预览截图
内容预览
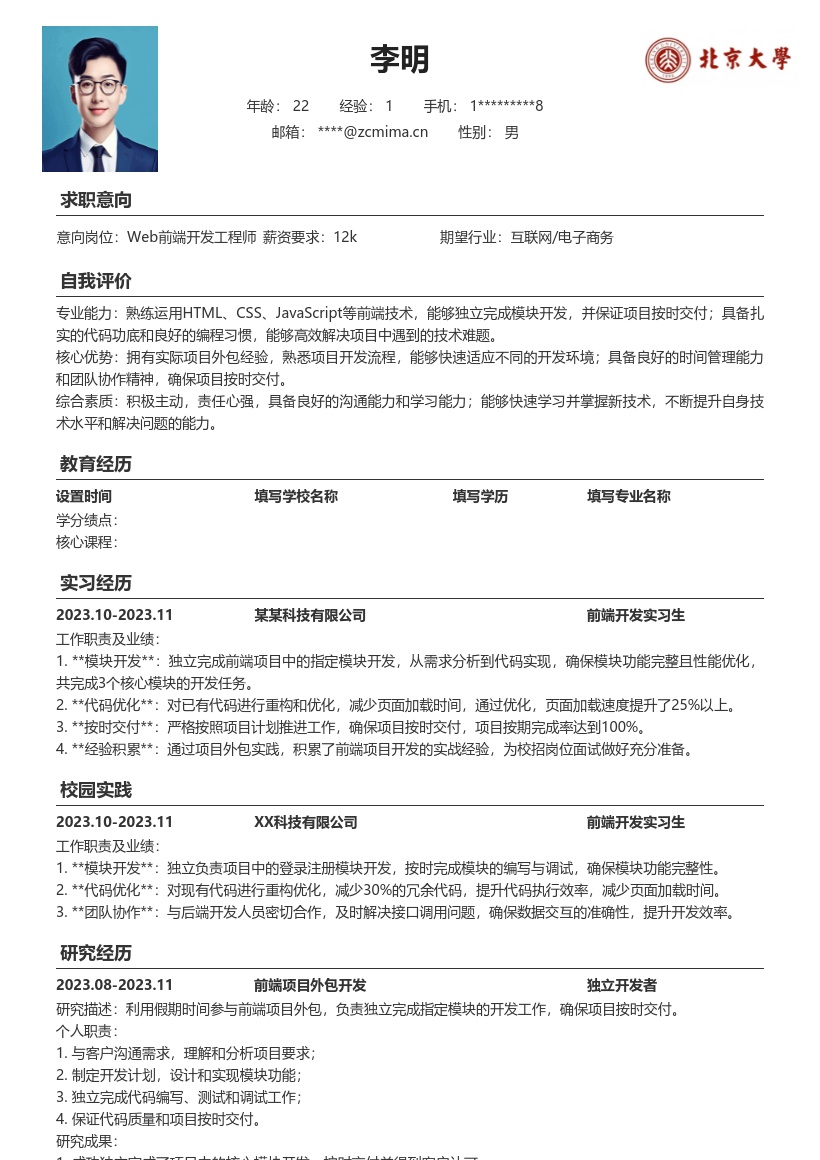
1. **基本信息**:在简历开头,清晰列出个人基本信息,包括姓名、性别、年龄、联系方式(手机号码与电子邮箱)、求职意向(明确为Web前端开发岗位)等。确保联系方式准确无误,方便招聘人员能及时联系到你。
2. **教育背景**:按照时间倒序,填写最高学历到最低学历。注明学校名称、专业、入学时间与毕业时间。如果在校期间有与Web前端相关的课程成绩优异,可适当列出,如HTML、CSS、JavaScript等课程成绩,以展示专业知识基础。对于有相关专业实践项目或课程设计的经历,简要描述项目内容与自己在其中承担的角色,例如参与过网页设计课程项目,负责页面布局与样式设计。
3. **项目经历**:重点突出参与的前端开源项目。详细描述项目背景、目标,例如该开源项目旨在为某类用户群体提供便捷的信息交互平台。接着阐述自己在团队中的具体职责,如负责特定页面的功能开发,从需求分析、设计到编码实现的整个过程。说明遇到的技术难题,如兼容性问题、性能优化问题等,以及自己是如何通过学习研究、团队协作来解决的。强调通过项目学习到的代码规范,如遵循的代码风格指南、命名规范等,还有版本控制工具(如Git)的使用经验,包括分支管理、提交规范等。
4. **技能清单**:列举掌握的Web前端技术,如熟练掌握HTML5、CSS3、JavaScript,熟悉Vue.js、React等前端框架。了解前端构建工具如Webpack、Gulp等。掌握浏览器调试工具,如Chrome DevTools。还可提及对SEO基础知识的了解,因为这在前端开发中也有一定重要性。
5. **团队协作与问题解决能力体现**:在简历中穿插体现团队协作能力,例如描述在项目中与团队成员如何进行有效的沟通协作,共同攻克难题。分享一次在项目中遇到重大问题的经历,说明自己的思考过程、尝试的解决方案以及最终如何解决问题,以此突出问题解决能力。
6. **获奖与证书**:如果在校期间获得过与Web前端相关的奖项,如编程竞赛奖项,或者拥有相关证书,如计算机二级证书(Web程序设计方向)等,都一一列出,以增加竞争力。
7. **自我评价**:用简洁的语言对自己进行评价,强调自己对Web前端开发的热情与学习能力,表达自己具备良好的团队协作精神与快速解决问题的能力,对新技术有强烈的求知欲,能够快速适应新环境与工作要求 。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » Web前端校招参与开源协作简历模板