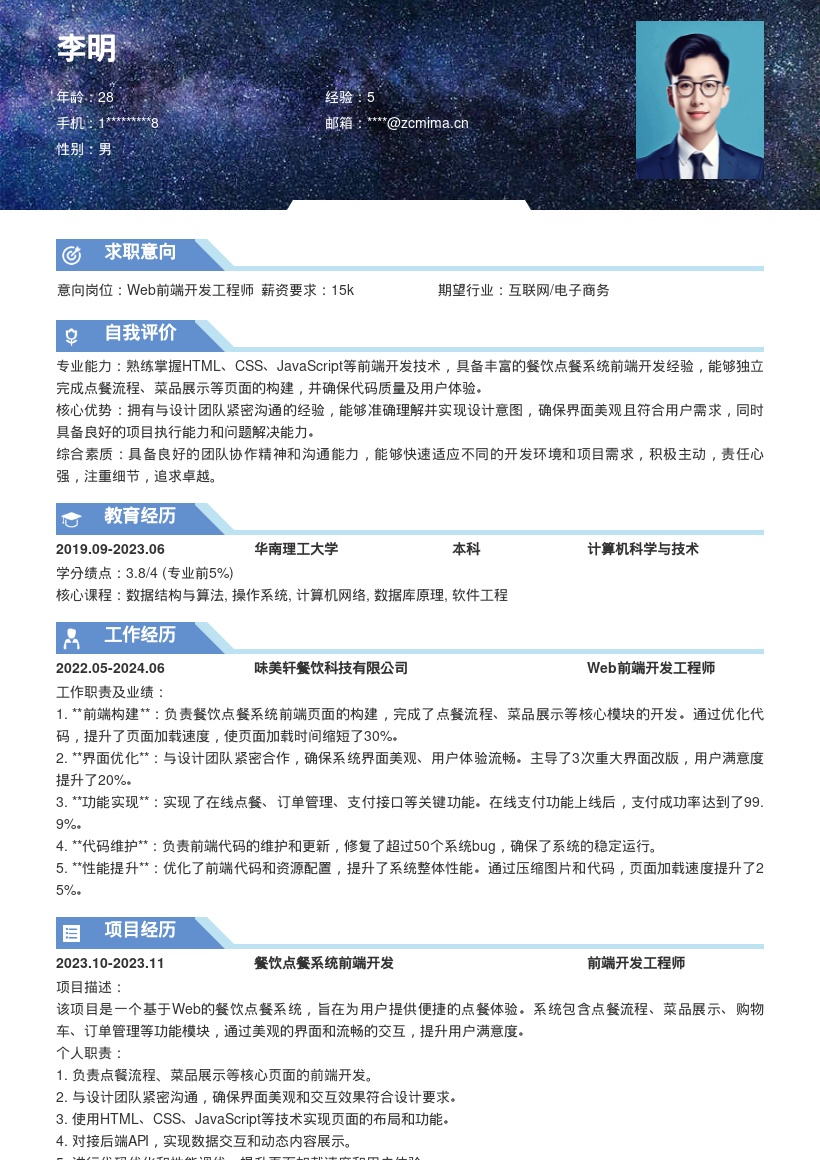
预览截图
内容预览
1. **个人信息部分**:首先在简历开头清晰填写个人基本信息,姓名、联系方式、电子邮箱要准确无误,方便招聘方与您取得联系。同时,简要阐述求职意向为Web前端岗位,明确目标。
2. **教育背景描述**:按时间顺序列出您的教育经历,重点提及与Web前端相关的专业课程,如HTML、CSS、JavaScript等基础知识的学习,突出您在理论方面的储备。如果有相关的学术项目或实践作业,可适当展开说明,展示您将理论应用于实践的能力。
3. **工作经历阐述**:这是简历的核心部分。详细描述在医疗健康项目中的工作经历,着重强调前端框架整合工作。说明是如何融合多种框架优势进行开发的,比如在Vue框架基础上,结合React的组件化优势,提高开发效率和代码的可维护性。具体阐述为确保前端系统稳定运行所采取的措施,如性能优化、兼容性测试等方面的工作。列举遇到的技术难题及解决方案,突出您解决问题的能力。
4. **技能清单罗列**:清晰列出掌握的前端技术栈,如各类前端框架(Vue、React、Angular等)、构建工具(Webpack、Gulp等)、版本控制工具(Git)等。对于熟练使用的技术要明确标注,让招聘方快速了解您的技术能力范围。
5. **项目经验展示**:除了医疗健康项目,如有其他相关项目经验,也要详细介绍。包括项目背景、职责、使用的技术和取得的成果。成果部分可以用具体数据或指标来体现,如页面加载速度提升了多少,用户体验评分提高了多少等,增强说服力。
6. **获奖与证书呈现**:如果获得过与Web前端相关的奖项,如前端开发竞赛奖项,或者拥有相关证书,如前端工程师认证等,都要在简历中清晰展示,增加自身竞争力。
7. **自我评价撰写**:用简洁的语言总结自己的优势,如具备良好的团队协作精神、快速学习新知识的能力以及对前端技术的热情。强调自己在前端框架整合和项目稳定性保障方面的独特能力,让招聘方对您有一个整体的积极印象。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » Web前端岗位丰富框架整合经验简历模板