预览截图
内容预览
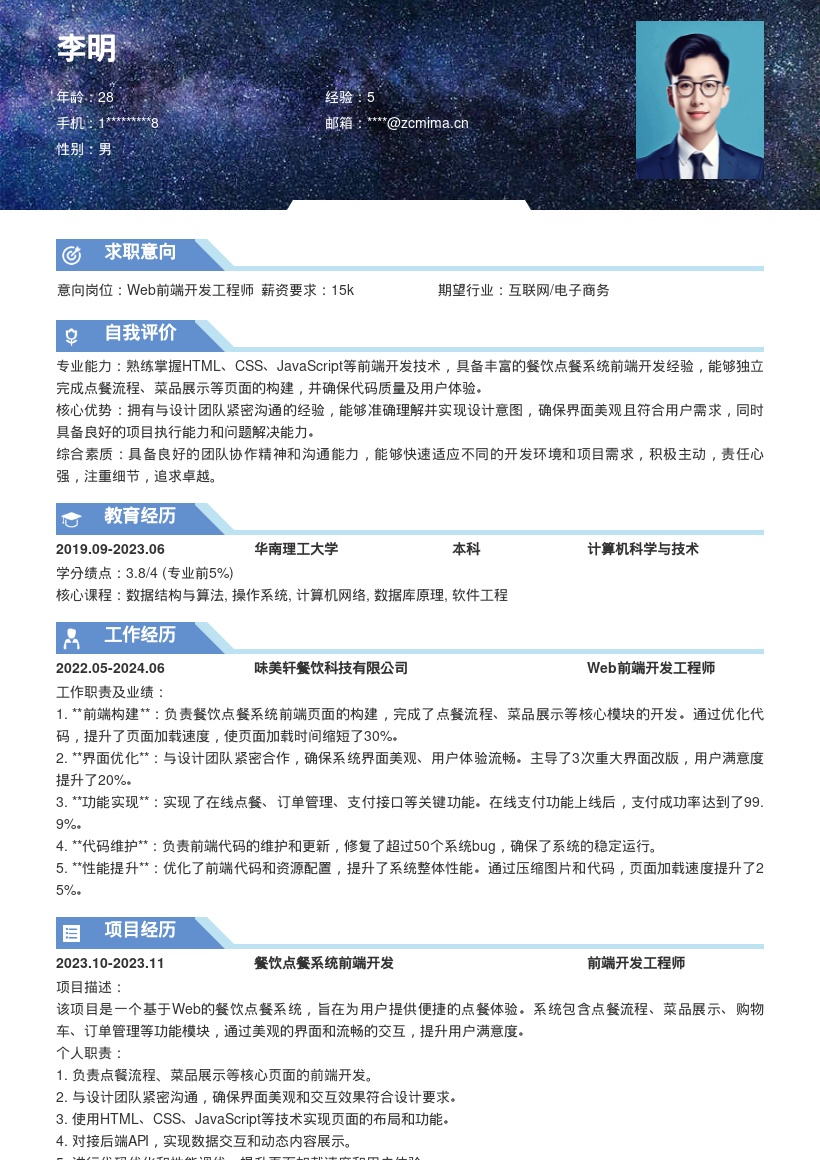
1. **个人信息板块**:首先,在简历开头清晰填写您的姓名、联系方式(手机号码、电子邮箱)、性别、年龄、现居城市等基本信息。联系方式务必确保准确无误,方便招聘方随时与您取得联系。电子邮箱建议使用专业且常用的,避免一些易混淆或不正式的邮箱地址。
2. **求职意向部分**:明确写出应聘的职位是Web前端开发工程师,精准定位目标岗位。同时,可以简要提及您期望的工作城市、薪资范围等信息,让招聘方对您的求职方向一目了然。薪资范围的填写要结合自身能力、市场行情以及当地行业水平来综合考量,既不能过高吓跑潜在雇主,也不能过低低估自己的价值。
3. **教育背景描述**:按照从最高学历到最低学历的顺序依次罗列。对于Web前端岗位,计算机相关专业优先,如果您是相关专业,可详细列出所学的与前端开发有关的课程,如HTML、CSS、JavaScript等。若学历背景并非计算机专业,但有丰富的前端学习经历和项目经验,也可突出自学课程、在线学习证书等内容,展示您的学习能力和对前端领域的热情。
4. **工作经历阐述**:重点描述在旅游预订网站项目中主导前端开发工作的经历。详细说明您在优化搜索与预订流程交互体验方面所采取的措施,例如运用了哪些前端技术框架来提升页面的响应速度和操作便捷性;如何通过用户调研和数据分析来确定交互优化的方向。在阐述熟悉前端与后端通信协议时,举例说明在项目中是怎样保障数据传输准确的,遇到过哪些数据传输问题,又是如何解决的。如果还有其他相关项目经验,也按照这样的方式进行描述,突出自己在项目中的角色和贡献。
5. **专业技能展示**:罗列出您掌握的前端技术,如HTML5、CSS3、JavaScript、Vue.js、React.js等。对于每一项技术,简要说明自己的掌握程度,是熟练使用、精通还是了解。除了编程语言,还可以提及一些前端开发工具,如Webpack、Git等,展示您的工具使用能力。此外,若您对SEO有一定了解,也可说明在前端开发中如何进行SEO优化,如合理设置页面标题、关键词和描述等。
6. **项目成果列举**:量化您在旅游预订网站项目中的成果,例如搜索与预订流程优化后,页面转化率提高了多少,用户满意度提升了几个百分点等。这些具体的数据能够直观地展示您的工作价值和能力。如果在项目中有获得相关奖项或荣誉,也在这部分进行展示,增强简历的竞争力。
7. **自我评价撰写**:用简洁的语言总结自己的优势,如具备良好的团队协作精神,能够与后端开发人员、设计师等有效沟通;拥有较强的学习能力,能快速掌握新的前端技术;注重细节,对用户体验有深刻的理解等。自我评价要真实且与简历其他部分内容相呼应,避免过于空洞或自夸的表述。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » Web前端工程师旅游预订项目简历模板