预览截图
内容预览
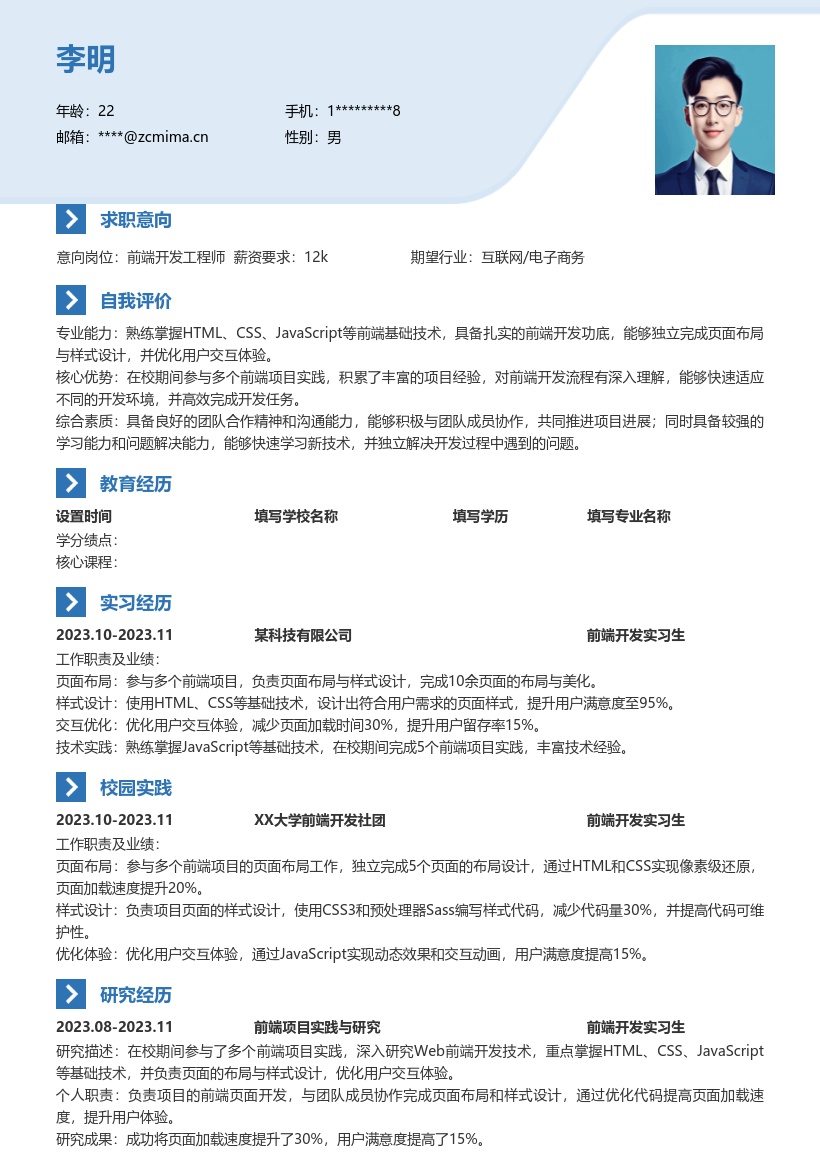
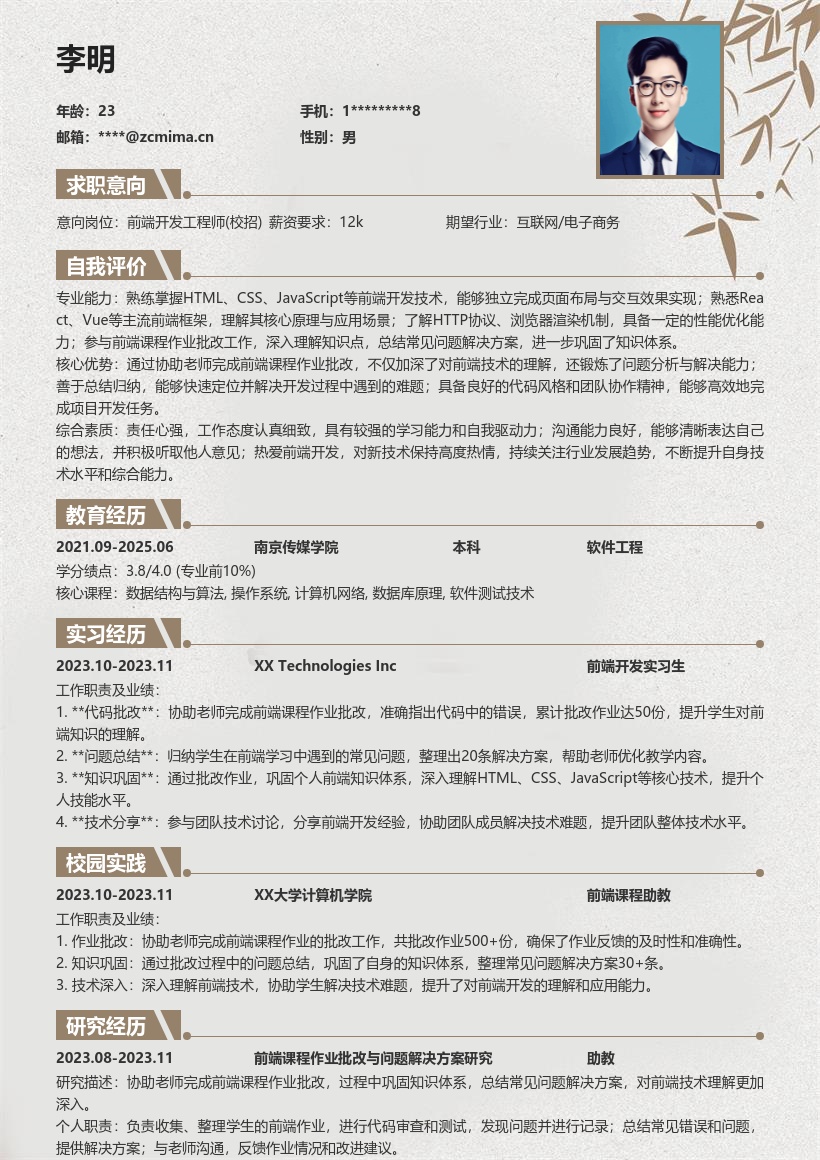
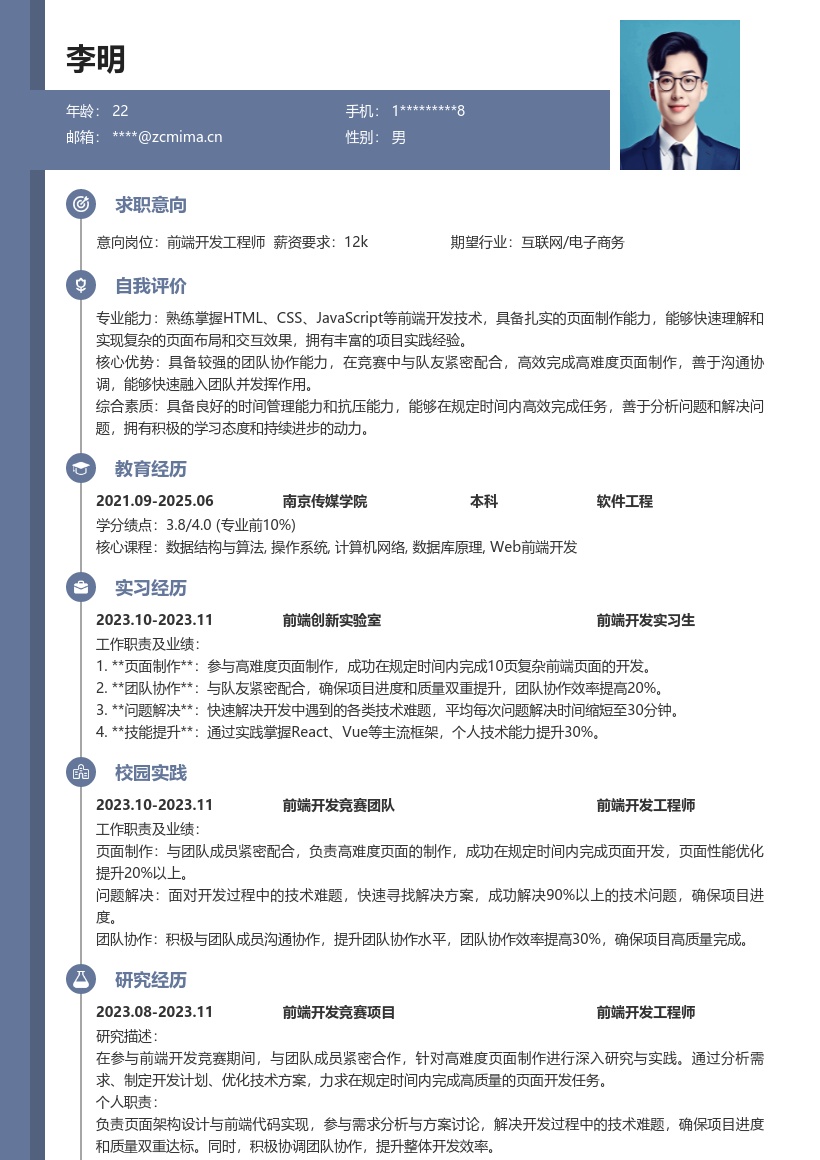
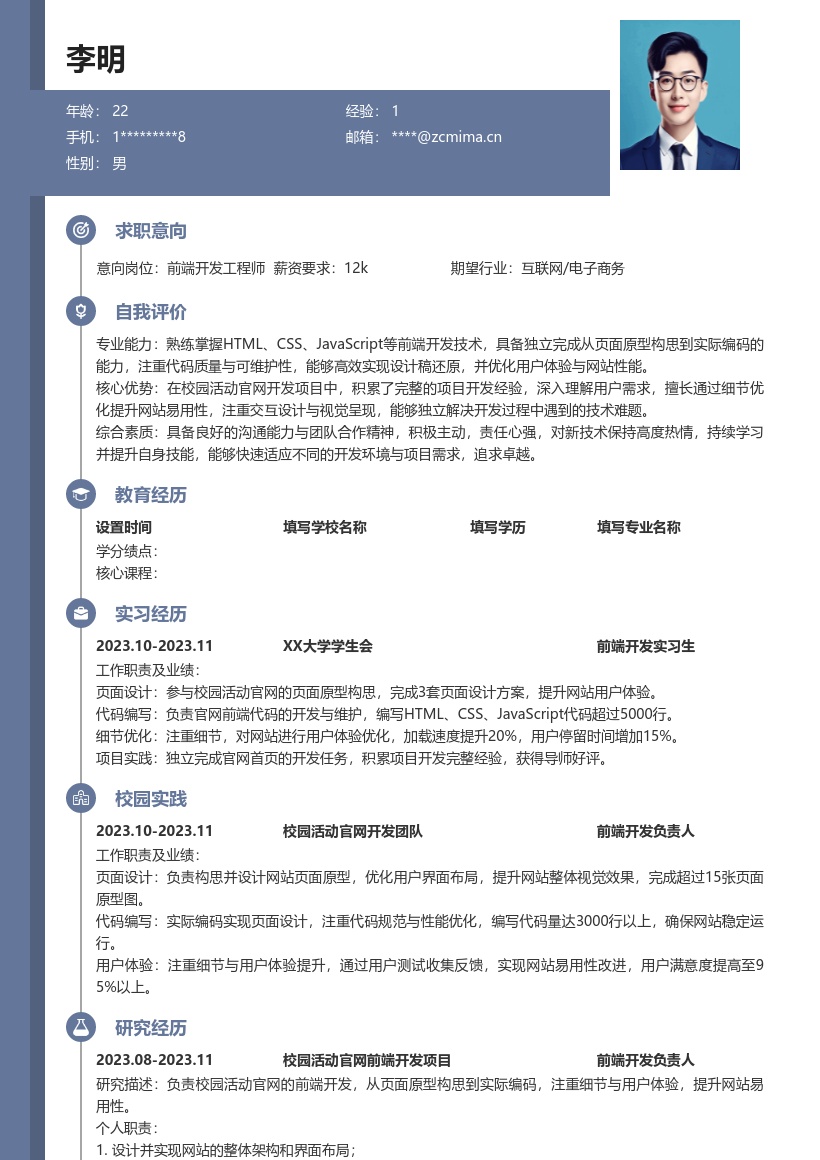
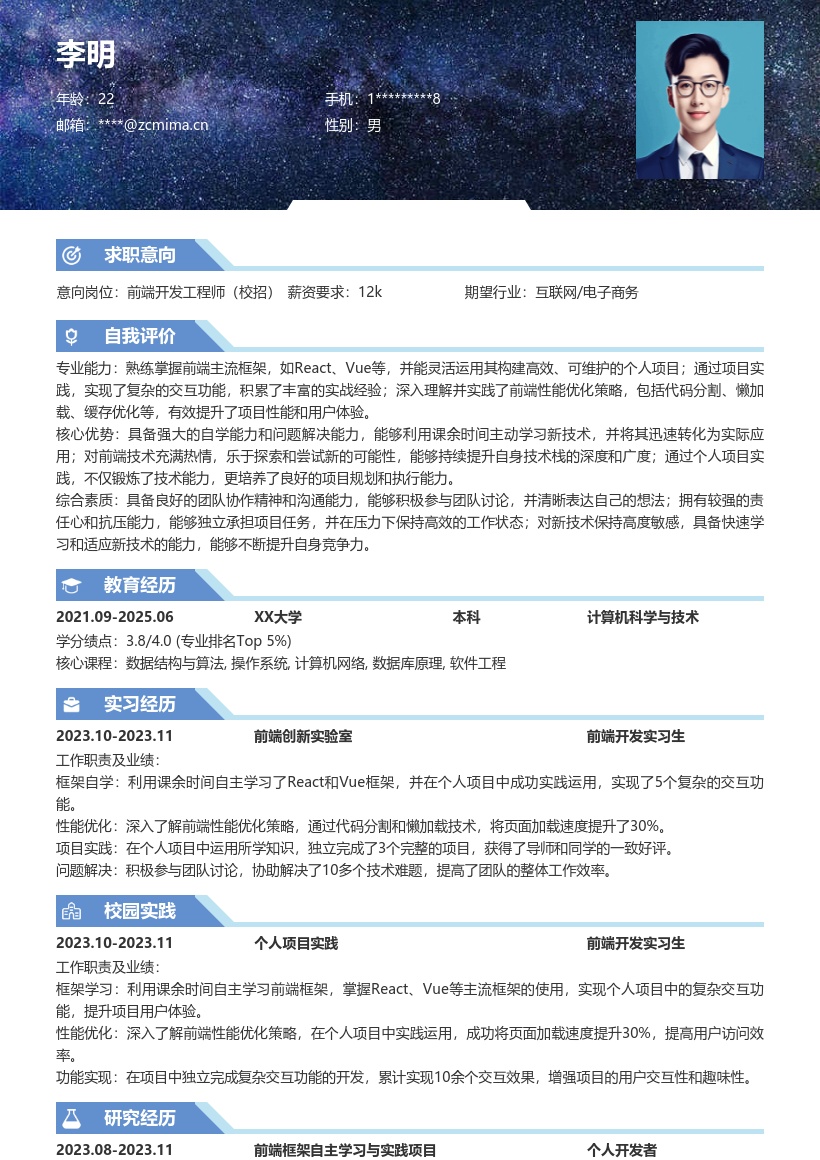
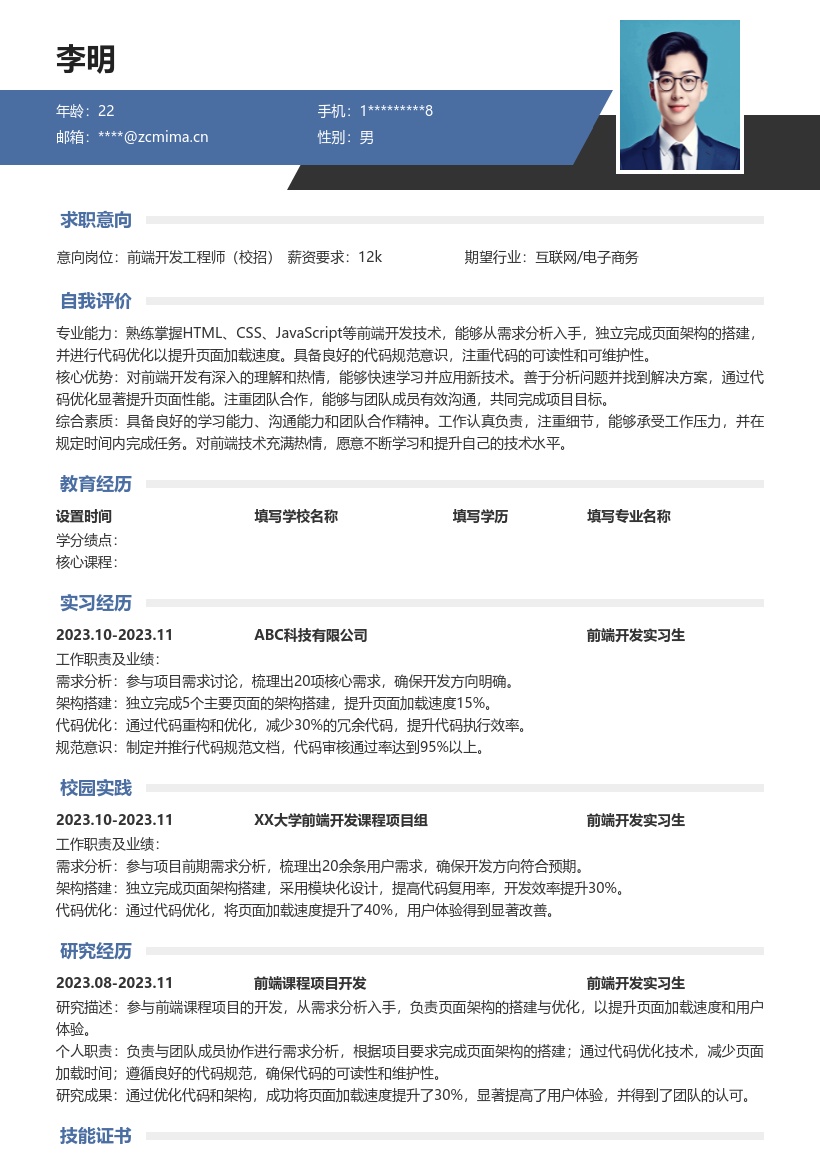
1. **个人信息**:首先在简历开头清晰填写个人基本信息,包括姓名、性别、年龄、联系方式(手机号码、电子邮箱)等。