预览截图
内容预览
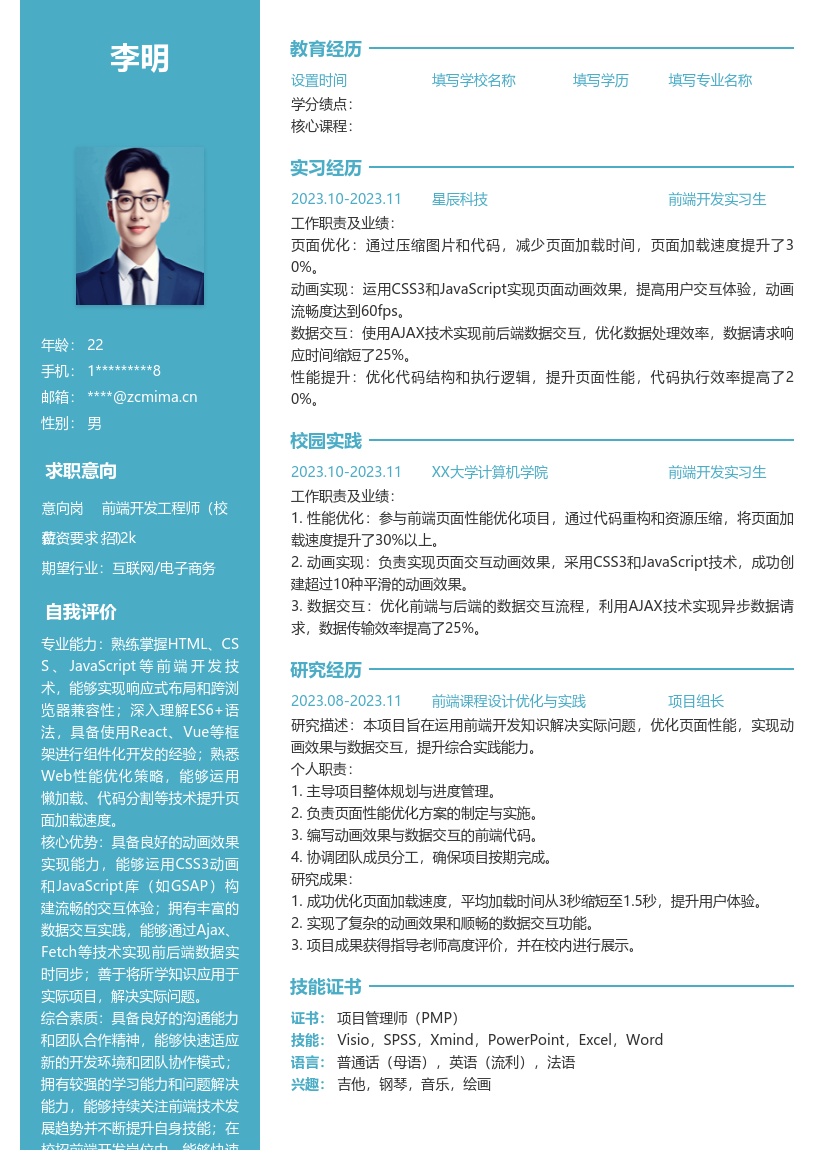
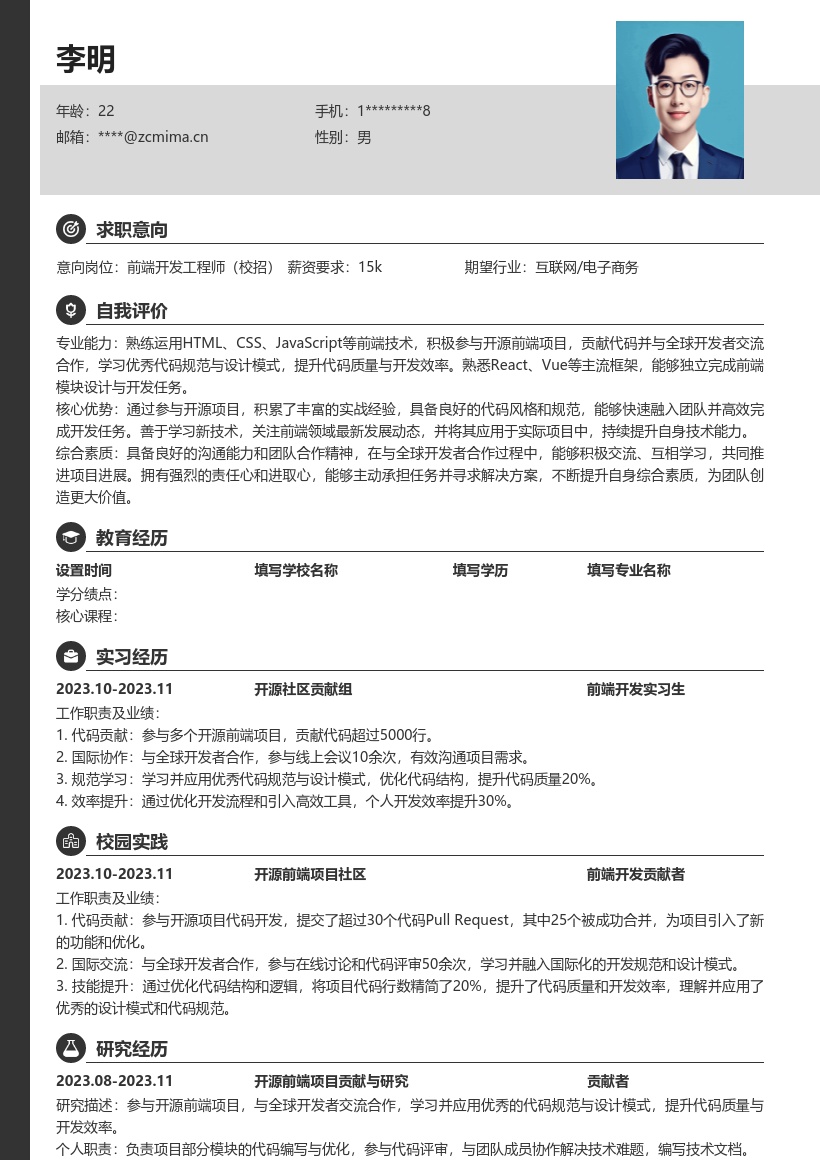
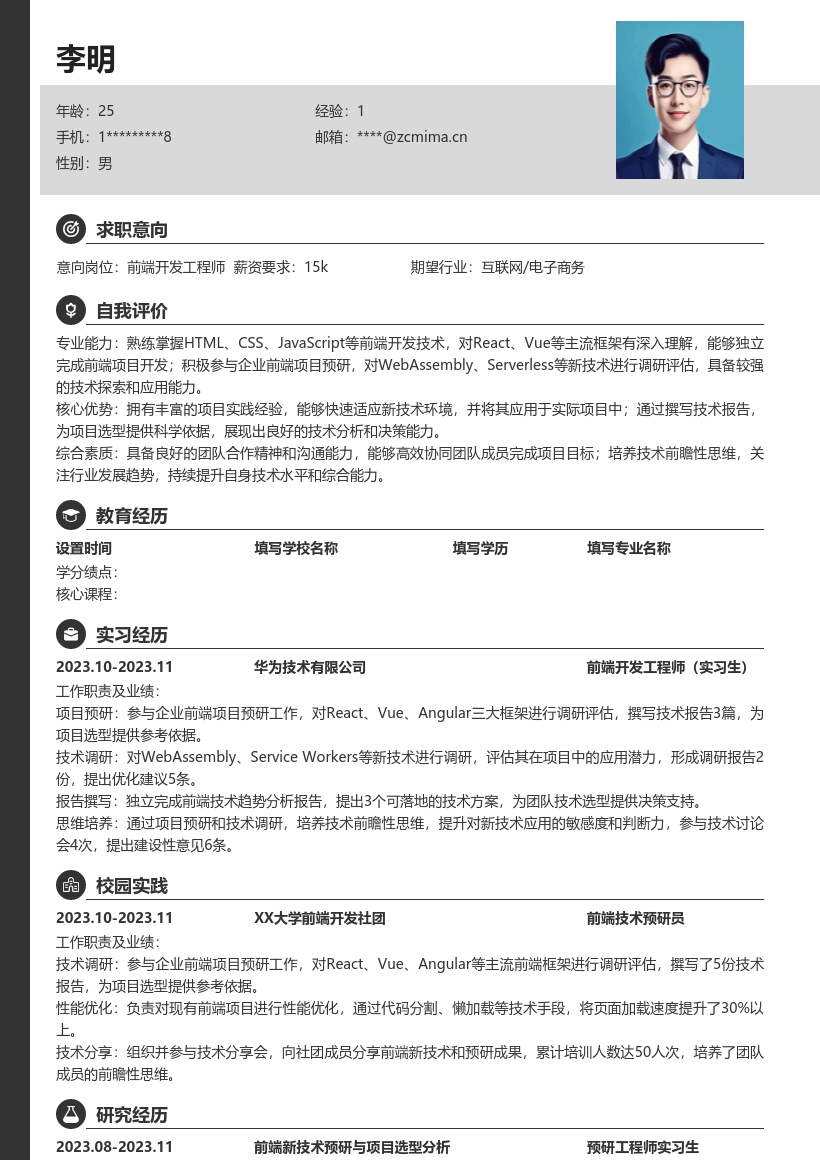
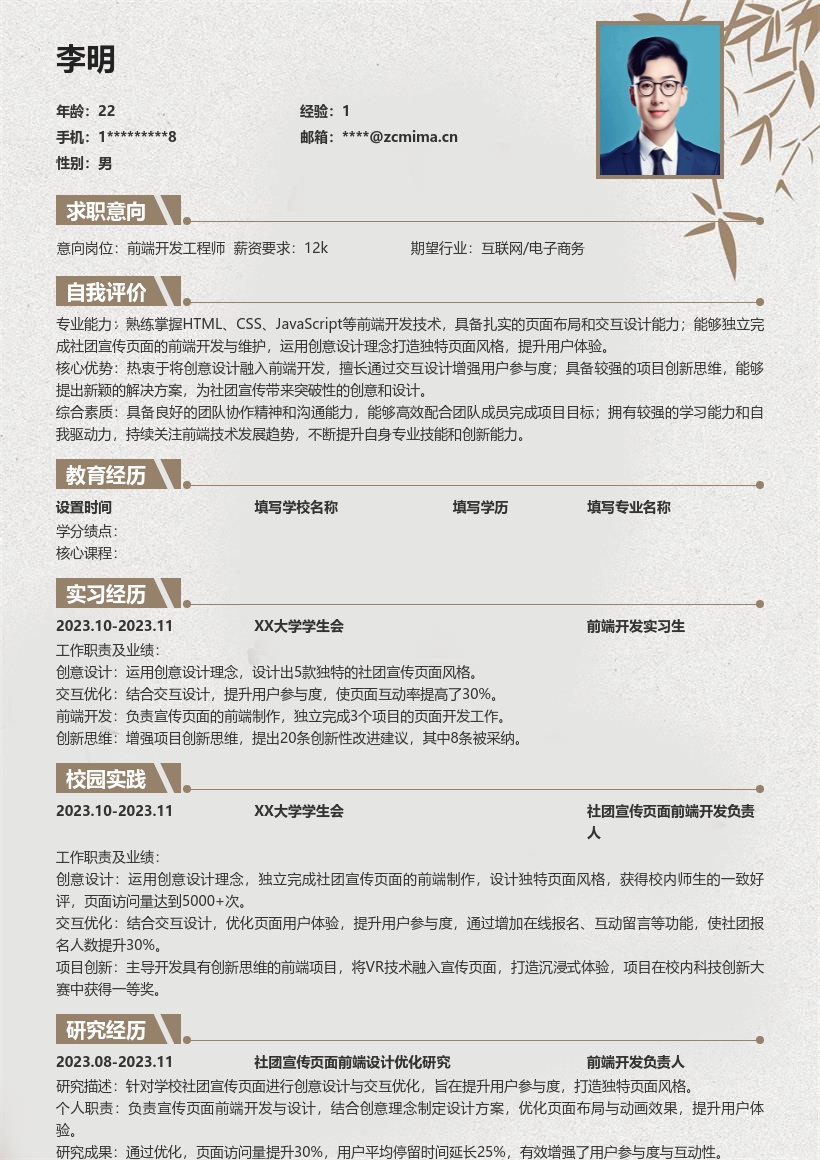
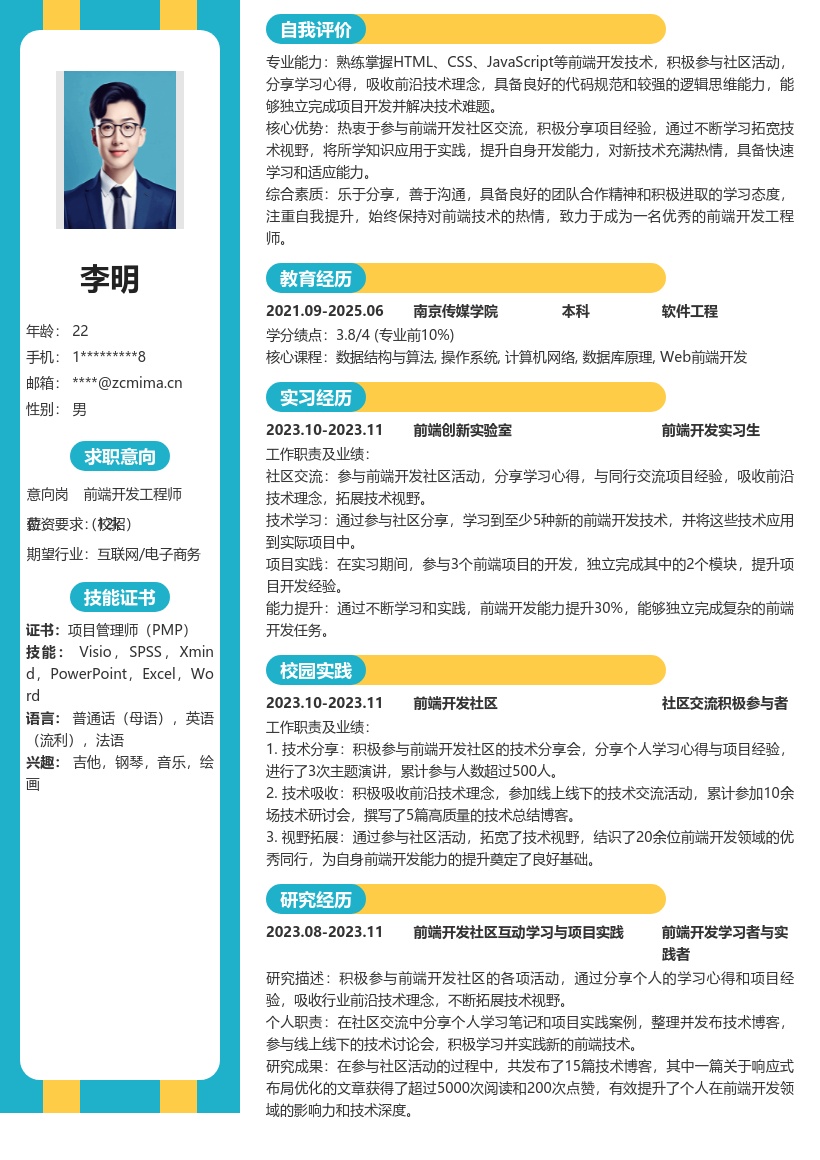
1. **个人信息**:首先,在简历开头清晰填写个人基本信息,包括姓名、性别、联系方式(手机号码、电子邮箱)、学校、专业、毕业时间等。确保联系方式准确无误,方便招聘人员能及时联系到你。对于校招简历而言,这些基础信息是招聘方初步了解你的关键。
