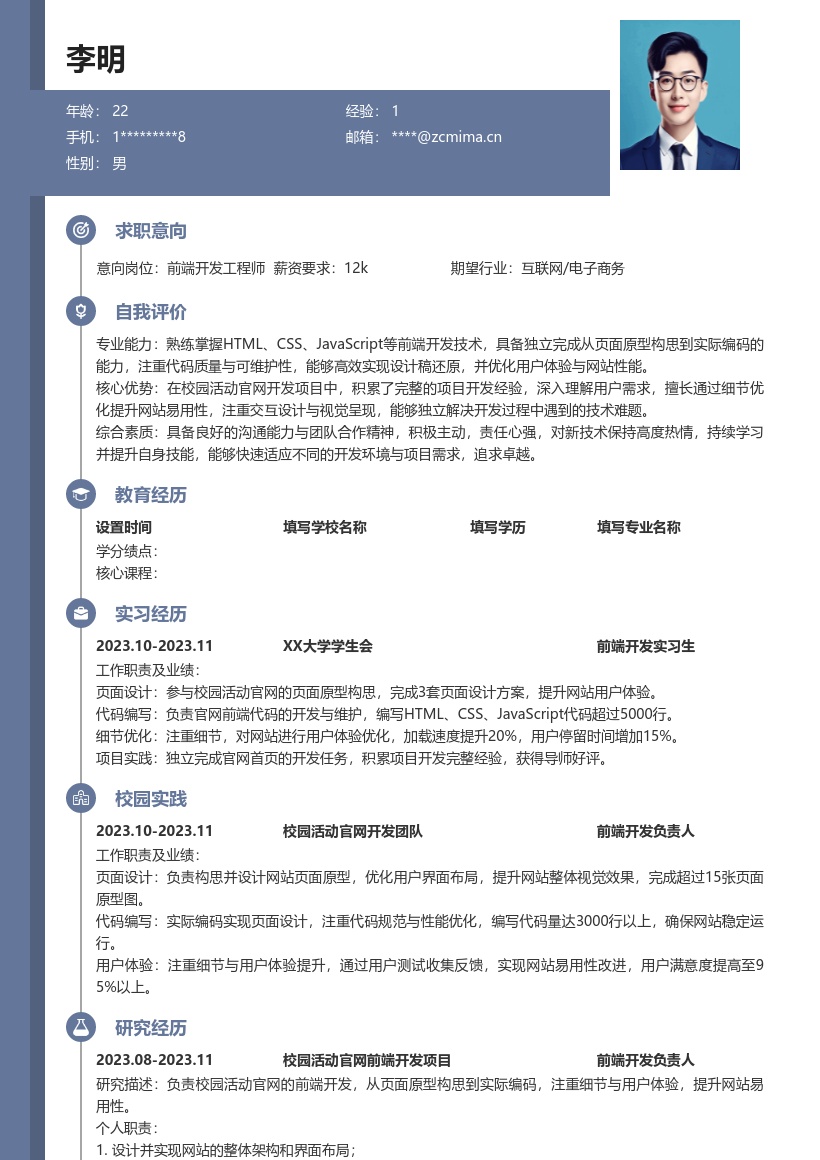
预览截图
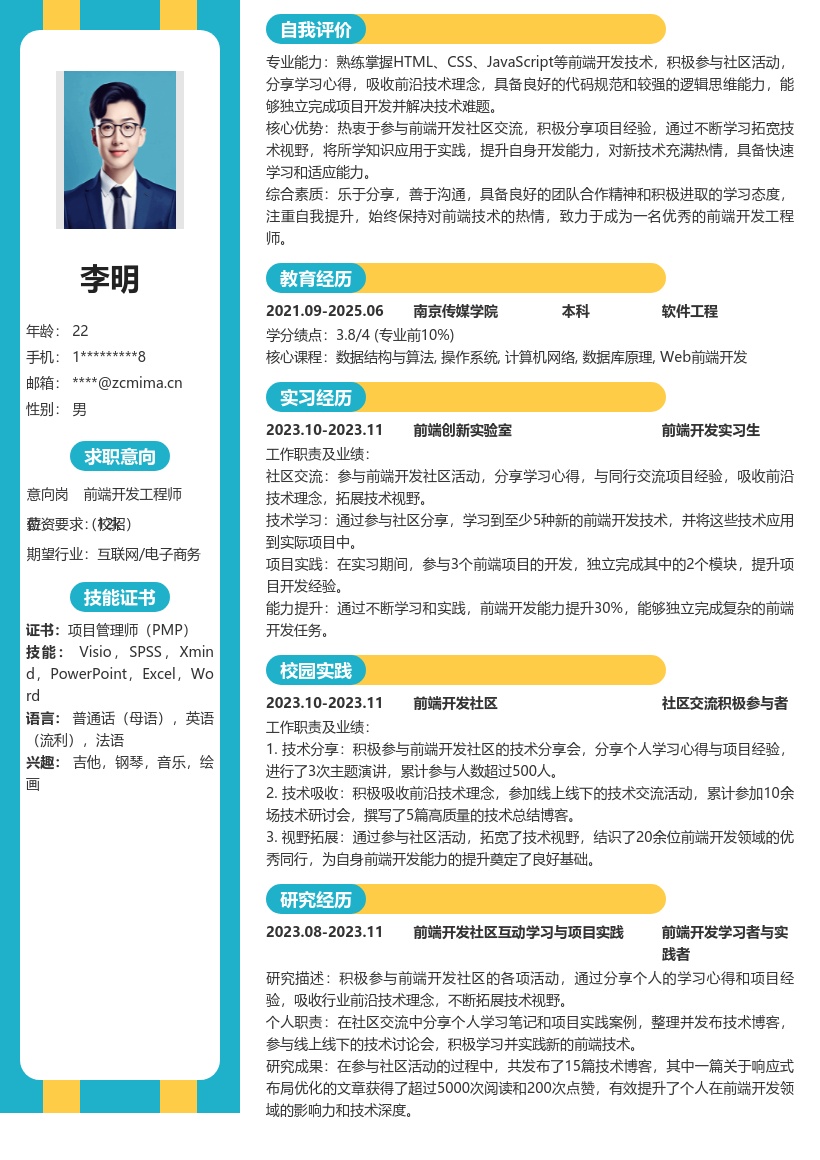
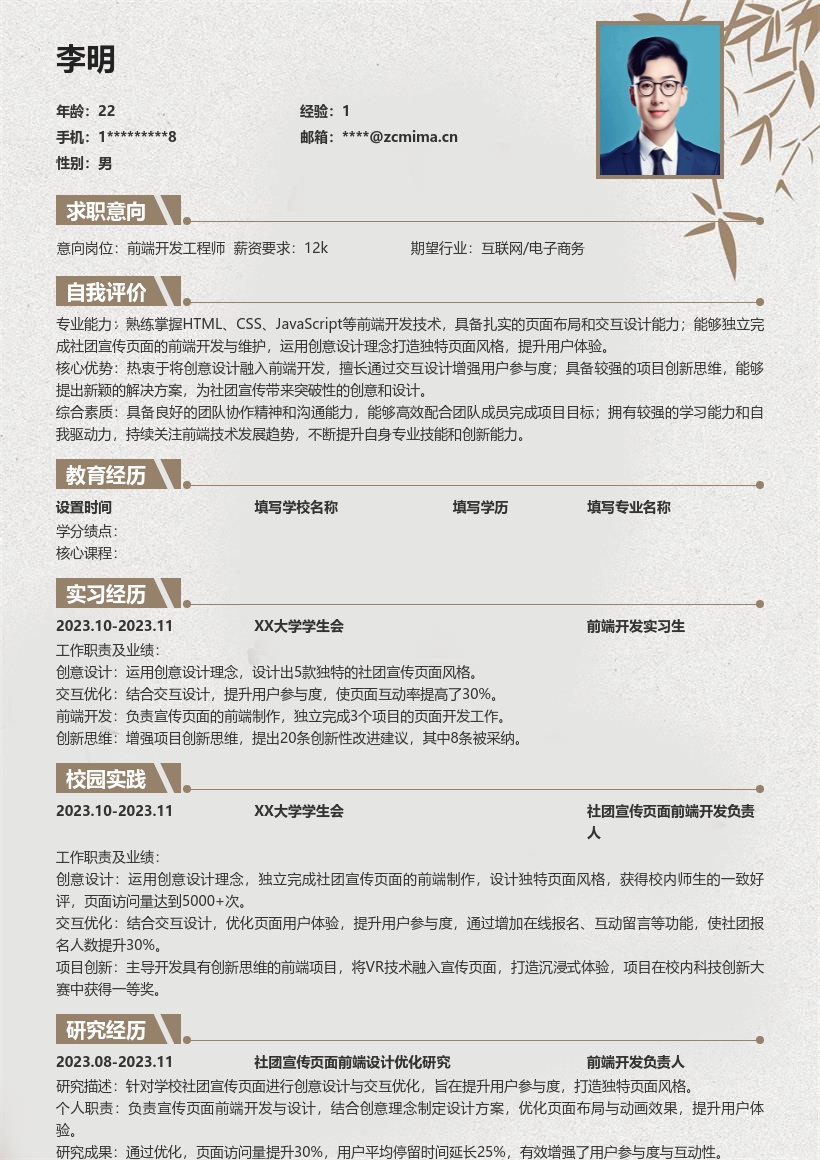
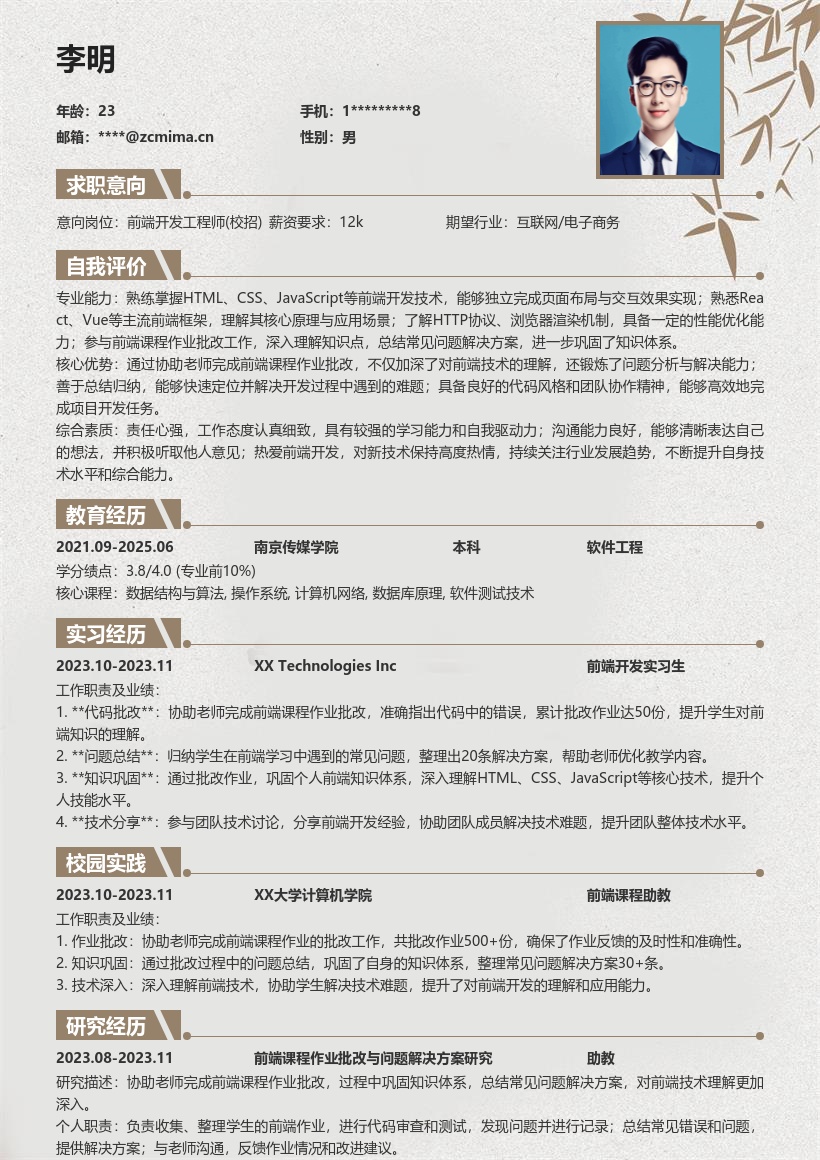
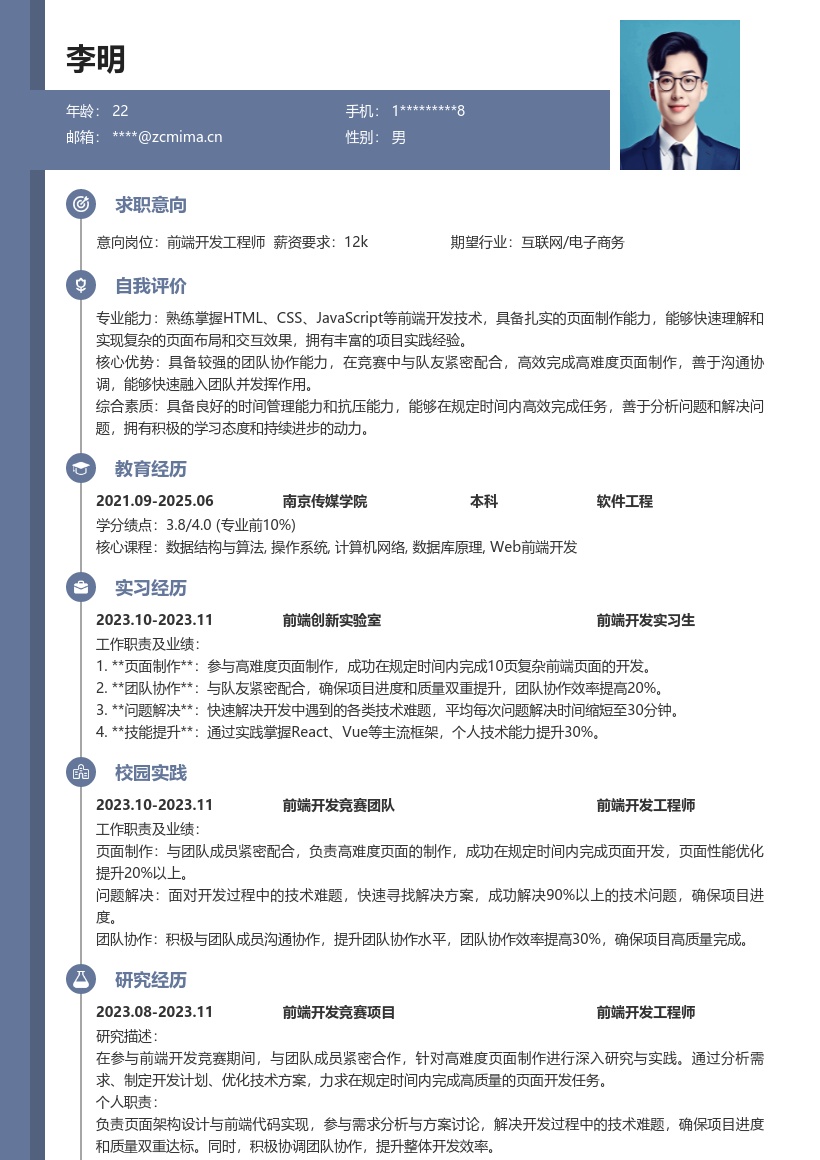
内容预览
1. **个人信息**:首先,在简历开头清晰填写个人基本信息,包括姓名、性别、联系方式(手机号码和电子邮箱)、学校名称、专业、毕业时间等。联系方式要确保准确无误且随时可联系到你,电子邮箱建议使用专业、简洁的账号,避免过于随意或带有奇怪符号的邮箱地址。
