预览截图
内容预览
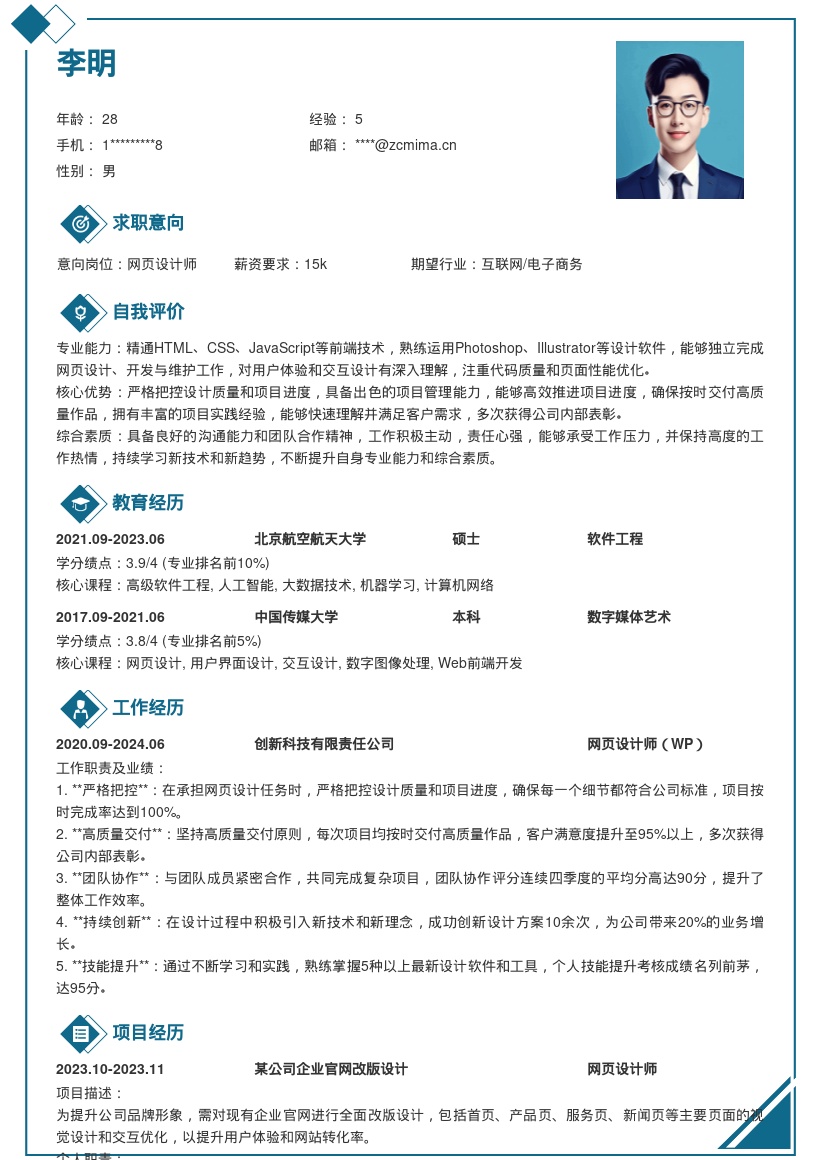
1. 个人信息部分:首先要清晰填写姓名、联系方式(手机号码、电子邮箱),确保招聘方能够方便快捷地与你取得联系。同时,写明期望职位为网页设计师(WP),明确求职方向。
2. 教育背景:按时间倒序排列,列出最高学历及相关专业。如果所学专业与网页设计相关性强,可适当提及一些重要的课程,如平面设计、交互设计、HTML、CSS等课程,展示你的专业知识基础。
3. 工作经历:这是简历的核心部分。详细描述你曾参与的网页设计项目,尤其是与运用用户体验设计原则为企业设计网页相关的经历。比如,说明为哪些企业设计过网页,在项目中担任的具体角色。重点阐述如何运用用户体验设计原则,从界面布局、色彩搭配、交互流程等方面提升网页易用性。例如,在为某企业设计网页时,通过用户调研了解用户需求,优化导航栏设计,使页面跳转更加流畅,从而提升用户操作便捷性。描述用户测试环节,包括测试方法、收集到的用户反馈以及如何根据反馈对网页进行改进,最终实现用户满意度的提升。
4. 项目经验:除工作经历中的项目,若有个人项目或参与的开源项目也可单独列出。强调项目的独特之处和你在其中的贡献,比如运用新的设计理念或技术解决了特定的问题,展示你的创新能力和学习能力。
5. 技能清单:罗列掌握的专业技能,如熟练使用的设计工具(Adobe Photoshop、Sketch、Axure等),编程语言(HTML、CSS、JavaScript等),以及对用户体验设计工具(如Adobe XD进行原型设计)的熟悉程度。
6. 获奖情况与证书:如果获得过与网页设计相关的奖项,如设计大赛奖项,或者拥有相关证书,如UI设计师证书等,都应清晰列出,增加竞争力。
7. 自我评价:用简洁的语言总结自己的优势,如具备敏锐的用户洞察力,能精准把握用户需求;拥有良好的沟通能力,能与团队成员高效协作;对设计有热情,不断追求卓越的用户体验设计等。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 网页设计师WP基于用户体验的简历模板