预览截图
内容预览
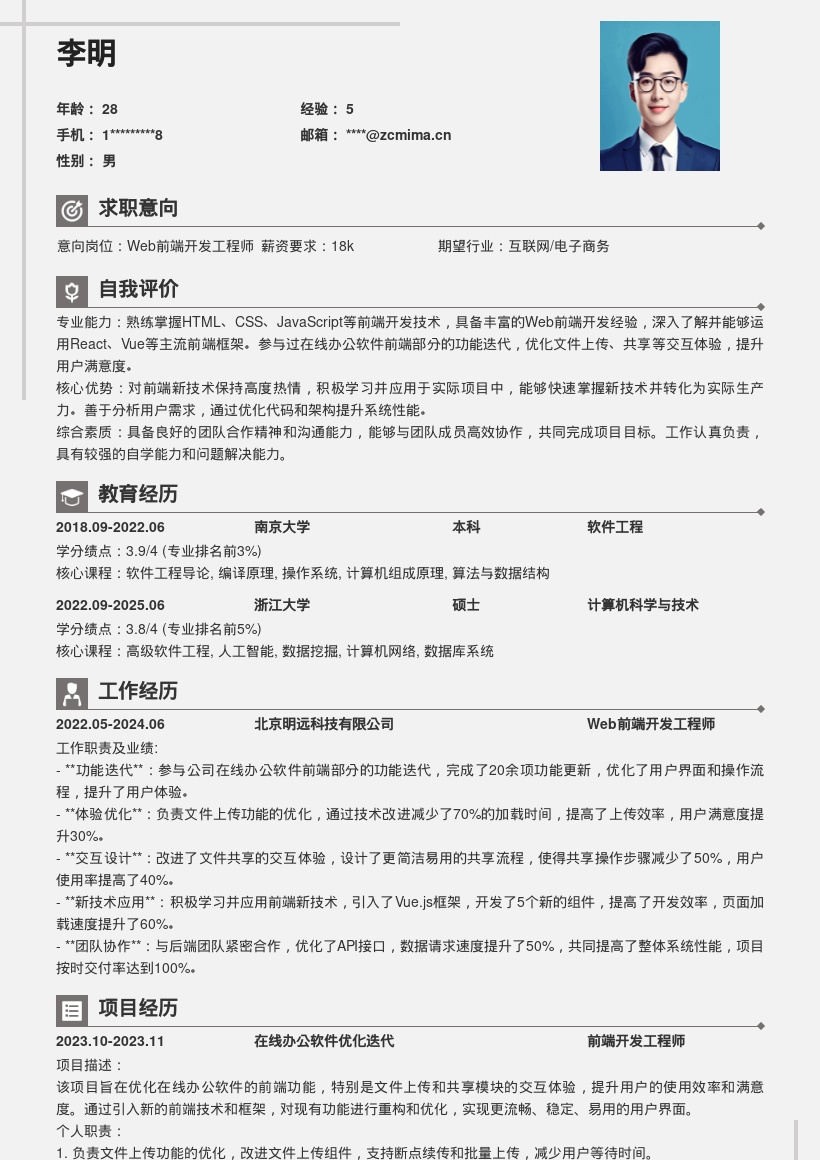
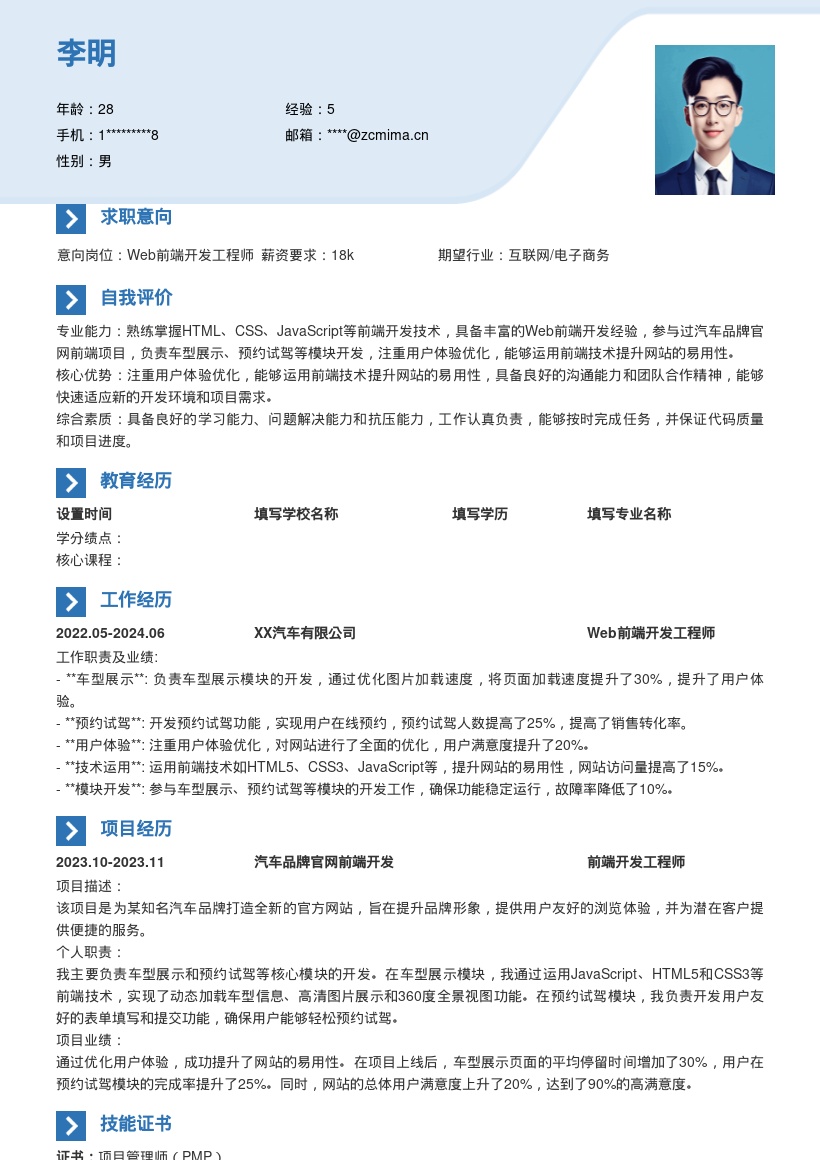
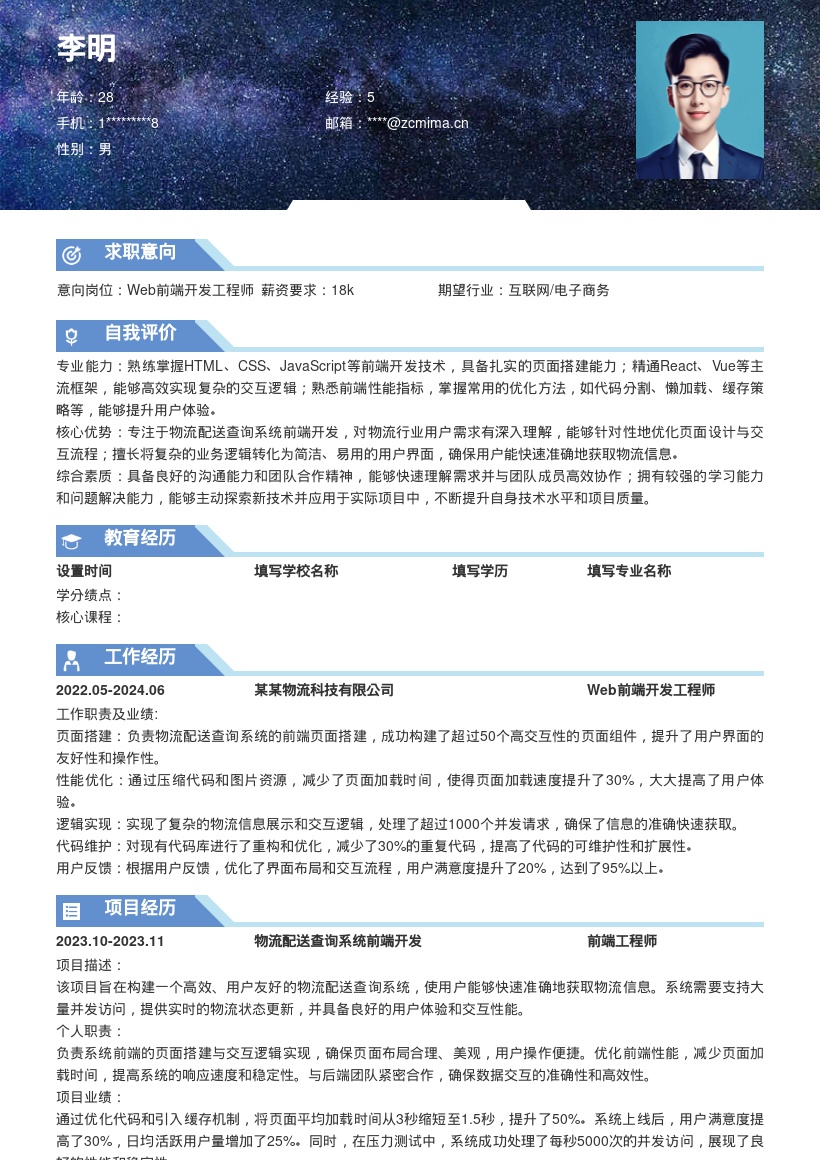
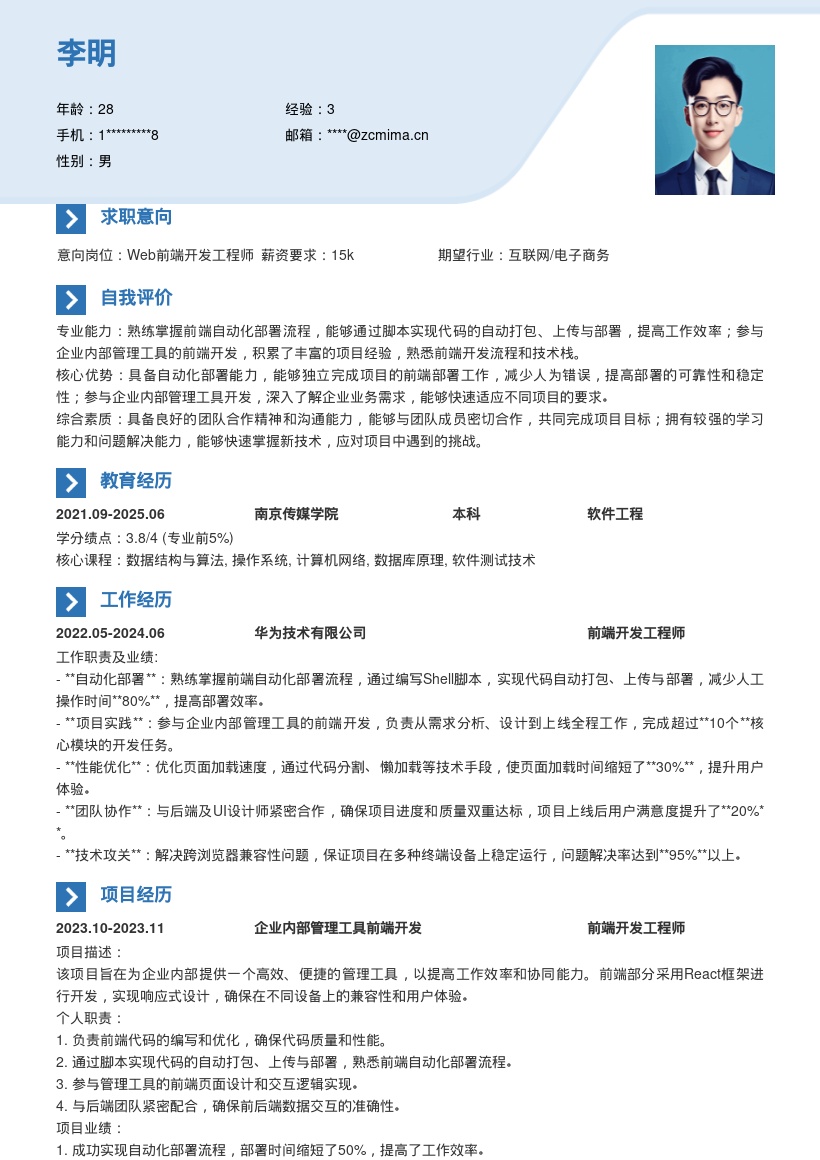
1. **个人信息**:首先在简历开头清晰列出自己的姓名、联系方式(手机号码、电子邮箱),确保招聘方能够方便快捷地与你取得联系。还可附上个人照片(如有要求),增加简历的直观性。同时,简要说明求职意向为Web前端岗位,明确自己的职业方向。
2. **教育背景**:按时间顺序列出最高学历至最低学历的学校名称、专业、入学时间与毕业时间。