预览截图
内容预览
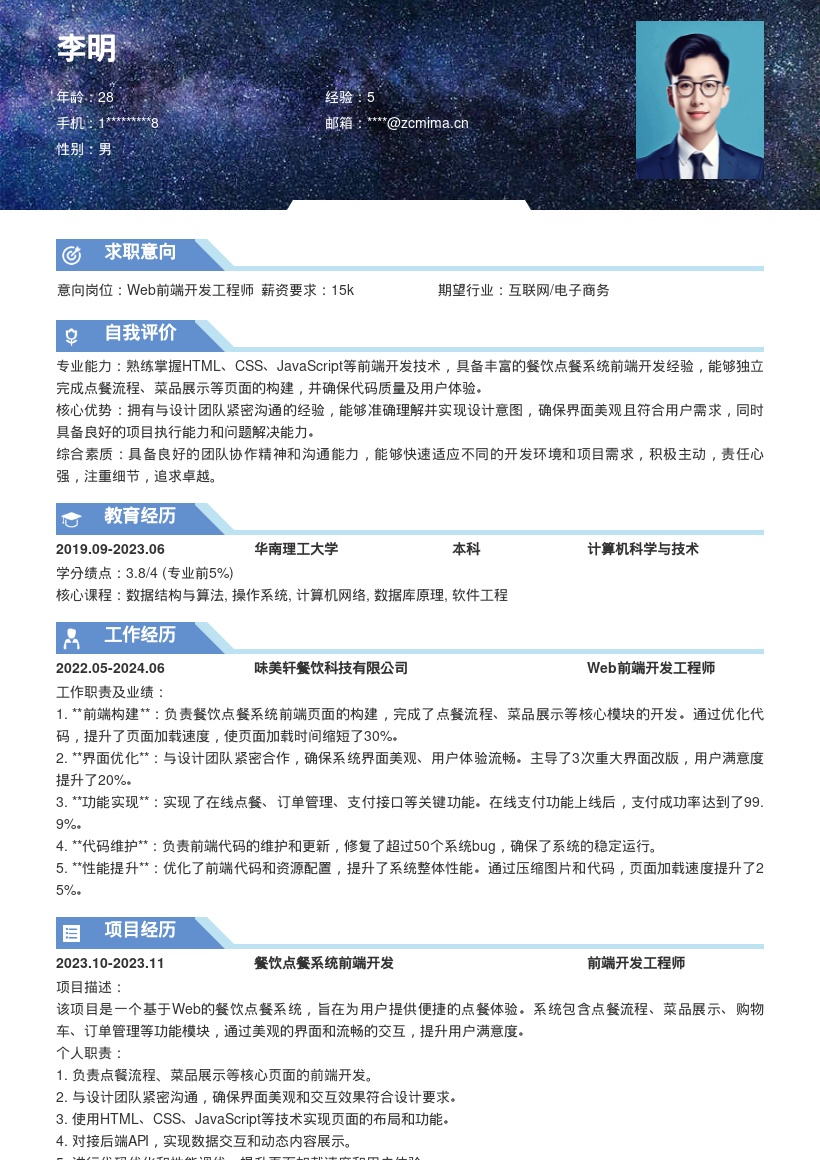
1. **基本信息部分**:首先,在简历开头明确写出求职意向为Web前端开发岗位。个人信息要准确完整,包含姓名、联系方式(手机号码、电子邮箱)等必要信息,确保招聘方能够顺利与你取得联系。这部分虽然简单,但却是基础且关键的,要保证信息的准确性和清晰度。
2. **教育背景板块**:按照从最高学历到最低学历的顺序填写。对于有相关专业学习经历的人来说,要突出与Web前端相关的课程,如HTML、CSS、JavaScript等编程语言课程,以及网页设计、前端框架等专业课程。如果有相关的项目实践作业,也可以简单提及,展示自己在学习期间就已经积累了一定的前端知识和实践能力。
3. **工作经历描述**:详细阐述在企业级管理系统项目中主导前端模块开发与维护的经历。例如,说明在项目中所承担的具体职责,从组件化开发的角度,讲述如何使用React框架搭建前端组件,提高代码的可维护性和复用性。同时,强调与后端团队紧密协作实现数据交互的过程,提及使用的接口、数据传输方式以及解决数据交互过程中遇到的问题的方法。可以列举一两个具体的数据交互场景,如用户登录验证、数据的实时更新等,让招聘方更直观地了解你的能力。
4. **技术能力展示**:重点突出擅长的技术栈,如React框架的熟练掌握程度,包括对其核心概念(如虚拟DOM、状态管理等)的理解和应用。此外,也要提及相关的前端技术,如HTML5、CSS3的高级特性应用,以及对JavaScript的深入理解,包括异步编程、函数式编程等方面的能力。如果还熟悉其他前端框架或库,也可以一并列出,展示自己的技术广度。
5. **项目经验补充**:除了企业级管理系统项目,若还有其他相关项目经验,要依次详细描述。每个项目都要说明项目背景、目标、自己在项目中的角色和主要贡献。通过多个项目经验的展示,进一步体现自己在不同场景下的前端开发能力和解决问题的能力。
6. **个人成果呈现**:如果在项目中取得了一些成果,如提高了页面加载速度、优化了用户体验等,可以用具体的数据来支撑,如页面加载时间缩短了百分之多少,用户满意度提升了多少等。这样能够更直观地展示你的工作价值和能力。
7. **自我评价结尾**:在简历结尾部分,撰写一段自我评价。简要概括自己的优势,如具备良好的团队协作精神,在与后端团队协作过程中能够高效沟通;有较强的学习能力,能够快速掌握新技术并应用到项目中;对前端开发有浓厚的兴趣,不断追求更好的用户体验等。自我评价要简洁明了,突出重点,给招聘方留下一个积极、专业的印象。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » Web前端工程师精通React简历模板