预览截图
内容预览
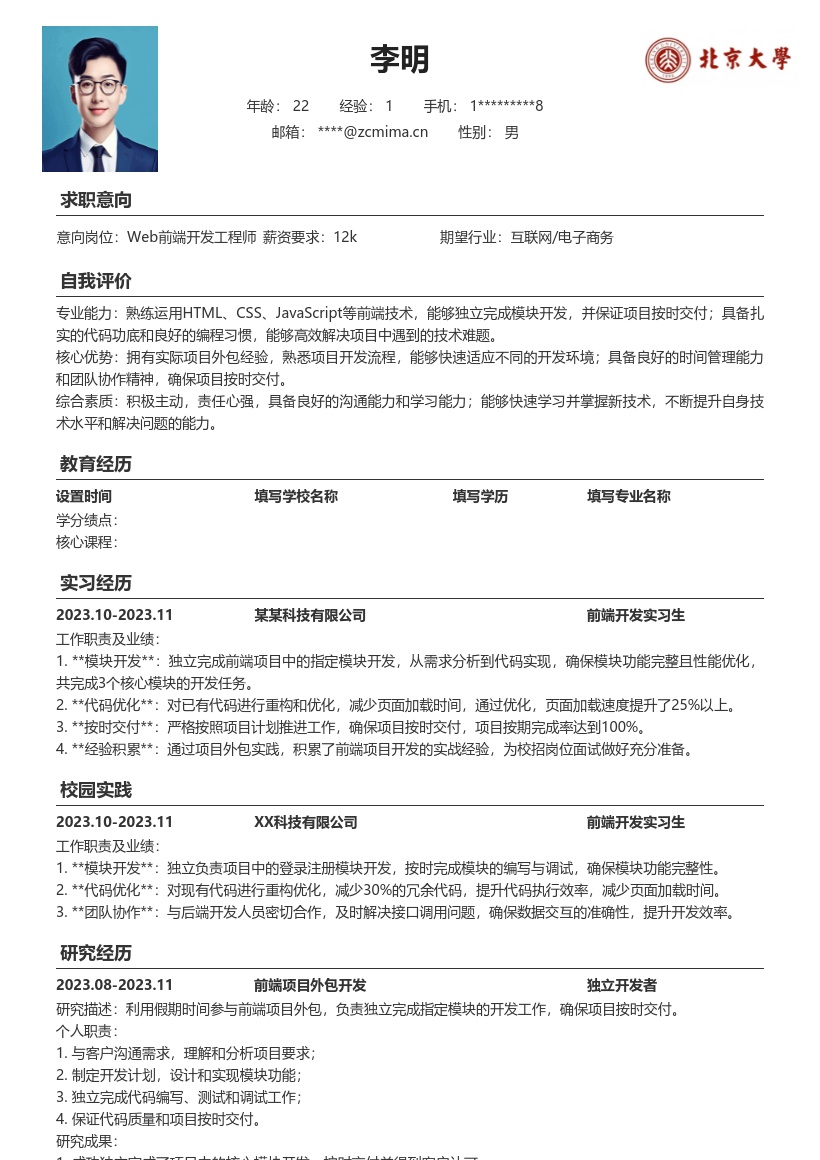
1. **个人信息**:首先在简历开头清晰填写个人基本信息,包括姓名、性别、联系方式(手机号码、电子邮箱)、学校名称、专业名称、毕业时间等。联系方式务必准确无误,方便招聘方及时与你取得联系。确保信息排版整齐,给人简洁明了的第一印象。
2. **求职意向**:明确写出应聘的职位是web前端开发工程师,让招聘者一眼就能了解你的求职方向。可以简单提及自己对该岗位的热情以及自身与岗位相关的优势,例如对前端技术的浓厚兴趣和扎实的基础知识。
3. **教育背景**:按照时间顺序,从最高学历开始填写。详细列出学校名称、专业、入学时间和毕业时间。在校期间如有相关课程成绩优异,可适当列举,如网页设计、JavaScript编程、HTML5与CSS3等课程成绩突出,以此证明自己在专业知识上的掌握程度。还可以提及在校获得的与专业相关的奖项或荣誉,增加简历亮点。
4. **项目经历**:这部分是重点内容。详细描述假期参与的前端项目外包经历。项目名称要明确,项目背景简单介绍,阐述该项目的目标和市场需求。接着说明自己在项目中负责的模块开发工作,从需求分析、设计思路到具体实现过程都要详细说明。例如,使用了哪些前端框架或技术(如Vue.js、React等),遇到了哪些技术难题以及如何解决的。强调自己在保证项目按时交付过程中所采取的措施,如合理安排时间、高效沟通协调等。通过这些详细描述,让招聘者了解你的项目实践能力和解决问题的能力。
5. **专业技能**:清晰列出自己掌握的web前端相关技能,如熟练掌握HTML、CSS、JavaScript等基础知识,对前端框架和库(如上述提到的Vue.js、React)的熟悉程度,是否了解前端构建工具(如Webpack)以及版本控制工具(如Git)等。对于每一项技能,可以简单说明自己的掌握程度或使用经验,例如“熟练使用Vue.js进行组件化开发,参与过多个基于Vue.js的项目”。
6. **自我评价**:对自己进行客观、全面的评价。突出自己在前端开发方面的优势,如学习能力强,能够快速掌握新技术;具备良好的团队协作精神,在项目外包中与团队成员紧密合作;有较强的责任心,确保项目任务高质量完成。同时,表达自己对web前端开发领域的持续学习意愿和对未来工作的积极态度,让招聘者看到你的潜力和稳定性。
7. **其他信息**:如有相关的实习经历、培训经历或参与过的开源项目等,也可在简历中适当补充,进一步丰富自己的简历内容,展示自己的综合能力。但要注意内容简洁明了,重点突出与web前端岗位相关的信息。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » Web前端校招参与外包积累经验简历模板