预览截图
内容预览
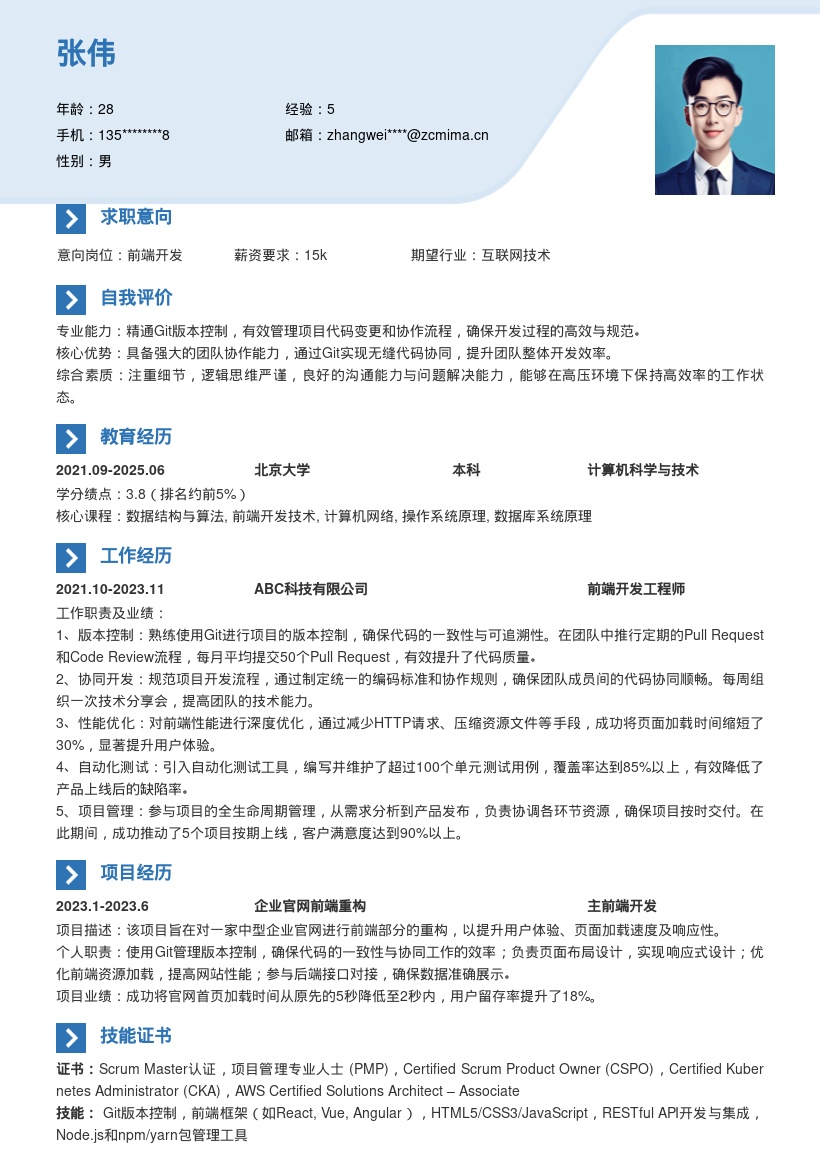
1. 首先,在简历开头要明确求职意向,清晰写出应聘的是前端开发岗位。这样招聘者打开简历就能快速了解你的求职方向。
2. 个人信息部分,填写姓名、联系方式、电子邮箱等基本内容。确保信息准确且易于招聘者联系到你。
3. 教育背景方面,按时间顺序列出最高学历及相关专业。如果在校有相关前端课程项目或成绩优异,可适当突出展示。
4. 工作经历是重点。对于参与过多个前端项目的性能测试与优化工作经历,要详细描述。比如具体项目名称,说明在每个项目中担任的角色和职责。阐述使用Lighthouse等工具的过程,如何通过这些工具精准定位问题,如加载速度慢、代码冗余等问题。
5. 接着描述解决问题的具体措施。例如,针对图片加载缓慢,采用图片压缩、优化图片格式等方法;对于代码冗余,进行代码拆分、合并与精简。详细说明这些措施实施后,产品性能指标如首屏加载时间、页面响应时间等具体提升的数据。
6. 技能清单必不可少。列出掌握的前端技术栈,如HTML、CSS、JavaScript等,对于熟悉的框架和库,如React、Vue等也要提及。还要包括性能优化相关技能,如代码压缩、懒加载等技术。
7. 项目经验除了性能测试与优化相关项目,若有其他前端开发项目也一并列出。每个项目简要介绍背景、目标和成果,突出自己在项目中的贡献。
8. 自我评价部分,简要概括自己的优势,如具备良好的问题解决能力、对前端技术有持续学习的热情、能在团队中高效协作等。
9. 最后,若有相关证书或获奖经历,也在简历中适当展示,增加自己的竞争力。这样一份全面、有重点的前端开发简历,能更好地吸引招聘者的目光,展现你的实力与价值。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发岗位含性能优化经验简历模板