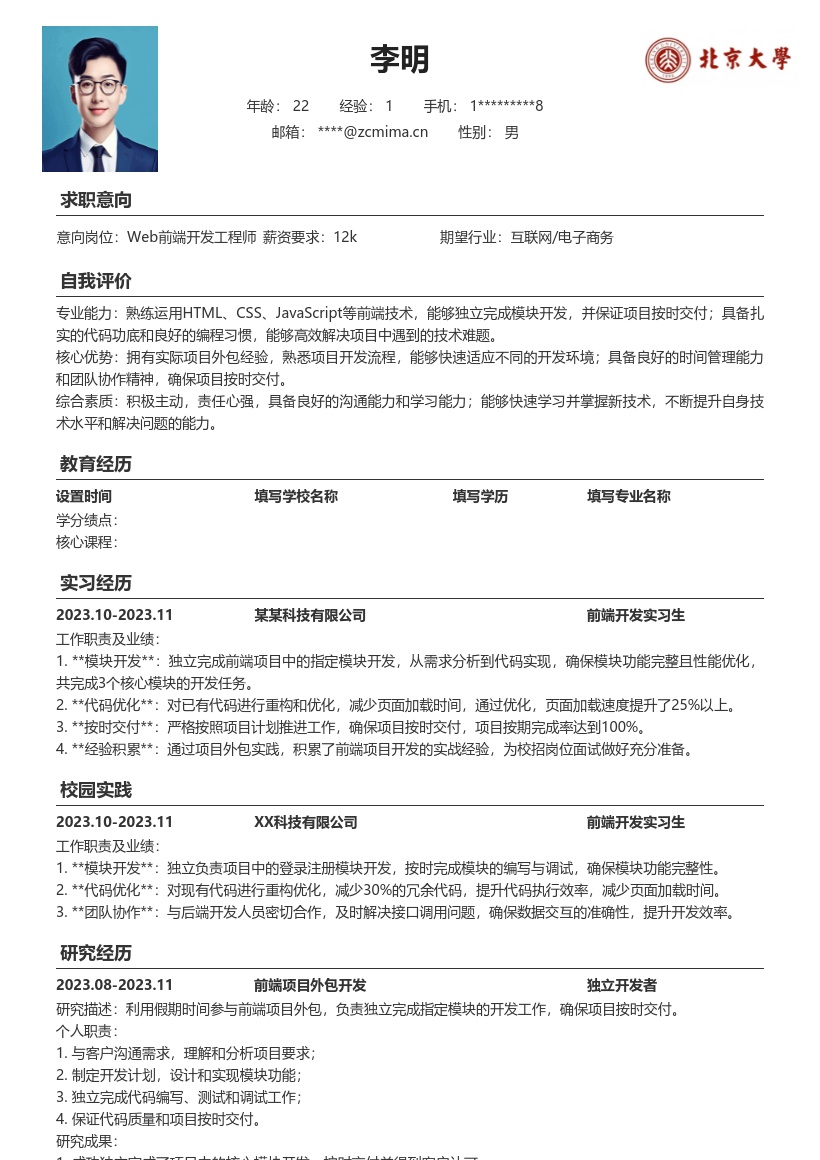
预览截图
内容预览
1. **基本信息**:在简历开头,清晰填写个人基本信息,包括姓名、联系方式(手机号码和电子邮箱)、求职意向(明确写出web前端开发岗位)、学校名称、专业以及毕业时间等。确保信息准确无误且易于招聘者获取。
2. **教育背景**:按照时间倒序,详细列出自己的教育经历。从最高学历开始写起,写明学校名称、专业名称、入学时间和毕业时间。对于在校期间取得的相关课程成绩优异、获得的奖学金或荣誉等,可适当突出展示,如与前端开发相关的课程,像HTML、CSS、JavaScript等课程成绩突出,能体现你在专业知识上的储备。
3. **项目经历**:如果有参与过前端相关项目,这部分是重点。描述项目时,要遵循一定的结构。首先介绍项目名称、项目背景和目标,让招聘者了解项目的大致情况。接着阐述自己在项目中担任的角色,例如是否参与前端代码审查工作。详细描述工作内容,比如按照何种规范检查代码质量,发现了哪些常见问题,提出了怎样具体的优化建议,最终对项目的代码质量提升以及团队整体水平的促进有哪些成效。可以列举一些具体的数据或指标来支撑成果,如代码冗余度降低了多少,页面加载速度提升了多少等。
4. **技能清单**:罗列自己掌握的前端相关技能,包括但不限于HTML5、CSS3、JavaScript等基础技能,以及对一些前端框架和库(如React、Vue.js等)的了解程度。此外,提及代码审查工具(如ESLint等)的使用经验,以及对前端性能优化方法的掌握情况,如图片压缩、代码合并等。
5. **个人优势**:总结自己在前端开发方面的个人优势,例如对代码规范有较强的敏感度,能快速发现并解决代码中的潜在问题;具备良好的团队协作能力,在参与代码审查工作中与团队成员有效沟通,共同提升代码质量;学习能力强,能够快速掌握新知识和新技术,以适应不断变化的前端开发领域。
6. **证书与奖项**:若在校期间获得过与前端开发相关的证书(如计算机二级等)或参加竞赛获得的奖项,将其清晰列出。这能进一步证明你的学习能力和专业水平。
7. **自我评价**:在简历结尾部分,撰写一段简洁的自我评价。强调自己对web前端开发的热情,表达自己在代码审查和提升代码质量方面的经验和能力,展现积极向上、乐于学习、团队协作的个人形象,让招聘者在短时间内对您有一个全面的认识。
©此模板由职场密码简历优化师整理,内容均进行了脱敏处理,仅供学习使用。
转载请注明出处: 职场密码-在线简历制作简历模板职场课程简历优化 » Web前端校招突出代码审查优化的简历模板