名称、专业、入学时间和毕业时间。如果在校期间有相关课程成绩优异,或者获得过奖学金、荣誉证书等,可以适当列出,比如与前端开发相关的编程语言课程成绩突出,能体现你的学习能力。
4. 工作经历:重点详细描述负责公司移动端产品前端开发的经历。具体阐述运用Flexbox和Grid布局实现页面自适应的过程,比如在哪些项目中使用,解决了哪些实际的页面适配问题,如不同屏幕尺寸下元素的正确显示和布局调整。强调通过这些技术为用户提供优质移动用户体验的成果,例如提高了用户留存率、降低了页面加载时间等具体数据或反馈。如果有多个工作经历,都按照项目背景、工作职责、取得成果的结构来描述。
5. 项目经验:除了工作经历中的项目,如有个人项目或者参与过的开源项目,单独列出。详细说明项目的目标、技术栈、你的角色和具体贡献。比如你在个人项目中是如何运用前端技术实现特定功能的,以及项目的完成情况和是否上线等。
6. 专业技能:列举掌握的前端开发技术,如HTML、CSS、JavaScript等基础知识,以及相关的框架和库,如React、Vue.js等。熟练掌握的工具,如代码编辑器、版本控制工具(Git)等也可列出。突出对Flexbox和Grid布局的精通程度。
7. 自我评价:简要总结自己的优势,如具备良好的问题解决能力,能够快速定位和修复前端开发中的问题;拥有较强的学习能力,能迅速掌握新的前端技术;具备团队合作精神,在项目中能与不同部门有效沟通协作等。
8. 证书与奖项:如果有与前端开发相关的证书,如前端开发工程师认证等,或者获得过相关的竞赛奖项,一并列出,增加竞争力。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发岗位运用布局实现自适应简历模板