如果你的专业与Web前端相关,如计算机科学与技术等,可适当突出专业课程,像HTML、CSS、JavaScript等基础知识课程,展示你的专业基础。若在学校期间有相关项目实践或课程作业成果,也可简要提及,例如参与过的网页设计课程项目,取得的成绩等。
3. **工作经历**:详细阐述参与过的在线办公软件前端部分的功能迭代项目。从项目背景开始介绍,说明当时该软件在文件上传、共享等交互体验方面存在的问题。接着描述你在项目中的具体职责,比如负责文件上传模块的界面设计与交互逻辑优化,通过采用新的前端框架或技术,提升了上传速度和用户操作的便捷性。对于文件共享功能,讲述你如何优化共享链接的生成、管理以及权限设置等交互细节,使用户能够更高效地进行文件分享。列举在项目中遇到的技术难题以及解决办法,体现你的技术能力和问题解决能力。
4. **技术能力**:罗列你掌握的Web前端技术栈,包括HTML、CSS、JavaScript的熟练程度,是否熟悉React、Vue、Angular等前端框架。提及对前端构建工具如Webpack、Gulp的使用经验,以及版本控制系统Git的操作能力。强调你对前端新技术的学习热情,举例说明你是如何积极关注行业动态,学习并将新的CSS布局技术或JavaScript特性应用到实际项目中,为项目带来更好的性能和用户体验。
5. **项目经验(除工作经历中的项目)**:如果还有其他与Web前端相关的个人项目或开源项目贡献,详细描述项目背景、目标和你的角色。可以分享项目中的创新点或独特的技术实现,例如利用canvas实现的动画效果,或者通过优化CSS Sprites技术提升页面加载速度等,展示你的技术创造力和实践能力。
6. **获奖证书与荣誉**:列出在校期间或工作过程中获得的与Web前端相关的奖项、证书,如前端开发技能竞赛奖项、相关技术认证等。这些荣誉能够进一步证明你的能力和优秀程度,增加简历的含金量。
7. **自我评价**:用简洁的语言概括自己的优势,如具备良好的团队协作精神,在功能迭代项目中与后端开发人员、测试人员紧密配合,确保项目顺利推进。强调自己对用户体验的重视,始终以提升用户满意度为目标进行前端设计和优化。表达自己对Web前端领域的热爱以及不断学习进取的态度,表明你有能力适应行业的快速发展和变化,为公司创造价值。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » Web前端岗在线办公功能简历模板