2. **教育背景**:详细罗列你的教育经历,从最高学历开始写起。在校招中,教育背景是重要考量因素。除了学校名称、专业、入学时间和毕业时间外,还可以列出与前端开发相关的课程,比如HTML、CSS、JavaScript等课程成绩优异,以展示你在专业知识储备上的优势。若有相关学术项目或实践作业,也可简要提及,例如完成过基于前端技术的课程设计项目,体现你的实践动手能力。
3. **前端课程设计经历**:这是简历的核心部分。着重描述前端课程设计项目,说明你在项目中承担的角色和任务。比如在课程设计项目中,负责页面架构搭建与部分动画效果实现。阐述你运用所学知识解决实际问题的过程,如遇到兼容性问题时,通过查阅资料、测试不同方案,最终找到有效解决办法,确保页面在多种浏览器上正常显示。强调优化页面性能的措施,例如对图片进行压缩处理、优化CSS与JavaScript代码,减少加载时间。对于动画效果与数据交互的实现,要详细说明技术细节,如使用CSS3动画属性创建过渡效果,利用Ajax技术实现前后端数据交互等。
4. **技能清单**:列出你所掌握的前端开发技术,包括但不限于HTML5、CSS3、JavaScript、React、Vue.js等框架。对于每一项技能,简单描述你的掌握程度,如熟练掌握HTML5标签的使用,能运用CSS3进行页面布局与样式设计,精通JavaScript语言的核心原理并能编写高效代码等。同时,提及相关工具的使用,如代码编辑器(Visual Studio Code等)、版本控制系统(Git)等,展示你具备实际开发中的工具运用能力。
5. **项目经验**:除了课程设计项目,若有其他前端开发相关项目经验,也需详细阐述。每个项目单独成段,包括项目名称、项目描述、项目起止时间。在项目描述中,突出你的贡献和所取得的成果。例如在某网站前端开发项目中,通过优化页面性能,使页面加载速度提升了30%,用户转化率提高了15%等具体数据,以量化成果展示你的能力。
6. **获奖情况与证书**:如果在校期间获得过与前端开发相关的奖项,如编程竞赛奖项、学科竞赛奖项等,或者拥有相关证书,如计算机二级证书、前端开发工程师证书等,务必在简历中清晰列出。这些荣誉和证书能够增加你的竞争力,让招聘方看到你的学习能力和专业素养。
7. **自我评价**:在简历结尾部分,撰写一段自我评价。简要概括自己的优势和特点,如具备较强的学习能力,能够快速掌握新技术;有良好的团队协作精神,在项目中能与成员有效沟通合作;对前端开发充满热情,不断追求页面性能优化和更好的用户体验等。自我评价要简洁明了,突出重点,展现出你与前端开发岗位的匹配度。通过以上内容详细且有条理的撰写,一份高质量的前端开发(校招)简历就完成了,能更好地帮助你在校招中获得心仪的岗位。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » 前端开发校招凸显实践能力简历模板