预览截图
内容预览
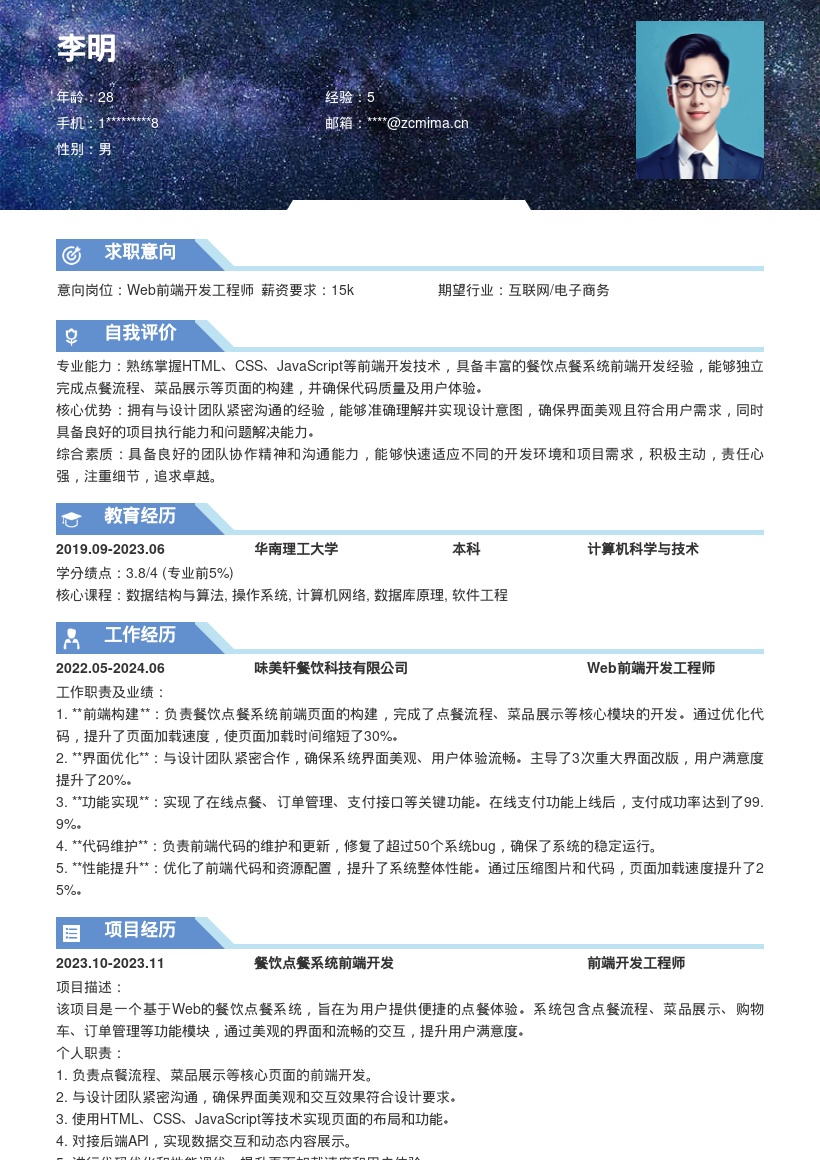
1. **个人信息板块**:首先在简历开头清晰列出个人基本信息,包括姓名、联系方式(手机号码、电子邮箱)、性别、年龄、居住地等。确保联系方式准确无误,方便招聘方能够及时与你取得联系。对于居住地,如果与应聘公司所在地不同,可适当说明自己有意愿前往应聘地工作,展现积极态度。
2. **求职意向**:明确写出应聘的岗位是Web前端开发工程师,可附带期望的工作城市、薪资范围等信息。如果对工作性质(全职、兼职)有特定要求,也需一并注明。让招聘者一眼就能了解你的求职方向。
3. **教育背景**:按照从最高学历到最低学历的顺序填写。详细列出学校名称、专业、入学时间和毕业时间。如果你的专业与Web前端相关,如计算机科学与技术、软件工程等,可以简要提及一些与前端相关的课程,如HTML、CSS、JavaScript等,以展示你的专业基础。若是有相关的学位证书、荣誉证书等,也可在此处列举。
4. **工作经历**:重点突出你独立完成小型前端项目的经验。详细描述每个项目,包括项目名称、项目背景、项目起止时间、担任角色。在项目描述中,按照需求分析、设计、开发、上线的流程展开。例如,在需求分析阶段,说明如何与客户沟通,收集需求,整理出详细的需求文档;设计阶段阐述使用的设计工具和遵循的设计原则;开发阶段列举使用的前端技术框架、遇到的技术难题及解决方案;上线阶段说明如何进行测试、部署以及后续的维护工作。同时强调熟悉前端安全防护知识,例如如何有效防止XSS攻击,可举例说明在项目中采取的具体防护措施和取得的效果。
5. **专业技能**:罗列出你掌握的Web前端相关技能,如熟练掌握HTML5、CSS3、JavaScript等基础技术,熟悉Vue.js、React.js等前端框架,了解前端构建工具如Webpack、Gulp等。对于前端安全方面的技能,如输入验证、内容过滤等技术也需详细列出,以突出你在安全防护方面的能力。
6. **项目经验(除工作经历中的项目)**:如果还有其他参与过的前端项目,无论是个人项目还是开源项目贡献,都可以在此处补充。同样按照项目描述的规范方式进行阐述,展示你的项目实践能力和技术积累。
7. **自我评价**:用简洁的语言总结自己的优势和特点。强调自己具备良好的学习能力,能够快速掌握新技术;有较强的问题解决能力,面对项目中的困难能够独立思考并找到解决方案;具备良好的团队合作精神,能够与不同角色的人员有效沟通协作。同时再次提及自己在前端项目开发和安全防护方面的经验和能力,表达对Web前端开发工作的热情和对未来工作的期待 。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » Web前端岗位独立项目经验简历模板