预览截图
内容预览
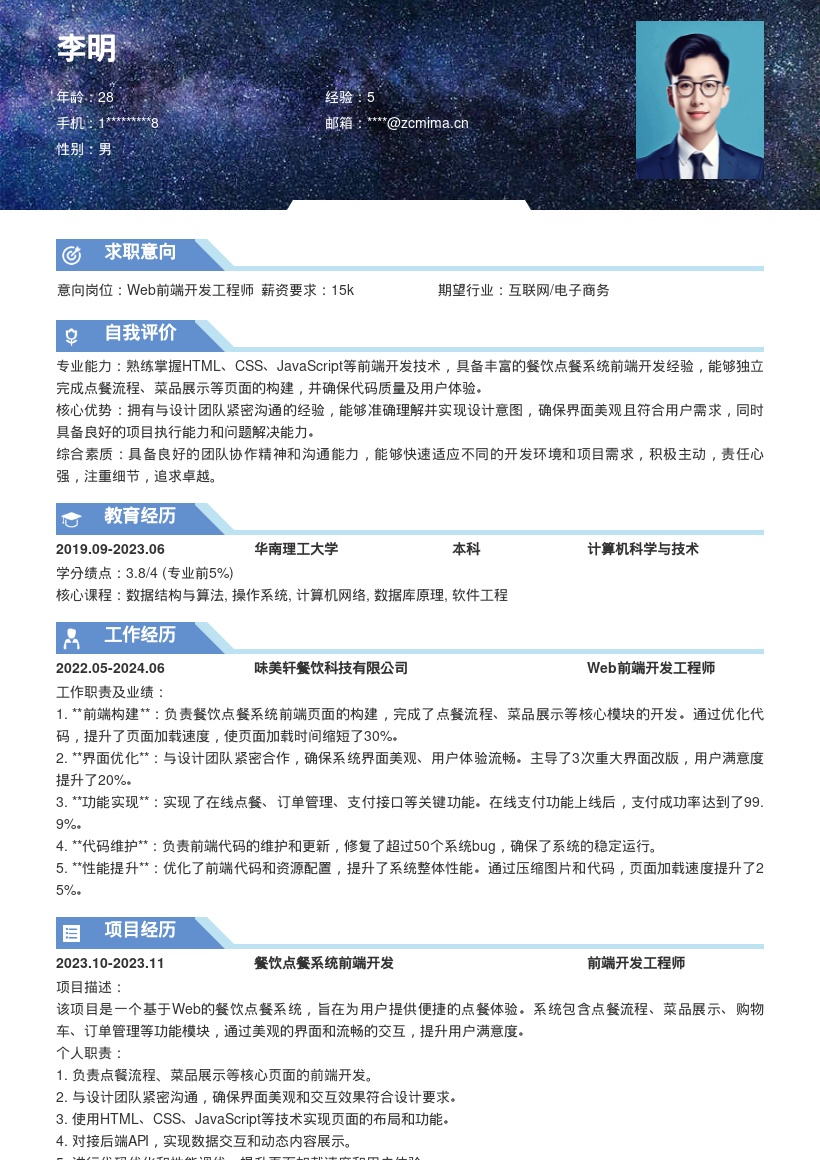
1. **基本信息**:首先,在简历开头清晰列出个人基本信息,包括姓名、联系方式(手机号码、电子邮箱)、求职意向明确填写“Web前端开发工程师”。这部分信息要确保准确无误,方便招聘者能顺利与你取得联系。
2. **教育背景**:按时间倒序,写明毕业院校、专业、入学与毕业时间。如果你的专业与Web前端相关,如计算机科学与技术等,可以适当强调相关课程,如网页设计、编程语言等,展示你在该领域的知识储备基础。
3. **工作经历**:这是简历的核心部分。对于前端性能优化相关工作,详细描述在项目中负责的具体模块,阐述通过代码压缩工具(如UglifyJS等)对JavaScript、CSS代码进行处理,减少代码冗余,提升加载速度的过程;说明使用图片优化工具(如ImageOptim等)对各类图片进行格式转换、压缩质量等操作,具体描述优化前后图片大小对比及页面加载时间变化的数据。在社交APP前端界面改版工作方面,介绍改版背景,阐述从界面设计理念转变、交互效果提升等方面做的工作,展示改版前后的界面截图对比效果更佳,突出你在改版中的创新思路与实际贡献。
4. **技能清单**:列举掌握的Web前端技术,如HTML、CSS、JavaScript的熟练程度,是否熟悉框架(如React、Vue.js等)及其应用场景;说明对前端构建工具(如Webpack、Gulp)的使用经验;提及对浏览器兼容性处理的方法和技巧等,清晰展示你具备的专业技能与技术能力。
5. **项目经验**:除上述工作经历涉及项目外,若还有其他相关项目,单独列出。包括项目名称、项目描述、担任角色、项目成果等。详细描述项目中遇到的技术难题及解决方法,突出你的问题解决能力与技术深度。
6. **自我评价**:用简洁语言概括个人优势,如对前端技术的热情,具备良好的学习能力,能快速掌握新的前端技术框架;拥有较强的团队协作精神,在社交APP改版等项目中与团队成员紧密合作取得成果;具备良好的沟通能力,能准确理解项目需求并有效实现等。
7. **其他信息**:如有相关证书(如前端开发工程师证书)、奖项、培训经历等,也可在简历中适当位置展示,进一步丰富简历内容,增加自身竞争力。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » Web前端工程师含性能优化改版简历模板