2. **教育背景**:详细列出在校期间的教育经历,从最高学历开始写起。包括学校名称、专业名称、入学时间和毕业时间。如果你的专业课程与前端开发相关度较高,可适当列举一些核心课程,如HTML、CSS、JavaScript、数据结构、计算机网络等,展示你在专业领域的基础知识储备。若有相关的课程项目实践,也可以简单提及,例如课程作业中完成的网页设计项目,说明自己在项目中的角色和主要贡献。
3. **前端开发技能**:这部分是简历的重点之一。按照重要程度和掌握程度,依次列出你所掌握的前端开发技术和工具。例如,熟练掌握HTML5、CSS3、JavaScript等基础技术,了解响应式设计原理;熟悉Vue.js、React等前端框架;掌握前端构建工具如Webpack、Gulp等;了解版本控制系统Git,能够熟练使用常用的Git命令进行代码管理。对于每项技能,可以简要描述你使用该技能完成的相关任务或项目经验,比如使用Vue.js开发过某个小型的单页面应用,展示自己的实际操作能力。
4. **项目经验**:在校期间参与过的前端开发项目是简历的亮点部分。按照项目的重要性和相关性进行排序,详细描述每个项目。项目描述应包括项目名称、项目背景、项目起止时间、担任的角色和主要职责。在职责描述中,要突出自己在前端开发方面的工作内容,例如负责页面的架构设计、样式布局、交互效果实现等。同时,说明项目中遇到的挑战以及你是如何解决的,比如在优化页面加载速度时采取了哪些技术手段,如图片压缩、代码合并等,体现你的问题解决能力和对前端性能优化的理解。
5. **前端开发社区参与**:如指令中提到的参与前端开发社区交流活动,应在简历中详细体现。说明参与过哪些知名的前端社区,如SegmentFault、掘金等。分享自己在社区中的主要活动,例如发表过的技术文章、参与的技术讨论话题等。描述在社区交流中所学到的前沿技术理念,以及这些理念如何应用到自己的学习和实践中,展示你对前端技术的热情和积极学习的态度。
6. **学习心得与成果**:总结在校期间学习前端开发的心得体会,例如对前端开发的理解和认识的转变,从最初的基础知识学习到实际项目开发中的成长历程。如果获得过与前端开发相关的奖项或荣誉,如学科竞赛奖项、校内优秀作业表彰等,也要在这部分突出展示,证明你的学习能力和专业素养。
7. **自我评价**:在简历结尾部分,撰写一段简洁的自我评价。突出自己的优点和特长,如具备较强的学习能力,能够快速掌握新的前端技术;有良好的团队协作精神,在项目中能够与团队成员有效沟通和合作;具备较强的问题解决能力,善于分析和解决前端开发过程中遇到的各种问题。同时,表达自己对前端开发行业的热爱以及对未来职业发展的期望,让招聘者感受到你的积极性和稳定性。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发校招岗位经验提升简历模板