确保联系方式准确无误,方便招聘人员能顺利与你取得联系。同时,可附上一张简洁的证件照,展现专业形象。
2. **求职意向**:明确写出应聘的岗位为前端开发,让招聘者一眼就能了解你的求职方向。还可以简要提及自己对前端开发岗位的理解和热情,表明你对该领域的专注和决心。
3. **教育背景**:按时间顺序列出自己的教育经历,从最高学历开始写起。写明学校名称、专业、入学时间和毕业时间。对于校招简历而言,教育背景是重要信息。如果在学校期间有相关课程成绩较为突出,比如与前端开发相关的编程语言课程、网页设计课程等,可以适当列出成绩或获得的相关奖项,以展示自己的学习能力。
4. **项目经验**:重点突出在校期间参与的多个前端项目实践。详细描述每个项目的背景、目标和你在其中承担的具体职责。例如,负责页面布局与样式设计时,使用了HTML和CSS的哪些特性来实现页面的美观与响应式布局;在优化用户交互体验方面,运用JavaScript完成了哪些交互效果,如菜单的展开与收起、表单的验证等。说明项目所取得的成果,比如页面加载速度的提升、用户反馈的良好评价等。
5. **专业技能**:罗列出自己熟练掌握的HTML、CSS、JavaScript等基础技术。对于每一项技术,可以简要说明掌握的程度和运用场景。例如,熟练掌握HTML5的新特性,能够运用语义化标签构建清晰的页面结构;精通CSS3的动画效