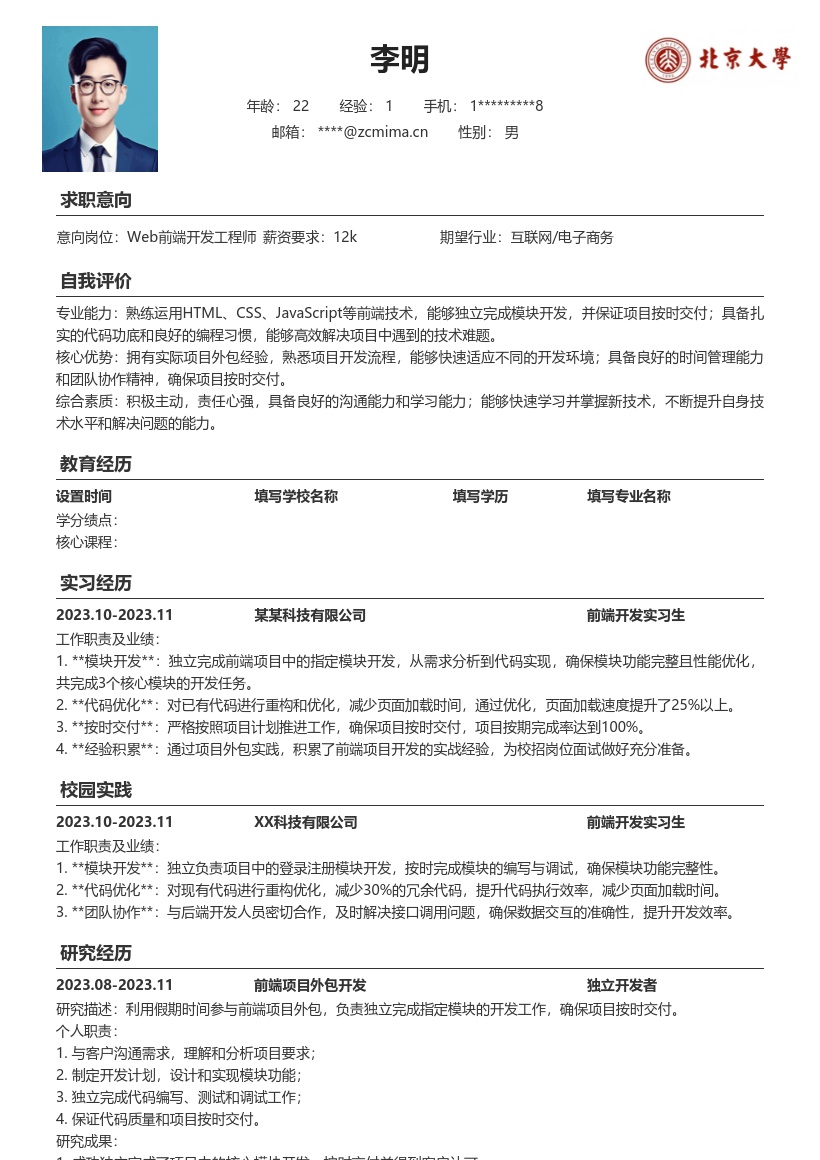
预览截图
内容预览
- 基本信息: 首先,在简历开头要清晰准确地填写个人基本信息。包括姓名、性别、联系方式(手机号码和电子邮箱)、求职意向明确为web前端岗位。对于校招简历而言,基本信息简洁明了即可,让招聘者能快速获取关键信息,联系到你。
- 教育背景: 按照从高到低的顺序列出你的教育经历。重点突出大学期间所学专业,如计算机相关专业会更有优势。提及在校期间与web前端相关的课程,像HTML、CSS、JavaScript等。如果有相关课程项目或者实验成果,可以简要说明,例如在某课程项目中负责前端页面设计与部分交互功能实现,展示自己的专业知识储备。
- 前端性能优化项目经历: 这是简历的核心部分。详细描述参与的前端性能优化专项工作。开头介绍项目背景,说明为什么要进行性能优化,比如页面加载时间过长影响用户体验等。接着阐述运用的工具,例如Chrome DevTools、Lighthouse等,它们如何帮助你分析性能瓶颈,如通过Chrome DevTools的性能面板分析出哪些资源加载时间过长。 然后重点讲述采取的优化措施,比如压缩图片资源、合并CSS和JavaScript文件、采用异步加载脚本等。详细说明这些措施带来的效果,如页面加载速度提升了多少百分比,响应速度有了怎样的改善等,用具体的数据说话,更具说服力。
- 技能清单: 罗列你掌握的前端技术栈,包括HTML、CSS、JavaScript的熟练程度,是否了解框架如React、Vue等,以及对前端构建工具如Webpack的使用经验。同时提及一些辅助技能,如版本控制工具Git的使用,表明你具备团队协作开发的能力。
- 获奖情况与证书: 如果在校期间获得过与前端开发相关的奖项,如编程竞赛奖项,或者考取了相关证书,如计算机二级等,都要清晰列出。这些可以增加你在招聘者眼中的竞争力。
- 自我评价: 用简洁的语言总结自己的优势,如对前端技术有强烈的学习兴趣,具备快速掌握新知识的能力。强调自己在性能优化项目中展现出的分析问题、解决问题的能力,表达对web前端岗位的热情以及对未来工作的期待。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » Web前端校招岗位性能优化简历模板