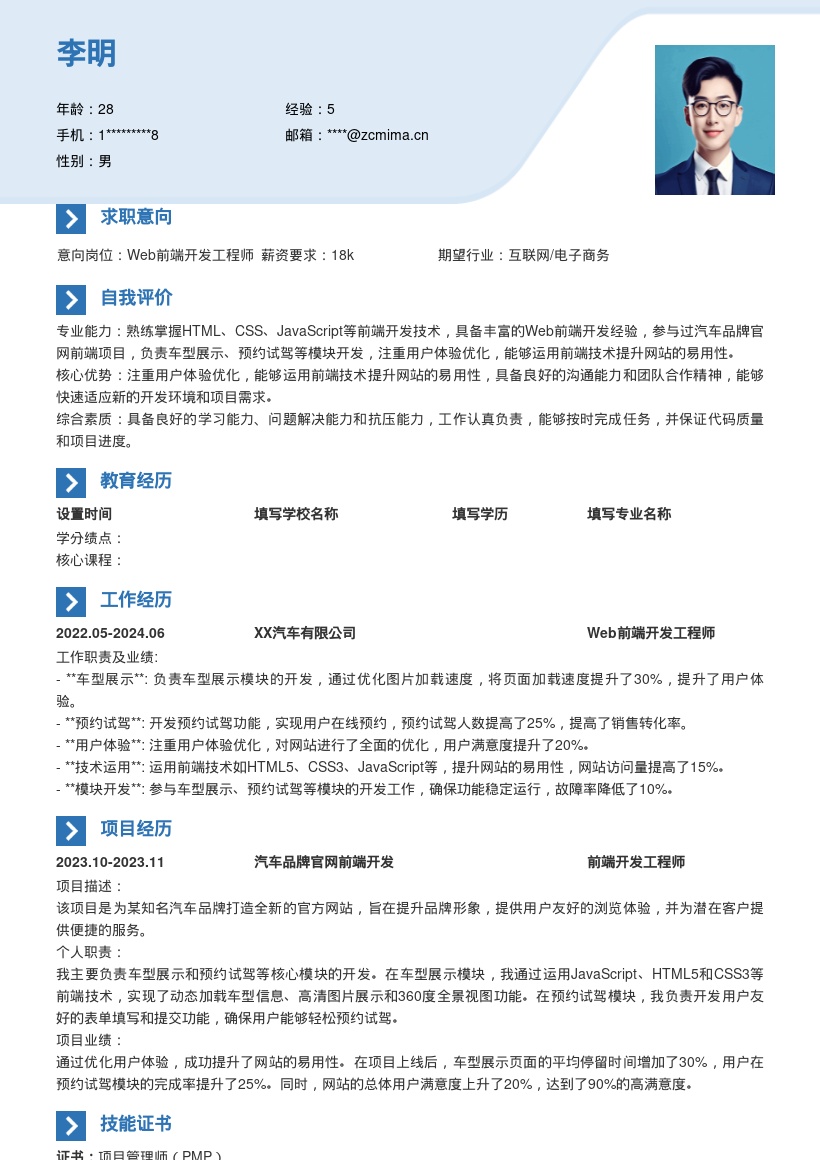
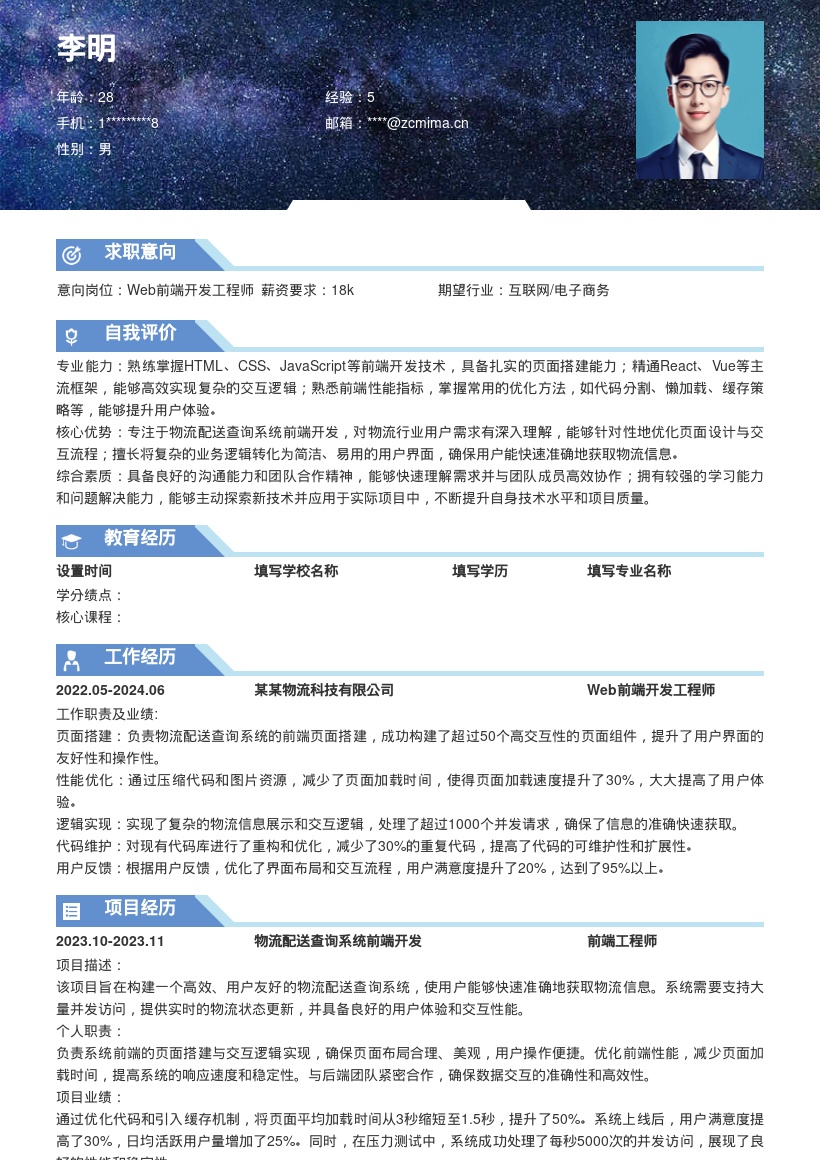
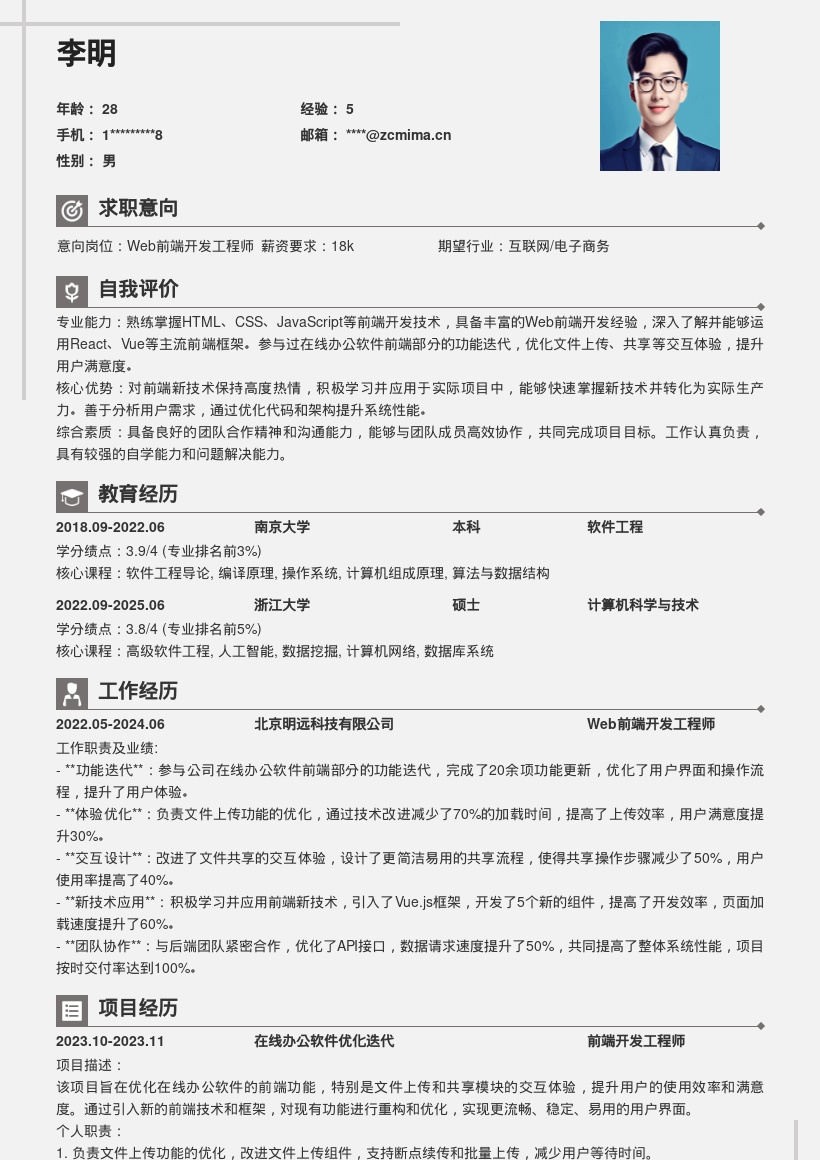
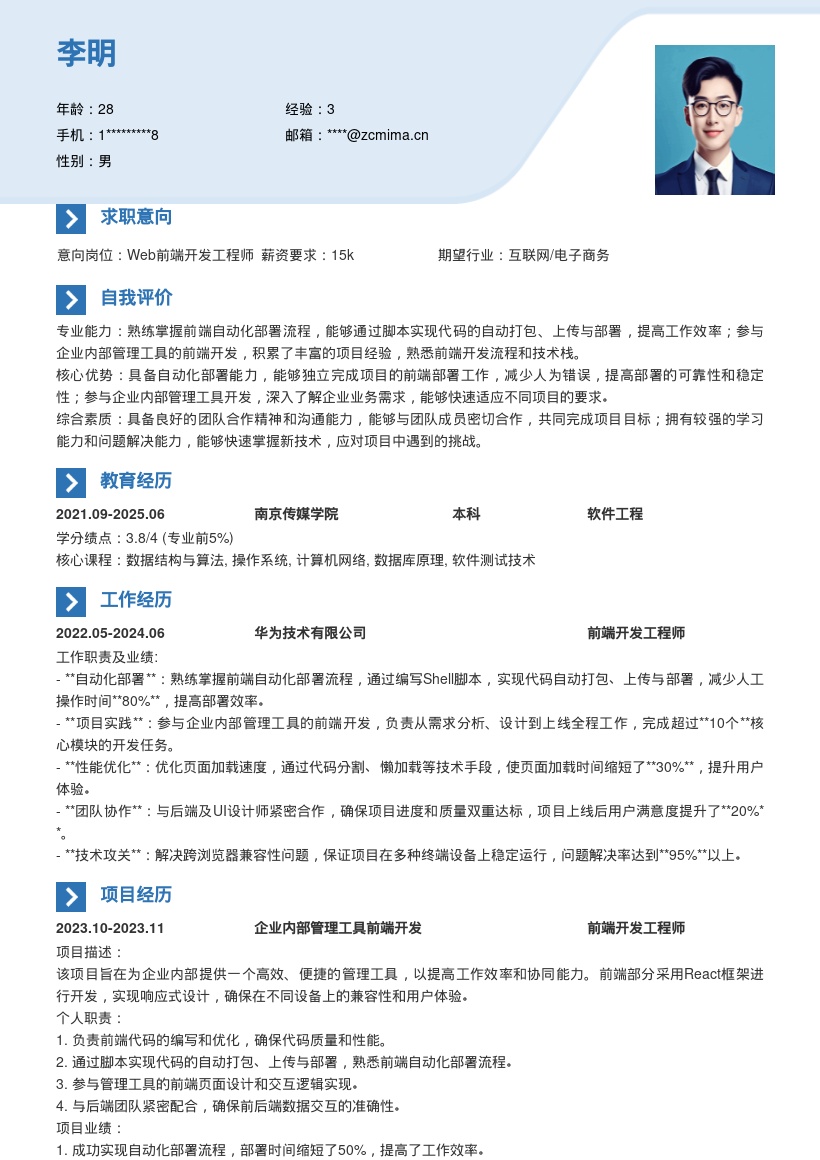
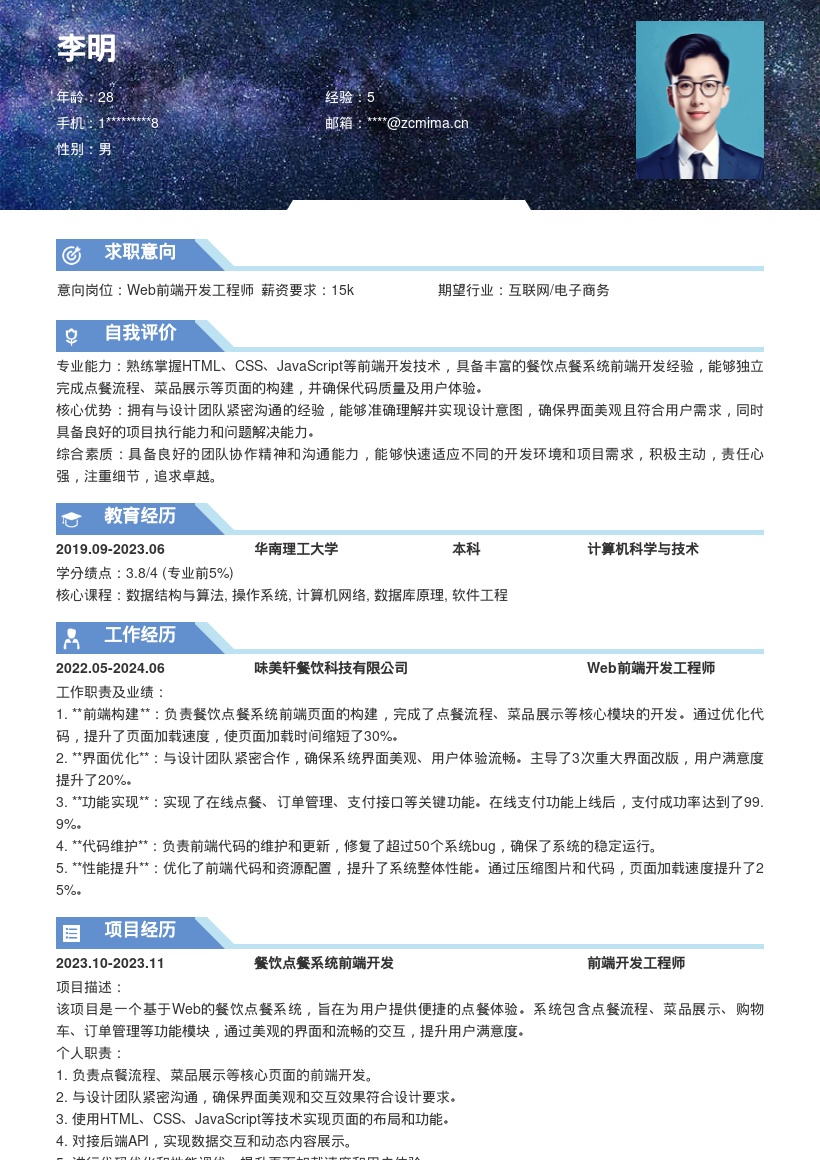
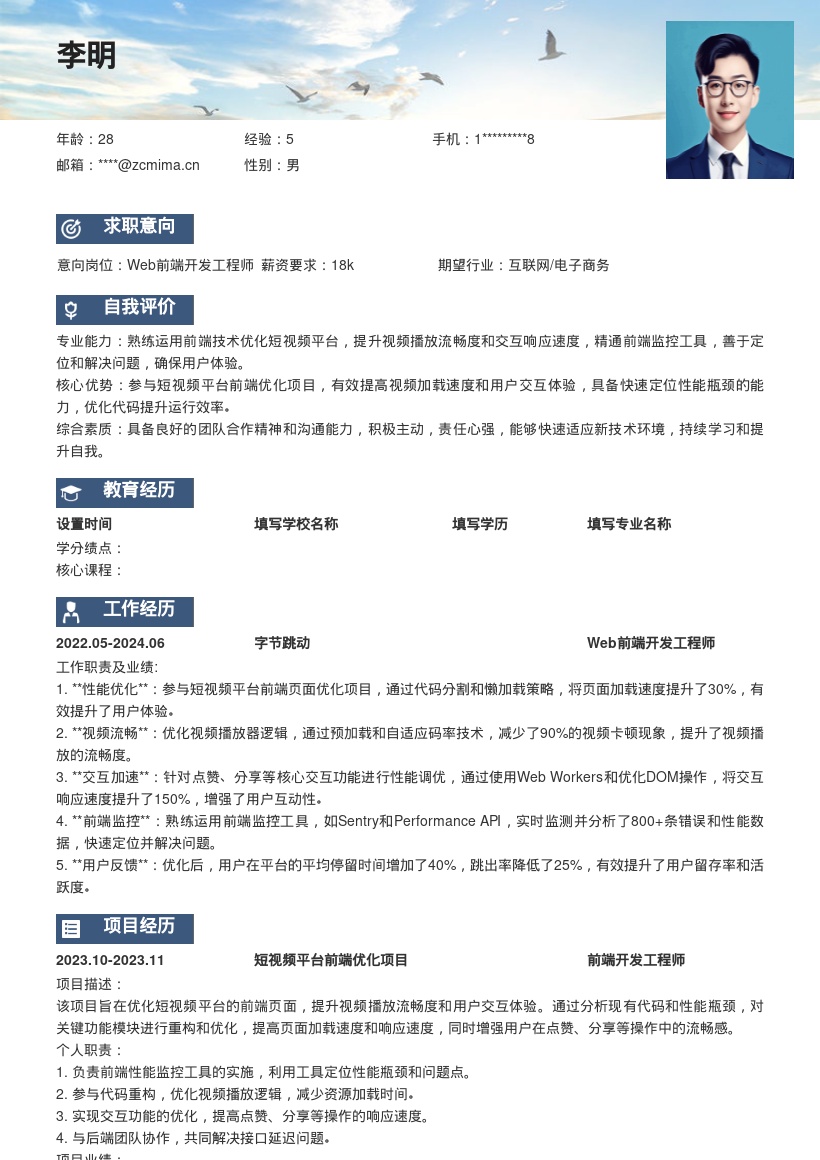
预览截图
内容预览