果制作,为页面增添动态交互性;熟练运用JavaScript进行DOM操作和事件绑定,实现各种复杂的交互逻辑。此外,如果还掌握其他相关技术,如前端框架(Vue.js、React等)、构建工具(Webpack、Gulp等)也一并列出。
6. **获奖经历与证书**:如果在校期间获得过与前端开发相关的奖项,如网页设计大赛奖项等,要详细列出奖项名称、颁奖机构和获奖时间。拥有的相关证书,如计算机等级证书、前端开发相关认证等也在这部分展示,这些都能增加简历的竞争力。
7. **自我评价**:在自我评价部分,总结自己的优势和特点。强调自己对前端开发的热情和学习能力,能够快速掌握新技术。提及自己具备良好的团队协作精神,在项目实践中与团队成员有效沟通和合作的经历。同时,表达自己对工作的认真负责态度和解决问题的能力,比如在项目中遇到技术难题时,是如何通过查阅资料、请教他人等方式解决的。
8. **其他信息**:如果有相关的实习经历、社团活动经历或个人作品等,也可以在简历中适当展示。实习经历可以体现自己的实际工作能力和对行业的了解;社团活动经历能反映自己的综合素质和团队协作能力;个人作品可以是自己独立完成的前端页面或小型项目,附上作品链接或展示截图,让招聘者更直观地了解自己的能力。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发校招掌握多技术简历模板