预览截图
内容预览
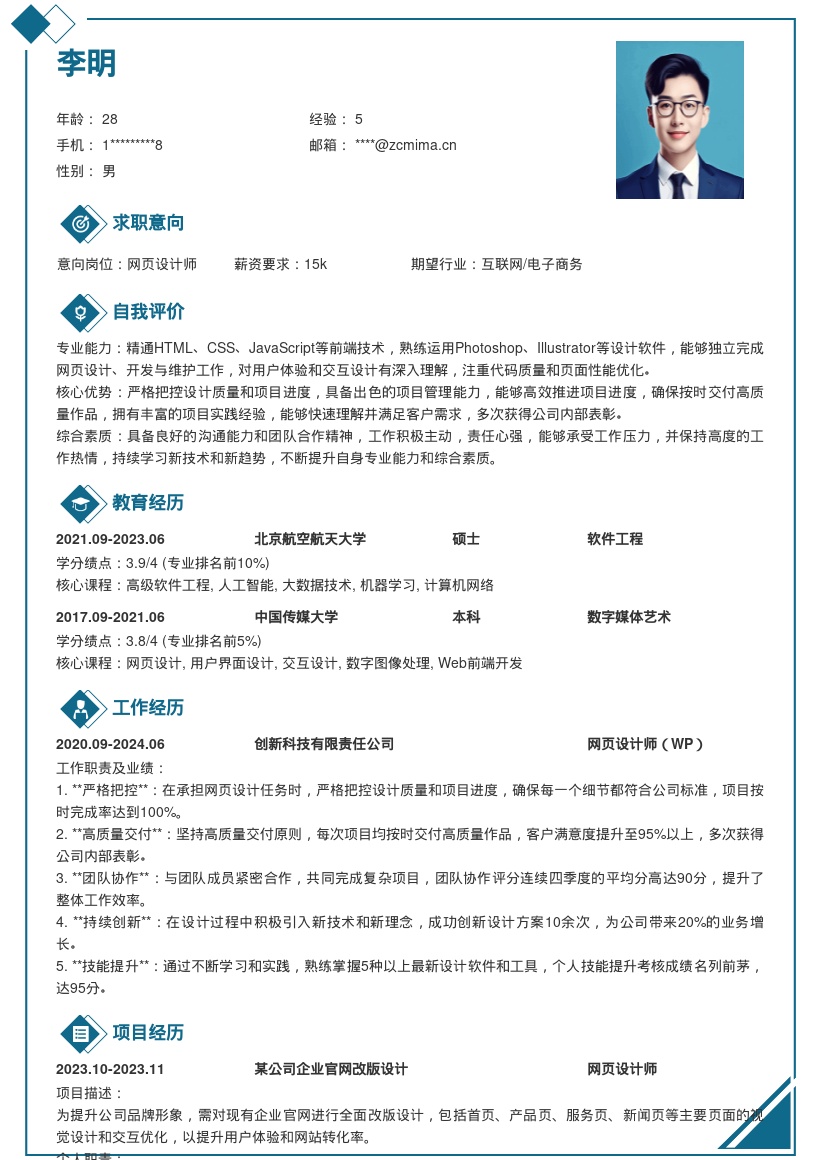
1. **个人信息**:首先在简历开头清晰列出你的姓名、联系方式(手机号码、电子邮箱)、所在城市等基本信息。确保招聘方能够轻松联系到你。如果有个人网站或作品集链接,也一并附上,方便他们更直观地了解你的作品和能力。
2. **求职意向**:明确写出应聘的职位是网页设计师(WP)。简要阐述你对该职位的理解和兴趣点,比如强调你对响应式设计理念的热爱,以及希望通过自己的设计提升网站在不同设备上的用户体验。
3. **教育背景**:按照时间倒序,列出你的最高学历及相关专业。如果所学专业与网页设计相关,可提及一些关键课程,如平面设计、网页布局、HTML/CSS等,突出你在理论方面的基础。若是有相关的培训经历或获得的证书,也单独列出,增强自己的竞争力。
4. **工作经历**:这是简历的核心部分。详细描述过往与网页设计相关的工作经历。从公司名称、工作时间、职位开始写起。在描述工作内容时,重点突出你在响应式设计方面的实践。例如,说明你负责过哪些项目,如何运用响应式框架(如Bootstrap等)来确保网站在手机、平板、电脑等多种屏幕尺寸下完美自适应展示。讲述你在提升用户体验方面所采取的措施,如优化页面加载速度、改进交互设计等。可列举一些数据,如通过你的设计,网站在移动设备上的用户转化率提升了多少等,以量化你的工作成果。
5. **项目经验**:即使没有正式工作经历,个人项目也能很好地展示你的能力。按照工作经历的格式,列出项目名称、起止时间、项目描述和你的职责。着重强调在项目中如何实践响应式设计理念,解决了哪些技术难题,以及最终达到的用户体验效果。
6. **技能清单**:罗列出你熟练掌握的网页设计相关技能,如HTML、CSS、JavaScript等前端技术,以及设计工具如Adobe Photoshop、Sketch等。对于响应式设计相关的技能,如媒体查询、弹性布局等,要单独突出说明。此外,如果熟悉SEO相关知识,也一并写上,因为这对于网页设计来说也是一项加分技能。
7. **自我评价**:用简洁的语言总结自己的优势。强调自己对响应式设计理念的深入理解和熟练应用能力,以及对用户体验的高度重视。提及自己的学习能力、团队协作能力和解决问题的能力,展示你是一个全面发展的网页设计师。同时,表达自己对这份工作的热情和期待,给招聘方留下积极的印象。
8. **其他信息**:如果有获得相关的奖项、荣誉,或者参加过一些与网页设计有关的活动、比赛等,都可以在简历末尾补充说明,进一步丰富自己的简历内容,增加自己在求职过程中的竞争力。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 网页设计师WP响应式设计简历模板