1. **个人信息**:首先,在简历开头清晰填写姓名、联系方式(手机号码、电子邮箱)、求职意向(明确Web前端岗位)以及期望薪资等基本信息。确保这些信息准确无误且易于招聘者获取,联系方式要保证能及时沟通。
2. **教育背景**:按时间倒序列出学历信息,包括毕业院校、专业名称、入学时间和毕业时间。如果您的专业与Web前端相关,可适当强调所学的相关课程,如HTML、CSS、JavaScript等基础知识课程,突出您的专业基础。
3. **工作经历**:详细描述参与过的汽车品牌官网前端项目。先介绍项目背景,比如汽车品牌的市场定位和项目目标。接着重点阐述自己在项目中的职责,对于车型展示模块,说明运用了哪些前端技术实现车辆图片的高清展示、车型信息的动态加载等功能;在预约试驾模块开发中,讲述如何优化用户预约流程,提升操作的便捷性。强调在项目中注重用户体验优化,例如通过优化页面加载速度、改进交互设计等方式,提升网站的易用性,用具体的数据或用户反馈来支撑效果更好。
4. **技术能力**:列举熟练掌握的前端技术,如HTML5、CSS3、JavaScript、Vue.js、React等,以及相关的开发工具和框架。说明对响应式设计、动画效果实现等技术的掌握程度,展示您具备解决实际问题的能力。
5. **项目成果**:量化项目成果,如车型展示模块的点击率提升了多少,预约试驾模块的转化率提高了多少等。同时,可以提及项目获得的相关奖项或客户好评,增强简历的说服力。
6. **自我评价**:简要总结自己的优势,如具备良好的团队协作能力,在项目中与后端开发人员、设计师等紧密配合;拥有较强的学习能力,能够快速掌握新技术并应用到项目中;对用户体验有深刻理解,注重细节等。突出自己的独特价值,让招聘者对您有更全面的认识。
7. **证书与荣誉**:如果拥有相关的前端技术证书,如前端开发工程师证书等,或者在学校或工作中获得过一些荣誉,都应一一列出,增加简历的亮点。
8. **其他信息**:可以附上自己的个人作品链接或GitHub仓库链接,方便招聘者查看实际项目成果。同时,还可以补充一些兴趣爱好,展示自己积极向上的形象。这样一份全面且突出重点的简历,能更好地吸引招聘者的目光,提高获得面试机会的概率。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » Web前端岗位汽车项目经历简历模板